

Angular コンポーネントの開発プロセスでは、対応する CSS ファイルにコンポーネント スタイルを記述することに慣れていますが、Angular がそれをどのように行うのかを理解したことがありませんでした。 . スタイルの分離。たとえば、コンポーネント A にh1 { color: red }が記述されている場合、このスタイルはコンポーネント A でのみ有効になり、他のコンポーネントには影響しません。この原理を探るためにこの記事を作成しており、以下の内容は Angular CLI バージョン 10.1.1 に基づいています。
まず、Angular CLI を使用して新しい Angular プロジェクトを作成し、削除しますReplace次のコンテンツを含む app.component.htmlのすべてのコンテンツ:
App Component
次のコンテンツをapp.component.cssに追加します:
.red-button { color: red; }
そこで実行は次の HTML コードです:
App component
app-root要素に_nghost-ydo-c11という名前のプロパティがあることがわかります。app-rootには、_ngcontent-ydo-c11という名前の属性があります。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
それでは、これらの属性は何に使用されるのでしょうか?
わかりやすくするために、まず独立したコンポーネントを作成し、次の内容を含む新しいファイルblue-button.component.tsを作成します。
import { Component } from '@angular/core'; @Component({ selector: 'app-blue-button', template: ` Blue button component
`, styles: [` .blue-button { background: blue; } `] }) export class BlueButtonComponent {}
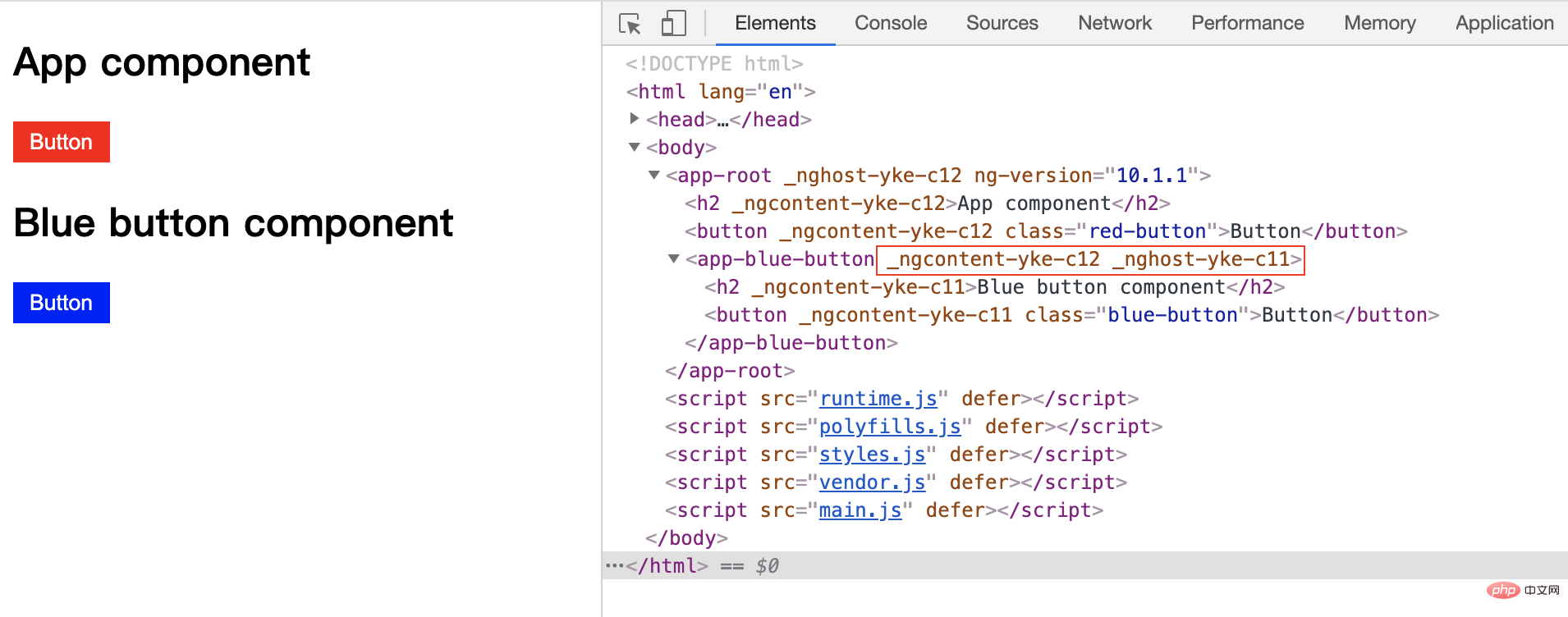
に配置します。app.component.htmlで実行すると、次の HTML コードが表示されます。

app-blue-button# が表示されます。##_nghost-xxxで始まる属性と、app-rootの他の要素と同じ属性もあります。コンポーネント内の両方の要素には、_ngcontent-yke-c11という名前の属性があります。
Angular によって生成される属性文字列は実行のたびにランダムであるため、後続のコードに同様の属性が出現する場合は、このスクリーンショットに対応します。
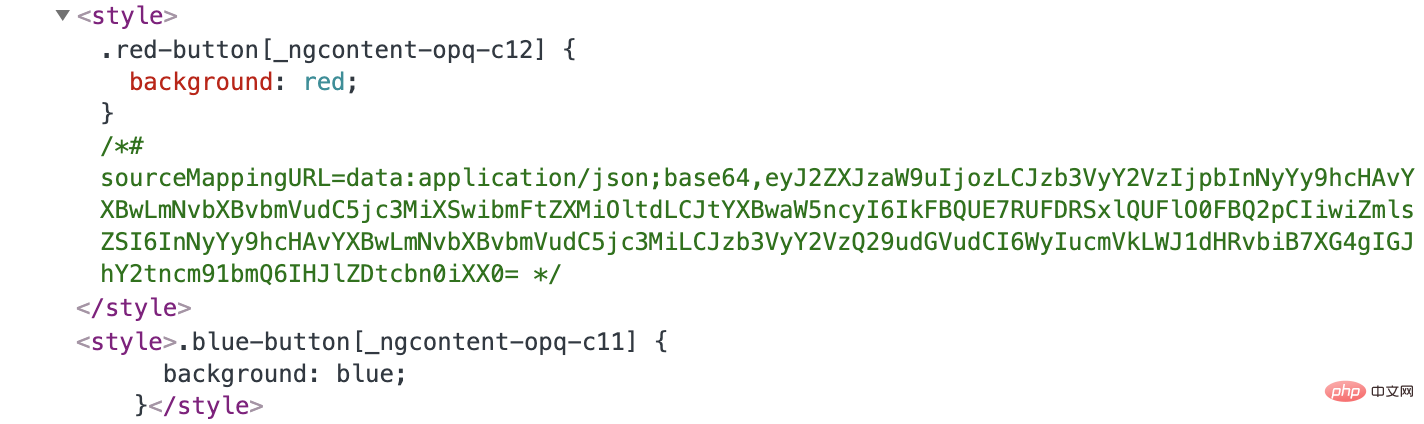
.blue-button[_ngcontent-yke-c11] { background: blue; }
blue-buttonクラスは、他のコンポーネントの要素に影響を与えることなく、この属性を持つ要素にのみ適用できます。

app-blue-buttonに境界線を追加する場合、このコンポーネントのスタイルに次のコードを追加できます:
:host { display: block; border: 1px solid red; }
外部条件付きで適用されるスタイルは便利です。たとえば、ドキュメントの要素のテーマを表す CSS クラスが存在する場合があり、それに基づいてコンポーネントのスタイルを設定する必要があります。
:host-context()疑似クラス セレクターを使用できます。:host()のような形式でも使用されます。現在のコンポーネントのホスト要素の先祖ノード内で、ドキュメントのルート ノードに至るまでの CSS クラスを検索します。他のセレクターと組み合わせると非常に便利です。
blue-themeであるかred-themeであるかに基づいて、どの CSS が有効になるかが決まります。
import { Component } from '@angular/core'; @Component({ selector: 'app-btn-theme', template: ` `, styles: [` :host-context(.blue-theme) .btn-theme { background: blue; } :host-context(.red-theme) .btn-theme { background: red; } `] }) export class BtnThemeComponent { }
我们经常会使用一些第三方 UI 库,有时候我们想改变第三方组件的一些样式,这时候可以使用 ::ng-deep,但是要注意,Angular 已经把这个特性标记为已废弃了,可能在未来的版本就被完全移除掉。
:host ::ng-deep h2 { color: yellow; }
通过查看运行时的代码:
[_nghost-yke-c12] h2 { color: yellow; }
可以看到,样式会作用在app-root里的所有元素上,包括app-root中使用的其他组件里的元素。
在实际开发中,灵活使用以上几种方式,基本上可以满足大部分场景。
更多编程相关知识,请访问:编程教学!!
以上がAngular のコンポーネント スタイルの動作原理に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。