メモ帳は、メモやコードを書くのに非常に便利なアプリケーションです。
これを使用して、ブログの下書きや毎日のメモを書くことができます。もちろん、インターフェースを長時間見続けると目に悪影響を及ぼします。
ということで、目を保護する背景。が必要です。
次は、私がよく使用する 目の保護色 です。緑です。 。 。
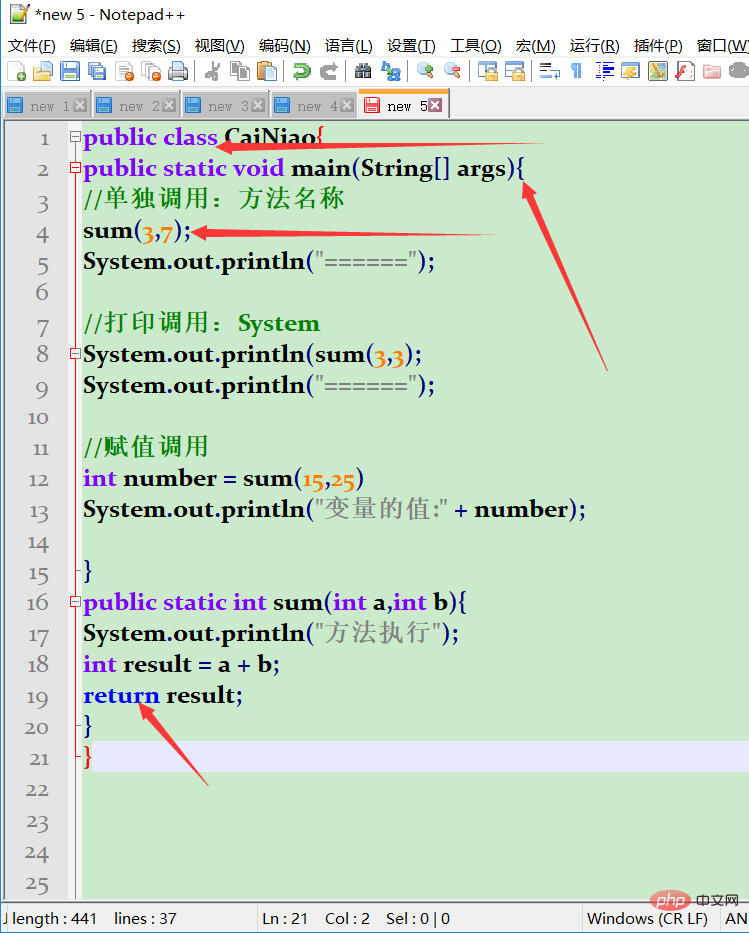
そして、プログラマーとして、作成するコードには ハイライト形式 も必要です。およびオートコンプリート機能、メモ帳にはこの機能が付属しています。
以下は私のスタイルです。参考までに。 。 。

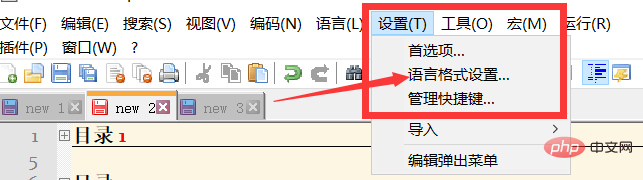
1. まず、[設定] ボタンをクリックします
2. # を選択します。 # #言語形式設定
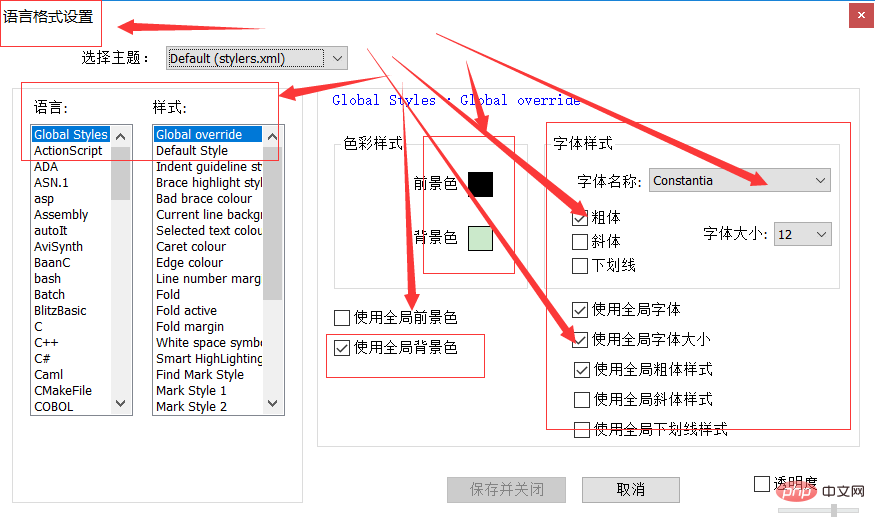
1 言語とスタイルはそのままDefault
2 カラースタイル 前景色:黒
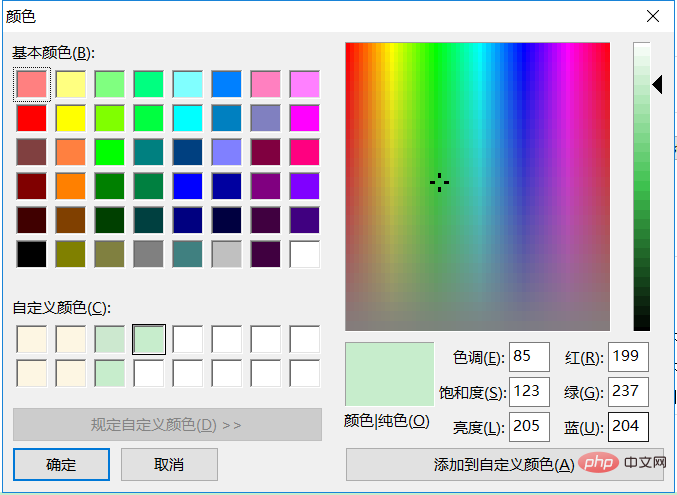
背景色: 調整可能 (推奨:色相 80、彩度 97、明るさ 205) の方が快適です
フォント形式:Constantia(個人的にはより快適に感じてください) 文字サイズ : 12
太字。 。グローバルフォントを使用します。 。グローバルフォントサイズを使用します。 。グローバル太字スタイルを使用します


 # #Bright
# #Bright
 デフォルトのコードの強調表示
デフォルトのコードの強調表示
 1. まず
1. まず
ボタンをクリックします 2.
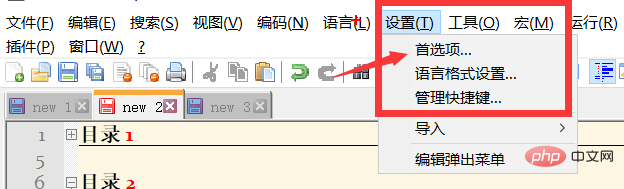
[環境設定]を選択します1 クリック:
New2 フォーマット:
windows3 デフォルト言語:
Java (任意に選択)4 コーディング:
ANSI (オプション)
 # 以下は参考までに私のスタイルです。
# 以下は参考までに私のスタイルです。
使用上のヒント


{ } 中括弧を使用して、記述内容を記述することができます。内容は中括弧で囲まれます。 。 。 これにより、ステージ内でノートが占める 位置
が大幅に減少します。 。 。些細なメモを保存するために、あまり多くのファイルを作成する必要はありません。 。 。
検索が簡単で、多くのメリットがあります。 。 。
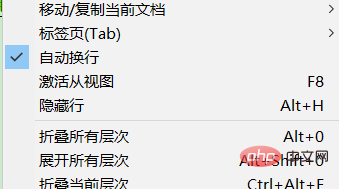
コンテンツ ブロックのスケーリング Python に注意してください
デフォルトの形式として Python を使用する方が簡単です。 Tab キー (またはスペース) を使用してください
Tab キー (またはスペース) を使用してください
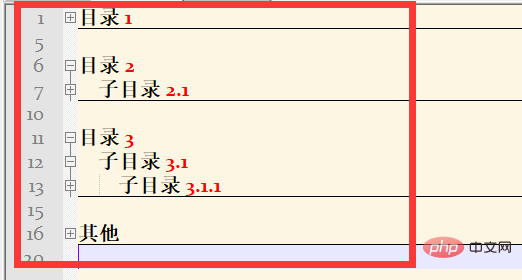
各 Tab キーの下部はアウトライン効果として使用できます


以上がNotepad++ を使用するためのヒント (目の保護の色とコードの強調表示の設定)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。