
現在のノードを削除する Javascript メソッド: 1. 新しい HTML ドキュメントを作成し、基本構造を記述します; 2. イベントをバインドする関数をスクリプト タグに記述します; 3. div の親ノードを取得します、次に、removeChild 関数を使用して、ノードを削除するだけです。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
削除方法JavaScriptを使用した現在のノード?
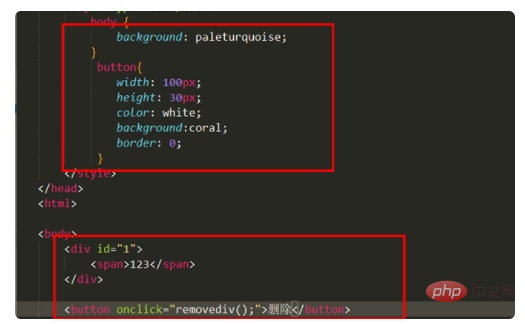
1. まず、新しい HTML ドキュメントを作成し、基本構造を記述し、ボタンを追加して、便利なデモンストレーションのためにクリック イベントをボタンにバインドします:

2. 次に、インターフェイスを美しくするためにいくつかのスタイルを記述し、スクリプト タグでイベントをバインドする関数を記述します。ここでは、最初に div の DOM ノードを取得し、次に div の親ノードを取得し、最後にノードを削除するには、removeChild 関数を使用します。 :

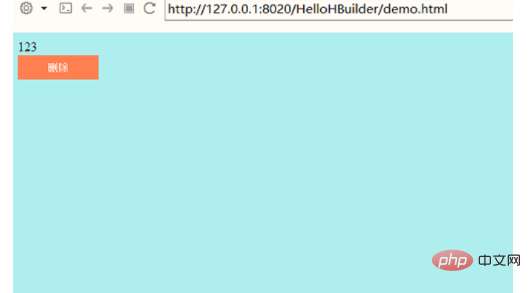
3. ブラウザにアクセスすると、最初に div の内容とボタンが表示されます:

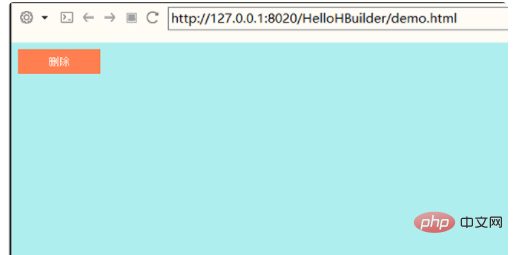
最後に ボタンをクリックすると、上記の div が削除されます。上記はJSでカレントノードを削除する方法です。要約すると、カレントノードのdomを取得します。親ノードを取得したら、removeChild関数を使用して削除します。

推奨学習: 「javascript 上級チュートリアル>>
以上がJavaScriptで現在のノードを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。