
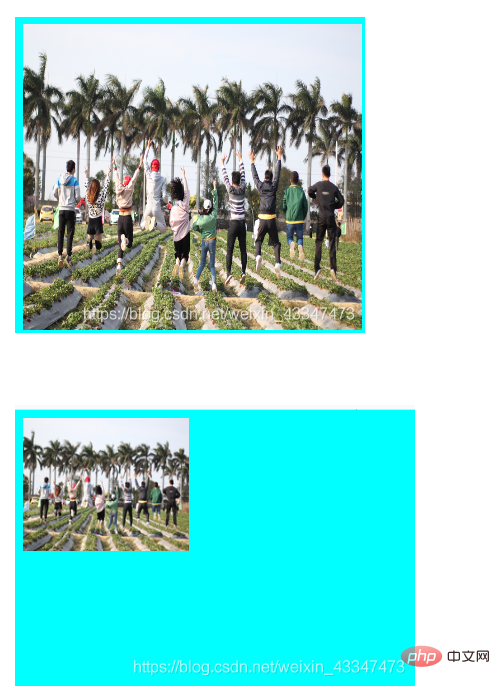
JavaScript で画像サイズを設定する方法: 最初に HTML サンプル ファイルを作成し、次に img を介して画像をインポートし、最後に「setInterval(function warp(){...}」を使用して画像サイズを動的に変更します。

方法JavaScript で画像サイズを設定するには?
JavaScript で画像サイズを変更するには
以上がJavaScriptで画像サイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。