
JavaScript では、文字列の Split() メソッドを使用して、文字列を文字列配列に変換できます。このメソッドは、指定された区切り文字に従って文字列を文字列配列に分割できます。構文形式は " string .split(separator)" の場合、区切り文字は空または null 文字にすることができます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、文字列の Split() メソッドを使用して、文字列を文字列配列に変換できます。
split() メソッドは、文字列を文字列配列に分割するために使用されます。
構文
string.split(separator,limit)
| パラメータ | 説明 |
|---|---|
| セパレータ | オプション。このパラメータで指定された場所から文字列オブジェクトを分割するための文字列または正規表現。 |
| 制限 | オプション。このパラメータは、返される配列の最大長を指定します。このパラメータが設定されている場合、このパラメータで指定された配列以外の部分文字列は返されません。このパラメータが設定されていない場合、文字列の長さに関係なく文字列全体が分割されます。 |
空の文字列 ("") を区切り文字として使用すると、文字列内の各文字が分割されます。
戻り値: 文字列配列。
#例: 文字列を文字列配列に変換する
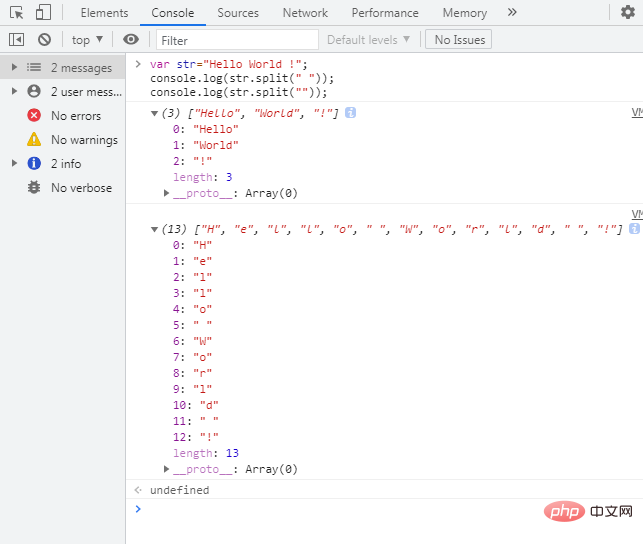
var str="Hello World !"; console.log(str.split(" ")); console.log(str.split(""));

例:パラメータが正規表現の場合、split() メソッドは一致するテキストを区切り文字として分割できます。
var str="Hello World !"; console.log(str.split(" ")); console.log(str.split(""));var s = "a2b3c4d5e678f12g"; var a = s.split(/\d+/); //把以匹配的数字为分隔符来切分字符串 console.log(a); //返回数组[a,b,c,d,e,f,g] console.log(a.length); //返回数组长度为7
例:
正規表現で一致したテキストが文字列の端にある場合、split() メソッドは分割操作も実行し、空の配列。var s = "122a2b3c4d5e678f12g"; var a = s.aplit(/\d+/); console.log(a); console.log(a.length);
例:
var s = "JavaScript"; var a = s.split("", 4); //按顺序从左到右,仅分切4个元素的数组 console.log(a); //返回数组[J,a,v,a] console.log(a.length); //返回值为4
以上がJavaScriptで文字列を文字列配列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。