
この記事では、WeChat ミニ プログラムでプルダウンを更新してより多くの効果を読み込む方法をいくつか紹介します。ほとんどすべてのアプリには、プルダウンの更新とより多くの効果を読み込む機能があります。マスターできることを願っています。

小さなプログラム開発チュートリアル】
プルダウン リフレッシュを実装するには、現在 2 つの方法が考えられます。
##1. システムの API を呼び出します。システムはプルダウン リフレッシュ用の API インターフェイスを提供します
bindsrolltoupper 属性があることを覚えていますか?忘れた場合は、前回の記事 WeChat ミニプログラム実践編 - 電子商取引 (2) を確認してください。上/左にスクロールすると、scrolltoupper イベントがトリガーされるため、この属性を使用してプルダウン更新機能を実装できます。 。
両方の方法が利用可能です。最初の方法は比較的シンプルで使いやすいです。結局のところ、いくつかのロジック システムはすでに処理されています。2 番目の方法は、プルをカスタマイズしたい小規模なプログラムに適しています。ダウン リフレッシュ スタイル 電子商取引を説明するときは、システムによって提供される最初のものを使用してください。主な目的は、その使用方法を全員に教えることです。ホームページを例に挙げます1. Home.json パラメータの設定"enablePullDownRefresh": true
//下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
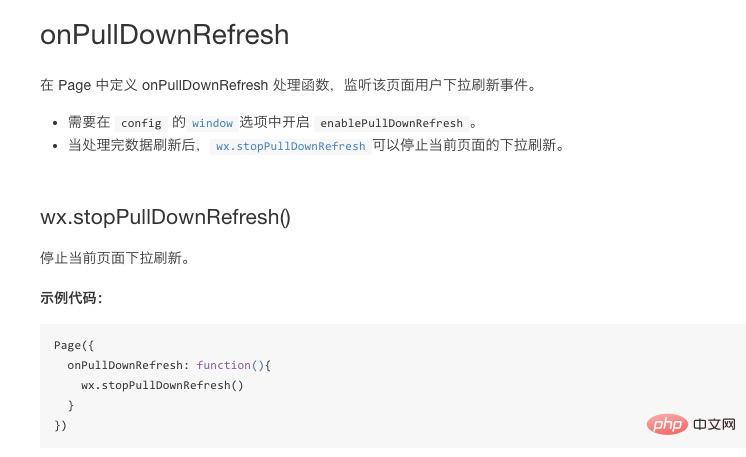
プルダウン更新イベント 聞いて、中のコード、wx.showNavigationBarLoading() と wx.hideNavigationBarLoading() を見てください。これらの 2 つの文が使用されています。小さな菊の表示と非表示を制御します ネットワーク リクエストをまだ説明していなかったので、シミュレーションしてみました ネットワークの読み込みについては、setTimeout メソッドを使用して時間遅延メソッドを作成します このメソッドは、ネットワークにかかる時間をシミュレートできますまた、ネットワークのロードが完了したら、プルダウンのリフレッシュ wx.stopPullDownRefresh() を停止する必要があります。 このプルダウン更新機能はこれまでのところ完成していますが、まだ完璧ではありません。プルダウン更新にアニメーションがないのはまだ少し奇妙です。何かありますか?私も当時、WeChat エンベロープのドロップダウン パッケージに違和感を感じていましたが、どうやって更新するとこんな感じになるのでしょうか? その後、他の人が書いたコードを参考にして小さな穴を見つけました。埋めた後の効果を見てみましょう
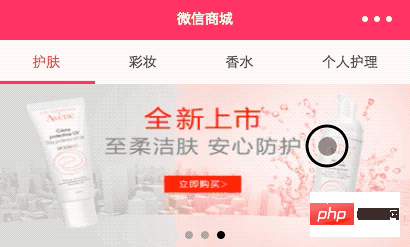
どうですか? 見た目はもっと楽しいですか? このアニメーションをどのように追加したか知りたい場合は、それを公開しましょう。実際は非常に簡単です。 app.json のウィンドウで次のプロパティを構成するには、コードを 1 文だけ必要とします。これは、システム全体の背景色を構成するためです。なぜ構成するのですか? システムの色は、プルダウンの更新に表示されます。その理由は、プルダウンの更新アニメーション自体にそれがあるためですが、背景色を設定しない場合、システムはデフォルトで白になり、アニメーションも白になるため、アニメーション効果を見ることができません。ちょっとした罠です、笑~~
"backgroundColor": "#f0145a"
モニターの下部にスライドします
1, home.js
//加载更多
onReachBottom: function () {
console.log('加载更多')
setTimeout(() => {
this.setData({
isHideLoadMore: true,
recommends: [
{
goodId: 7,
name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg',
newprice: "¥36.60",
oldprice: "¥40.00",
},
{
goodId: 10,
name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 11,
name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 12,
name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "¥239.00",
oldprice: "¥320.00",
},
{
goodId: 13,
name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg',
newprice: "¥130.00",
oldprice: "¥180.00",
},
],
})
}, 1000)
}システムによって提供される下部イベントの監視は、プルダウンの更新と同じです。また、いくつかのデータをシミュレートし、表示と非表示を制御するカスタム値である時間遅延イベント isHideLoadMore を追加します。読み込みコントロールの
2. home.wxml
<view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>home.wxml の最後に上記のコードを追加します。これは、より多くのコントロールを読み込むためです。さらに読み込むことの利点はありません。プルダウンの更新と同様に、システムは追加のコントロール アニメーションの読み込みを提供しないため、自分で作成する必要があります
3, home.wxss
/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 14px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
}これは私たちのカスタム スタイルです。スタイルは非常に単純で、単純なローディング chrysanthemum です。ここで説明したいのは、weui ローディング スタイルで背景を設定することです、
data:image/svg xml;base64これはどういう意味ですか?通常、背景を設定して色を直接追加します。これは背景の別のバージョンです。使用方法、画像の追加、この画像は Base64 形式であり、svg で描画されます。もちろん、直接記述することもできます。画像のパスを URL に追加します。効果を見てみましょう。 今日はここまでです。プルダウンの更新と読み込みの詳細は、フロントエンド プログラムにとって必須の知識です。ほぼすべてAPP には更新してさらにロードするためのプルダウンがあるので、誰もがそれをマスターする必要があります。ここでの主な説明は、ミニ プログラムに付属する API を更新してさらにロードするためのプルダウンです。チャレンジして使用することができます。それを実装する 2 番目の方法~ プログラミング関連の知識については、プログラミング ビデオ をご覧ください。 ! 
##概要
以上がプルダウン更新を実装し、ミニ プログラムでより多くのエフェクトを読み込む方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。