
JavaScript における var の欠点: 1. var で定義された変数にはブロック スコープがありません; 2. var で定義されたグローバル変数はグローバル ウィンドウ オブジェクトの属性を自動的に追加します; 3. var で定義された変数はブロック スコープを持ちません。事前にロードされています。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
var を使用して変数を定義すると、次の問題が発生する可能性があります。
var で定義された変数は事前にロードされます。
では、var の欠点を補うにはどうすればよいでしょうか? let キーワードを使用できます。let キーワードの出現により、上記の問題が解決されるだけです。
1. let で定義された変数は、ブロック スコープ:
を持ちます。まずはコードを見てみましょう:
<script>
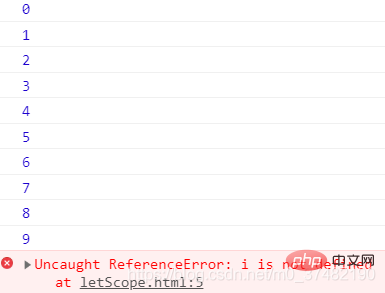
for(let i = 0;i < 10; i++){
console.log(i);
}
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script> 実行結果: 
上記のプログラムでは、for ループ内で let を使用してループ カウンタを定義しています。そのため、ループ カウンタ i はは for ループ内で有効であるため、プログラムはループ本体の外側で i 変数にアクセスするとエラーを報告します。 var を使用して i 変数を定義すると、スコープはループの外側に広がります。
2. let で定義されたグローバル変数は、ウィンドウ オブジェクトのプロパティに自動的に追加されません:
別の例を見てみましょう:
<script> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>
実行結果 :

上記のコードは let を使用してグローバル変数名を定義していますが、var を使用してグローバル変数を定義するのとは異なり、let を使用して定義されたグローバル変数はウィンドウの属性にはなりませんオブジェクトなので、上記のプログラムを実行して window.name にアクセスしても、出力は表示されません。
3. let で定義された変数は事前にロードされません:
次の例を参照してください:
<script>
var name = '巴啦啦';
function func(){
console.log(name);
let name = 'fkit';
console.log(name);
}
func();
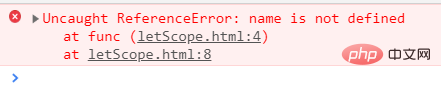
</script>実行結果:

let を使用して定義された変数は、プログラム フローが変数が定義されているコード行に到達するまで再現されません。
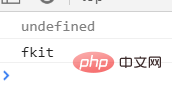
上記のプログラムでは、まずグローバル変数名を定義し、次に func() 関数内で let を使用して同じ名前の name 変数を定義していますが、このときローカル変数名がグローバル名変数を上書きします。 。ただし、let を使用して定義された変数は事前にロードされないため、let を使用してローカル変数名を定義する前に name 変数にアクセスすると、func() 関数によってエラーが発生します。-----名前変数がfunc() 関数で定義されています。キーワードを var に変更すると、異なる効果が得られます。
変更後の実行結果は次のとおりです。

要約すると、let キーワードは var の欠点を補います。
以上がJavaScript における var の欠点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。