Javascript 値のメソッド: 1. 新しい html5 ファイルを作成します; 2. 新しい h1 タグを作成します; 3. 新しい script タグを作成し、タグ内に新しい関数を作成します; 4. 新しい script タグを作成します; 4. 新しい script タグを作成します。 5. 「document.write(variable)」メソッドを通じて出力し、戻り値を受け取ります。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター。
JavaScript で値を取得するにはどうすればよいですか?
jsfunction によって返された値を取得する
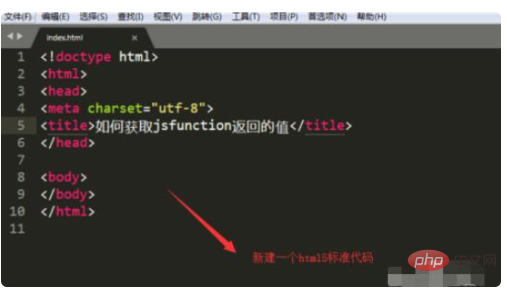
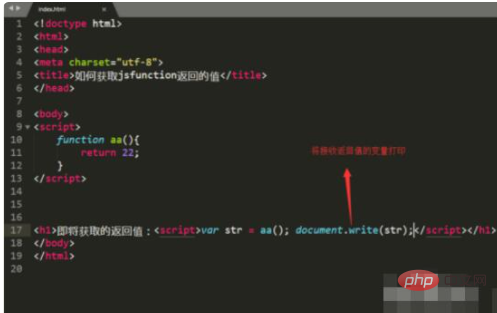
1. まず、以下に示すように、初期化コードを使用して新しい html5 ファイルを作成します。

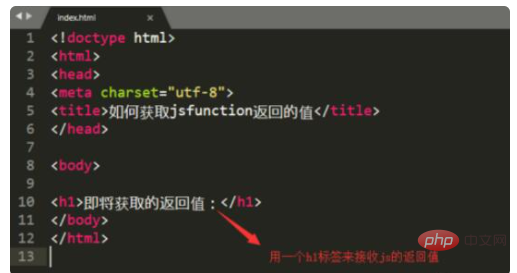
#2. js で関数の戻り値を受け取るための新しい h1 タグを作成します。

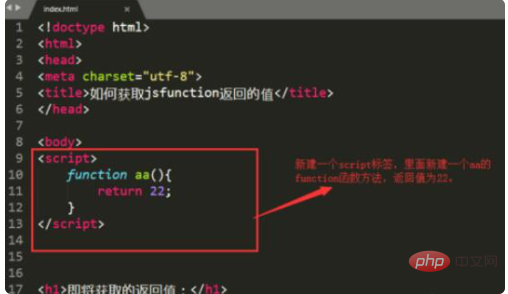
3. 新しいスクリプト タグを作成し、タグ内に新しい関数を作成します。この関数は値 22 を返します。

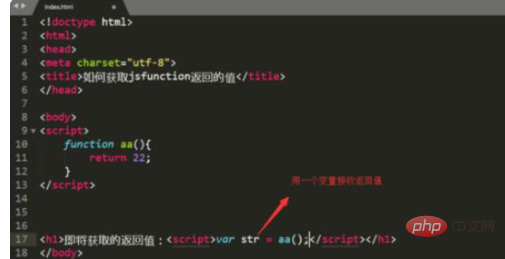
#4. h1 タグ内にも新しい script タグが作成され、タグ内の新しい str 変数は上記関数 aa の戻り値を受け取ります。

#5. 戻り値を受け取る変数は「document.write(variable)」メソッドで出力されます。

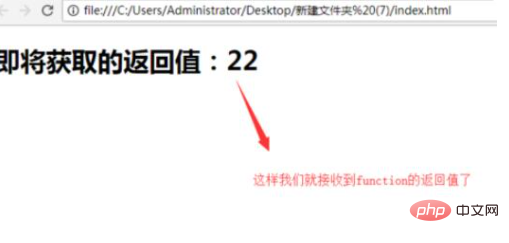
最後に、ブラウザを使用してindex.htmlファイルを開いてページの効果を確認し、関数の戻り値をjsで取得できるようにします。

[推奨:
JavaScript 上級チュートリアル]
以上がJavaScriptで値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。