
コンポーネント間の対話は、主にマスター コンポーネントとスレーブ コンポーネントの間で行われます。では、Angularコンポーネントはどのように相互作用するのでしょうか?次の記事では、Angular コンポーネント間の一般的な対話方法を紹介します。

[関連チュートリアルの推奨事項: 「angular チュートリアル」]
1. 入力タイプ Pass によるバインド親コンポーネントから子コンポーネントへのデータ
child.component.ts
export class ChildComponent implements OnInit { @Input() hero: any; @Input('master') masterName: string; // 第二个 @Input 为子组件的属性名 masterName 指定一个别名 master constructor() { } ngOnInit(): void { } }
child.component.html
child works!
{{hero?.name}} says:
I, {{hero?.name}}, am at your service, {{masterName}}.
parent.component.ts
export class ParentComponent implements OnInit { hero = {name: 'qxj'} master = 'Master' constructor() { } ngOnInit(): void { } }
parent.component.html
2. 親コンポーネントは、子コンポーネント
子のイベントをリッスンします。コンポーネント。ts
export class ChildComponent implements OnInit { @Input() name: string; @Output() voted = new EventEmitter(); didVote = false; vote(agreed: boolean) { this.voted.emit(agreed); this.didVote = true; } constructor() { } ngOnInit(): void { } }
child.component.html
{{name}}
parent.component.ts
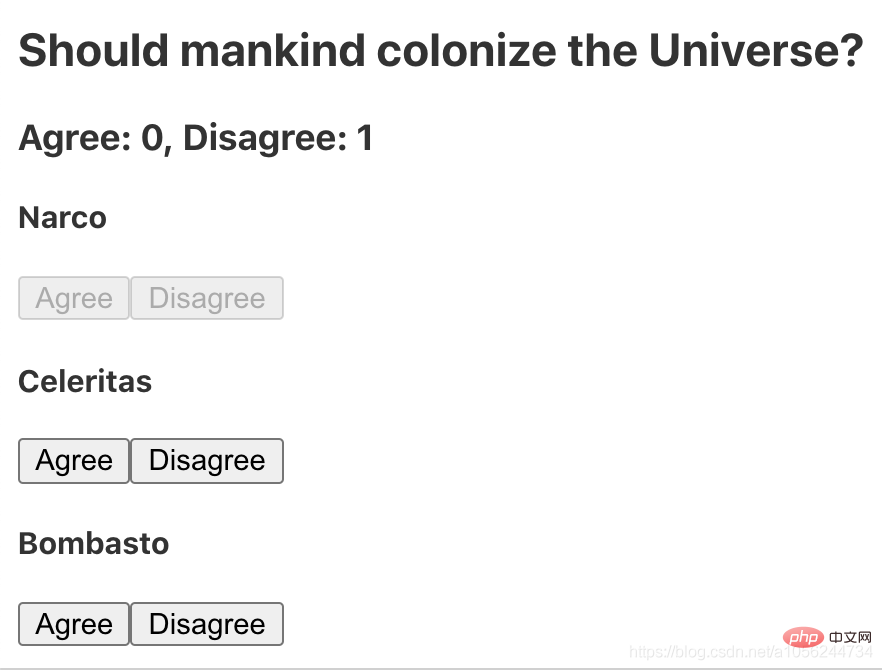
export class ParentComponent implements OnInit { agreed = 0 disagreed = 0 voters = ['Narco', 'Celeritas', 'Bombasto'] onVoted(agreed: boolean) { agreed ? this.agreed++ : this.disagreed++ } constructor() { } ngOnInit(): void { } }
parent.component.html
Should mankind colonize the Universe?
Agree: {{agreed}}, Disagree: {{disagreed}}

3. 親コンポーネントと子コンポーネントはローカル変数を通じて対話します
親コンポーネントはデータ バインディングを使用して子コンポーネントを読み取ることはできませんサブコンポーネントを呼び出すためのプロパティまたはメソッド。ただし、次の例に示すように、親コンポーネント テンプレートに子コンポーネントを表す新しいローカル変数を作成し、この変数を使用して子コンポーネントのプロパティを読み取り、子コンポーネントのメソッドを呼び出すことができます。
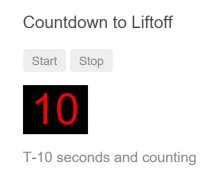
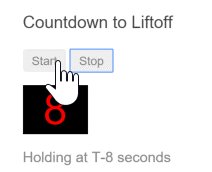
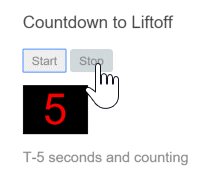
サブコンポーネントCountdownTimerComponentカウントダウンし、ゼロに達するとミサイルを発射します。startメソッドとstopメソッドは、クロックを制御し、テンプレート内のカウントダウン ステータス情報を表示します。
child.component.ts
export class ChildComponent implements OnInit, OnDestroy { intervalId = 0 message = '' seconds = 11 clearTimer() { clearInterval(this.intervalId) } ngOnInit() { this.start() } ngOnDestroy() { this.clearTimer() } start() { this.countDown() } stop() { this.clearTimer() this.message = `Holding at T-${this.seconds} seconds` } private countDown() { this.clearTimer() this.intervalId = window.setInterval(() => { this.seconds -= 1 if (this.seconds === 0) { this.message = 'Blast off!' } else { if (this.seconds < 0) { this.seconds = 10 } // reset this.message = `T-${this.seconds} seconds and counting` } }, 1000) } }
child.component.html
{{message}}
parent.component.ts
export class ParentComponent implements OnInit { constructor() { } ngOnInit(): void { } }
parent.component.html
Countdown to Liftoff (via local variable)
{{child.seconds}}

4. 親コンポーネントは@ViewChild()
このローカル変数メソッドは簡単で便利なメソッドです。ただし、親コンポーネントと子コンポーネントの接続はすべて親コンポーネントのテンプレートで作成する必要があるため、制限もあります。親コンポーネントのコード自体は、子コンポーネントにアクセスできません。
親コンポーネントのクラスがサブコンポーネントのプロパティ値を読み取る必要がある場合、またはサブコンポーネントのメソッドを呼び出す必要がある場合、ローカル変数メソッドは使用できません。
親コンポーネントクラスがこのアクセスを必要とする場合、子コンポーネントをViewChildとして使用し、親コンポーネントに ***inject*** することができます。
countdown-parent.component.ts
import {AfterViewInit, Component, ViewChild} from '@angular/core' import {ChildComponent} from '../child/child.component' @Component({ selector: 'app-parent-vc', template: ` Countdown to Liftoff (via ViewChild)
{{ seconds() }}
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がAngular コンポーネントはどのように相互作用するのでしょうか?一般的な対話方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




