Qt は、Qt Company によって開発されたクロスプラットフォーム C グラフィカル ユーザー インターフェイス アプリケーション開発フレームワークです。この記事では、Qt の bin ディレクトリを環境変数に追加し、VSCode 拡張機能をインストールし、 VS Code は、Qt プロジェクトを開発、構築、実行するための方法です。

[推奨学習: "VSCode の設定方法と Qt の開発方法についての簡単な説明 チュートリアル "]
Qt Creator のインターフェイスは美しくありませんが、VS Code はより美しいです。
Qt5 は CMake を使用したビルドをサポートしており、VS Code も CMake ビルド システムをサポートできるため、完全に可能です。
Qt が C:\Qt にインストールされていると仮定し、環境変数に C:\Qt\5.15.0\msvc2019_64\bin を追加します。 。
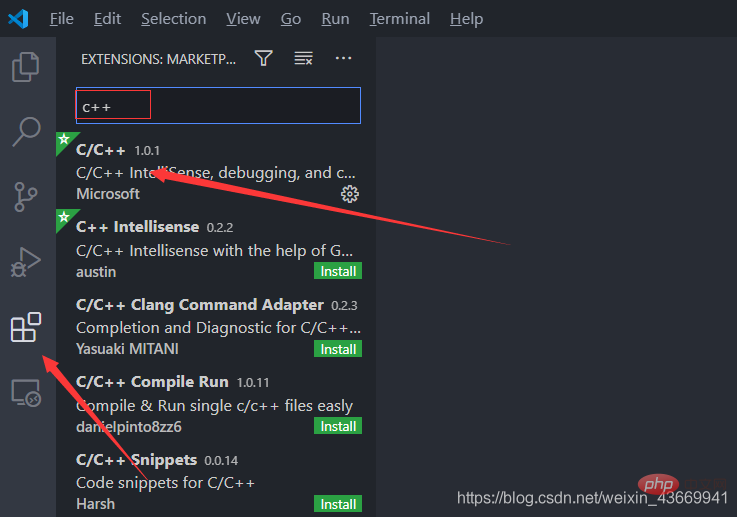
拡張機能ストアで c を検索し、Microsoft が発行した C/C 拡張機能をインストールします。

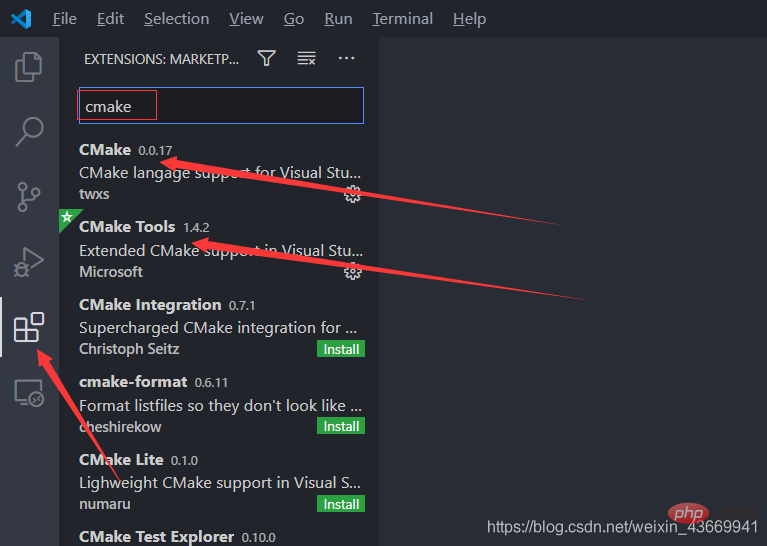
拡張機能ストアで VSCode の設定方法と Qt の開発方法についての簡単な説明 を検索し、最初の 2 つの拡張機能 (CMake と CMake Tools) をインストールします。

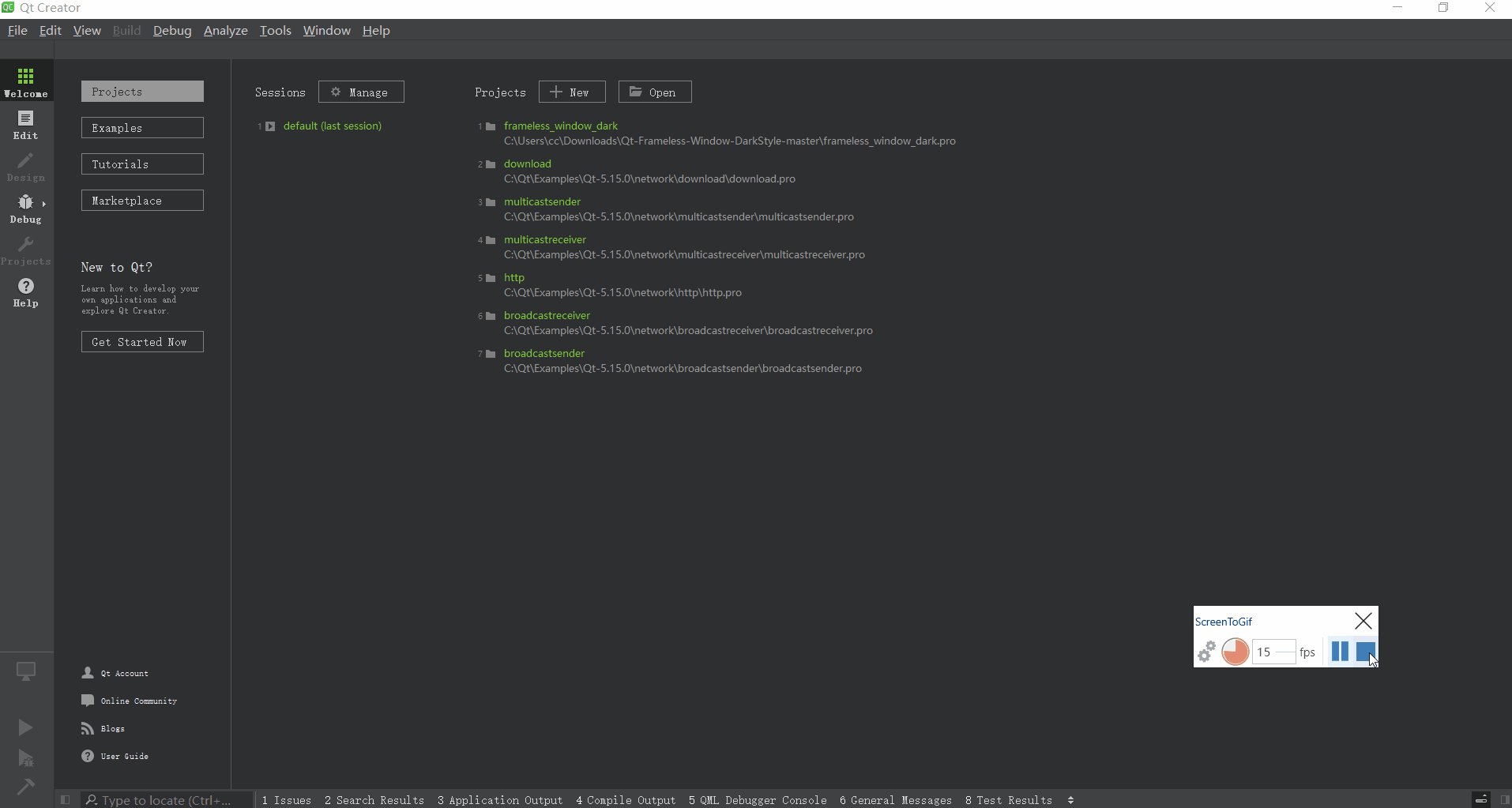
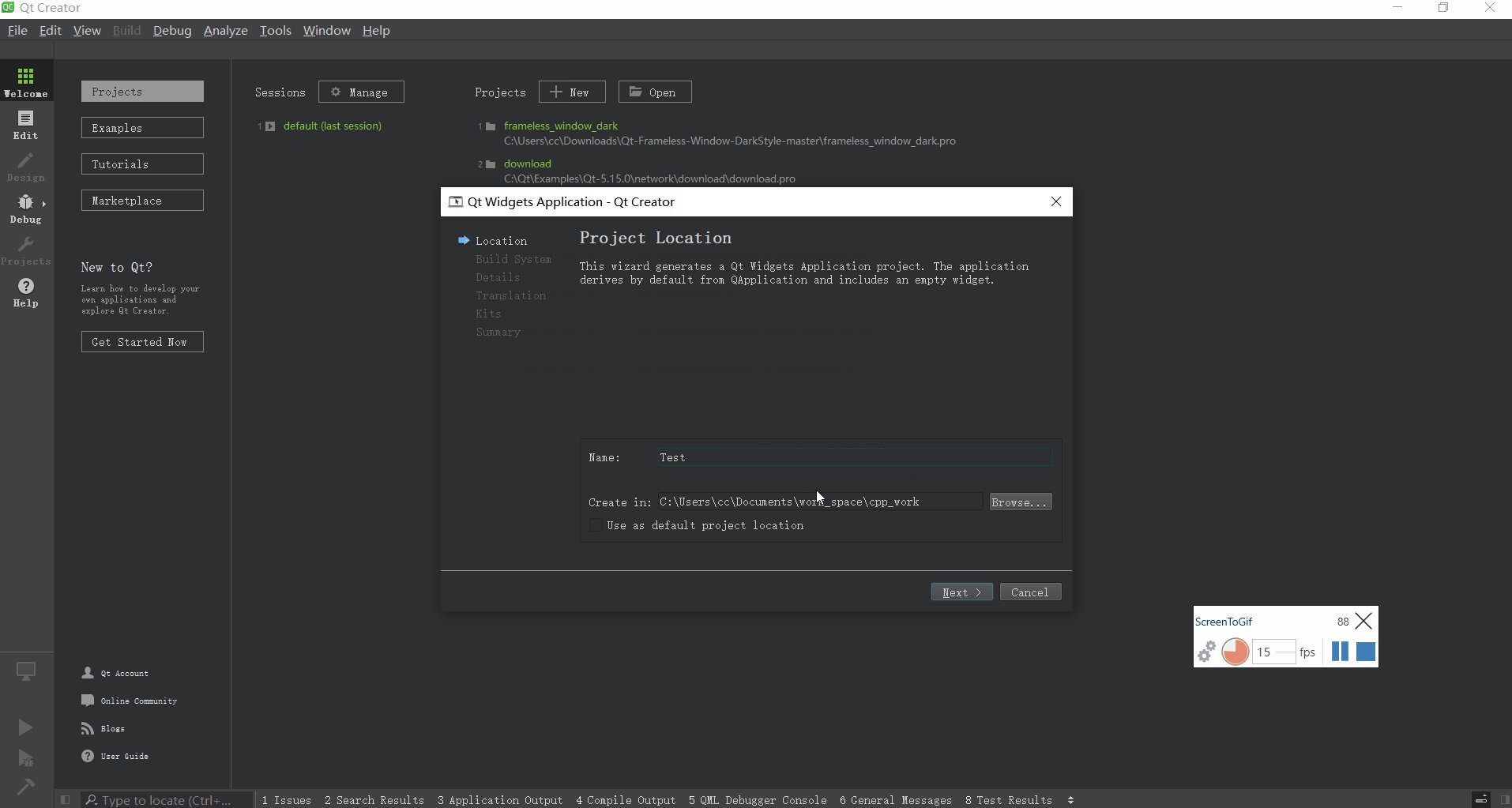
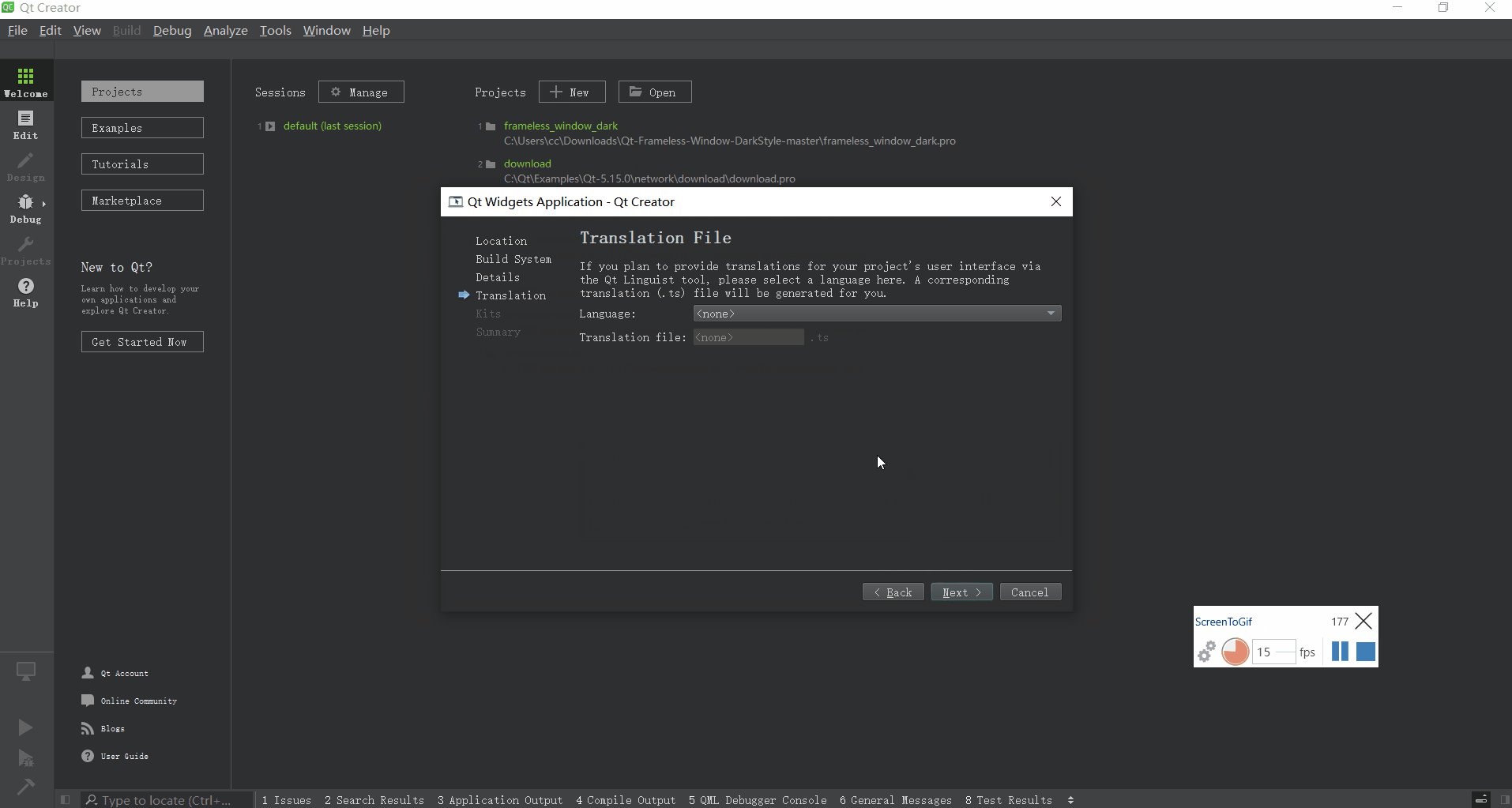
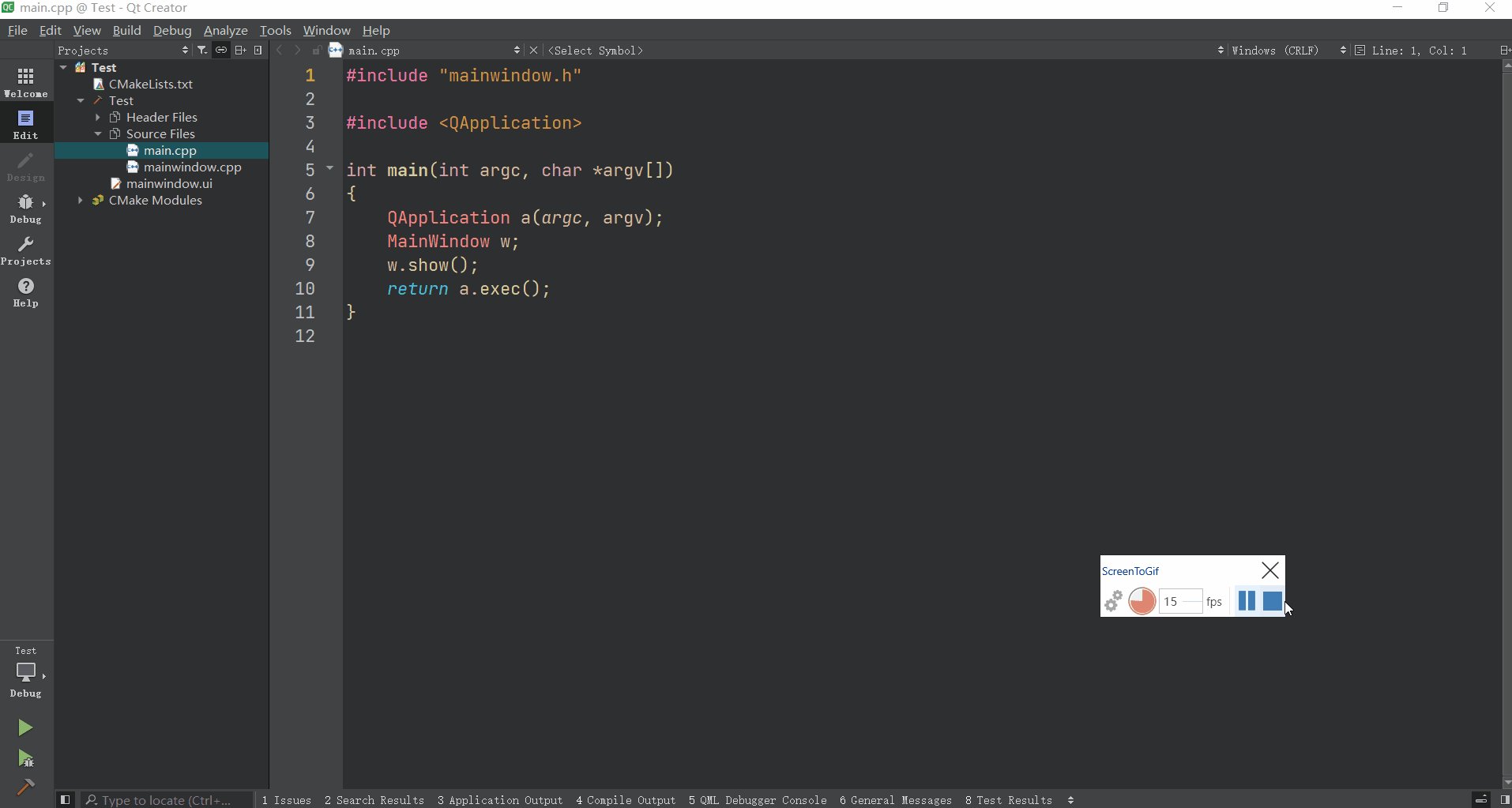
Qt Creator を使用してテスト プロジェクトを作成します (図を参照)。図:

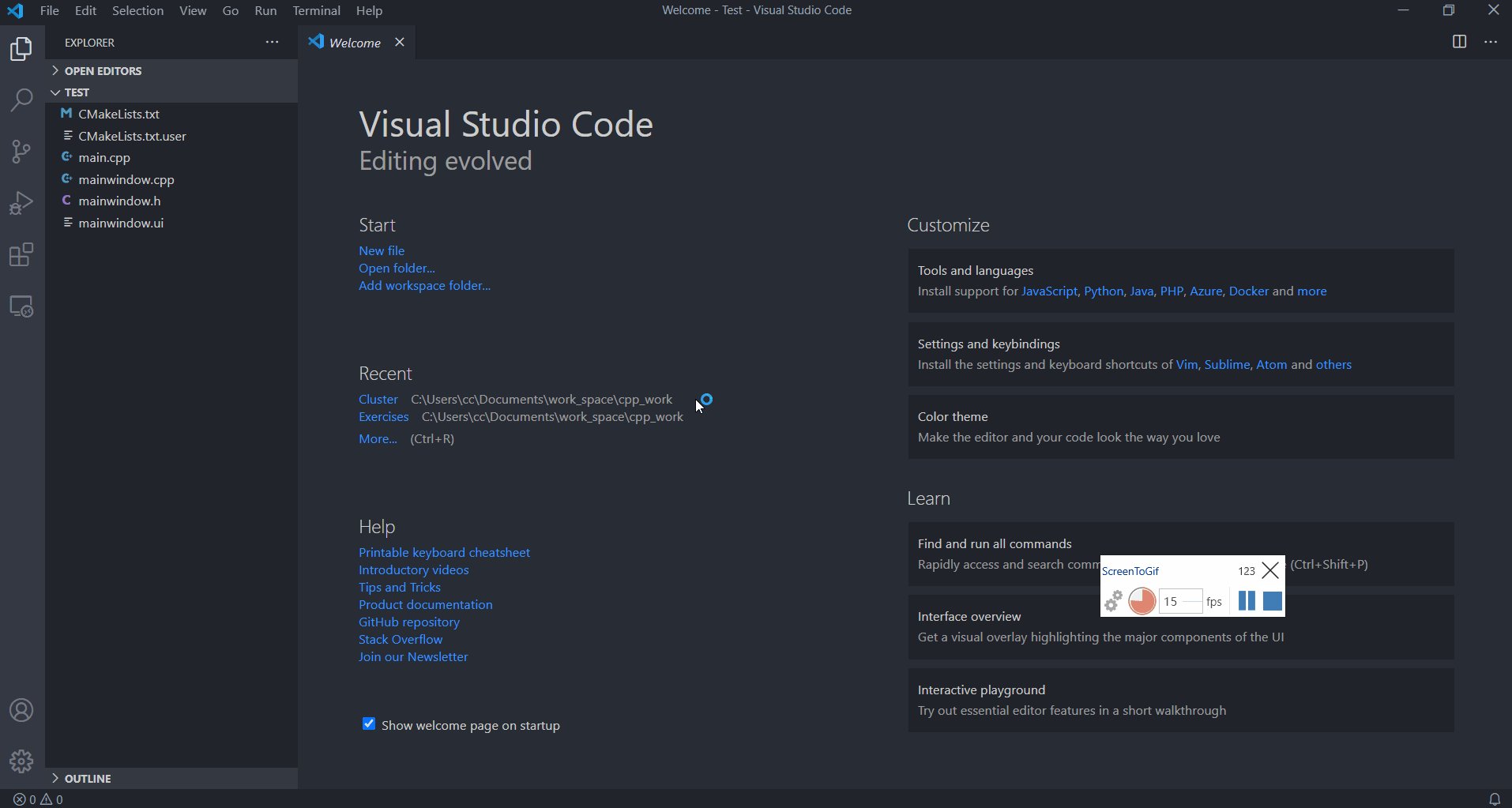
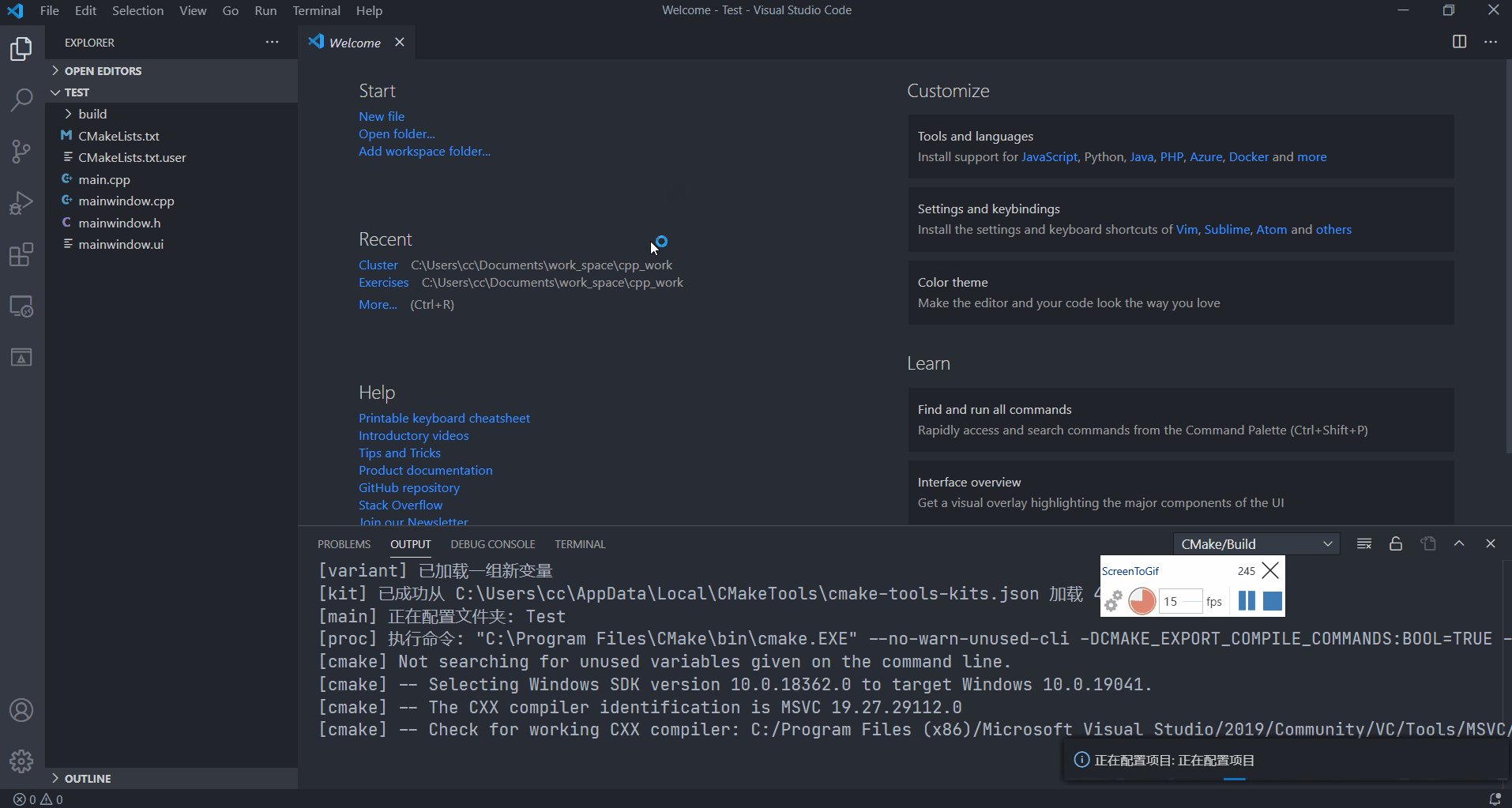
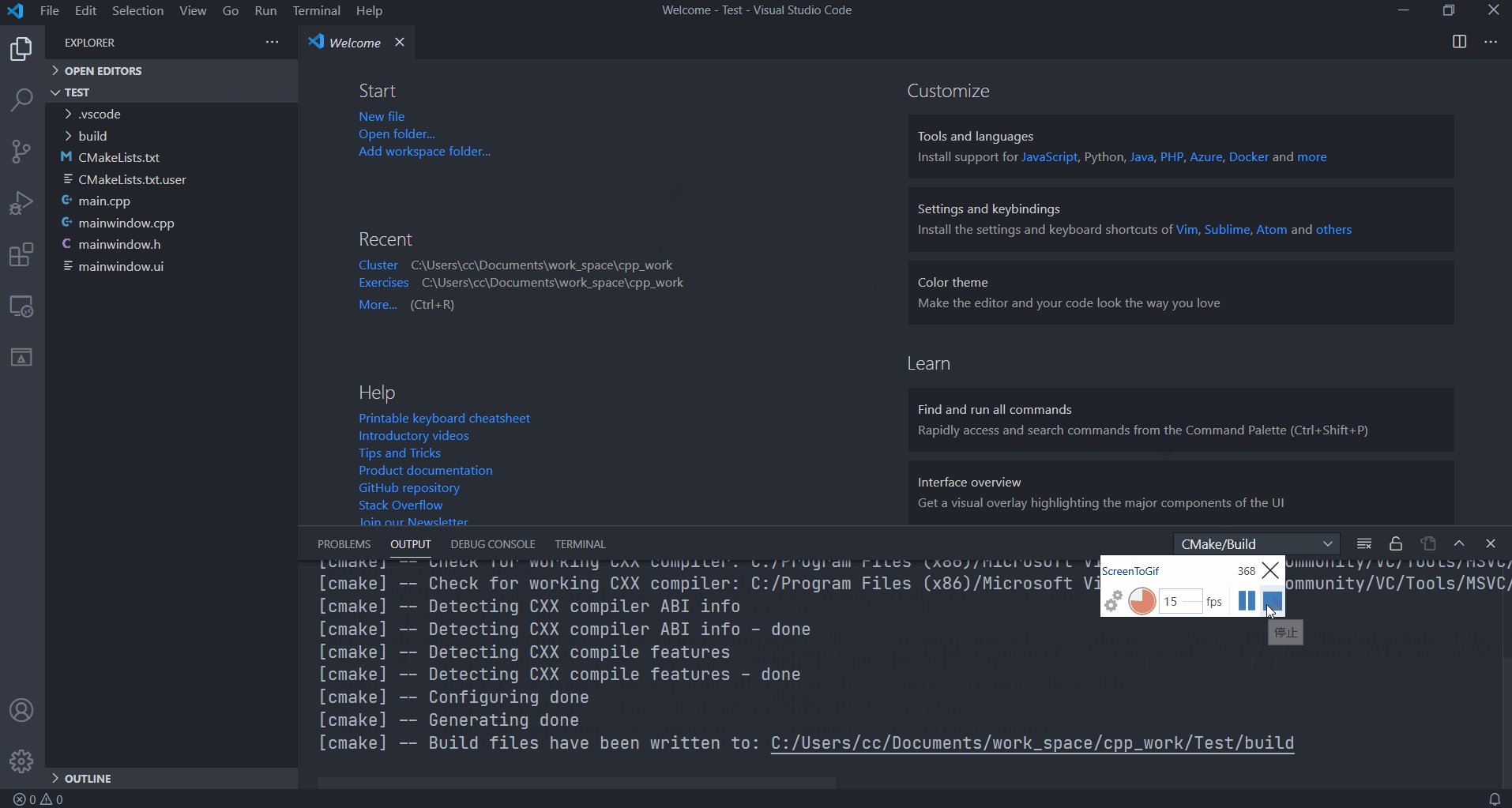
VS Code を使用して、CMakeLists が保存されているディレクトリを開きます。 .txt ファイルがあります。図に示すように:

kit を選択する必要があります。VS 2019 ツールキットを使用しています、MinGW を使用することもできます。詳細については、CMake 拡張機能の公式ドキュメントを参照してください。
インテリジェント センシングを構成するかどうかを確認するプロンプトが表示されたら、[はい]を選択します。
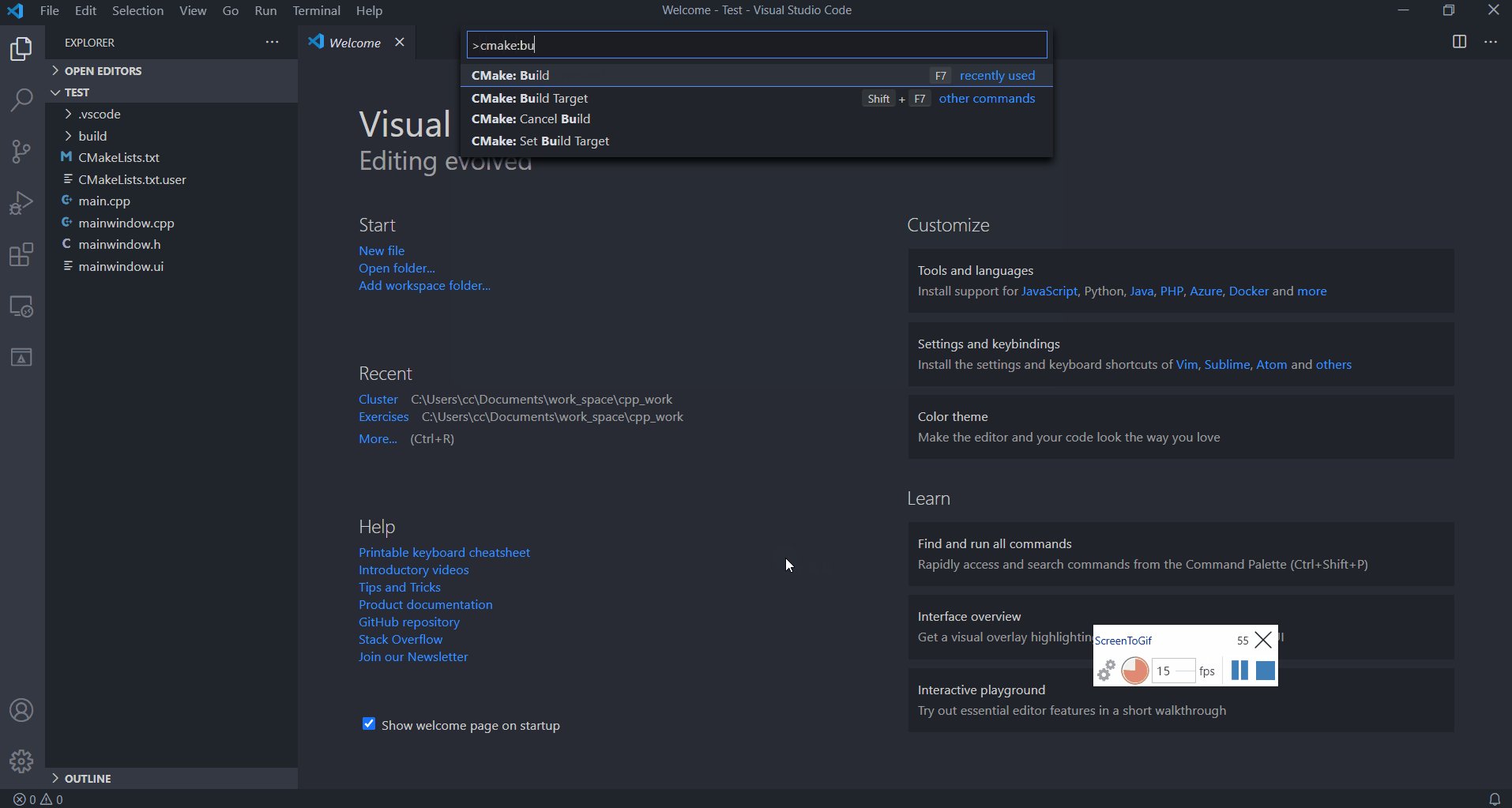
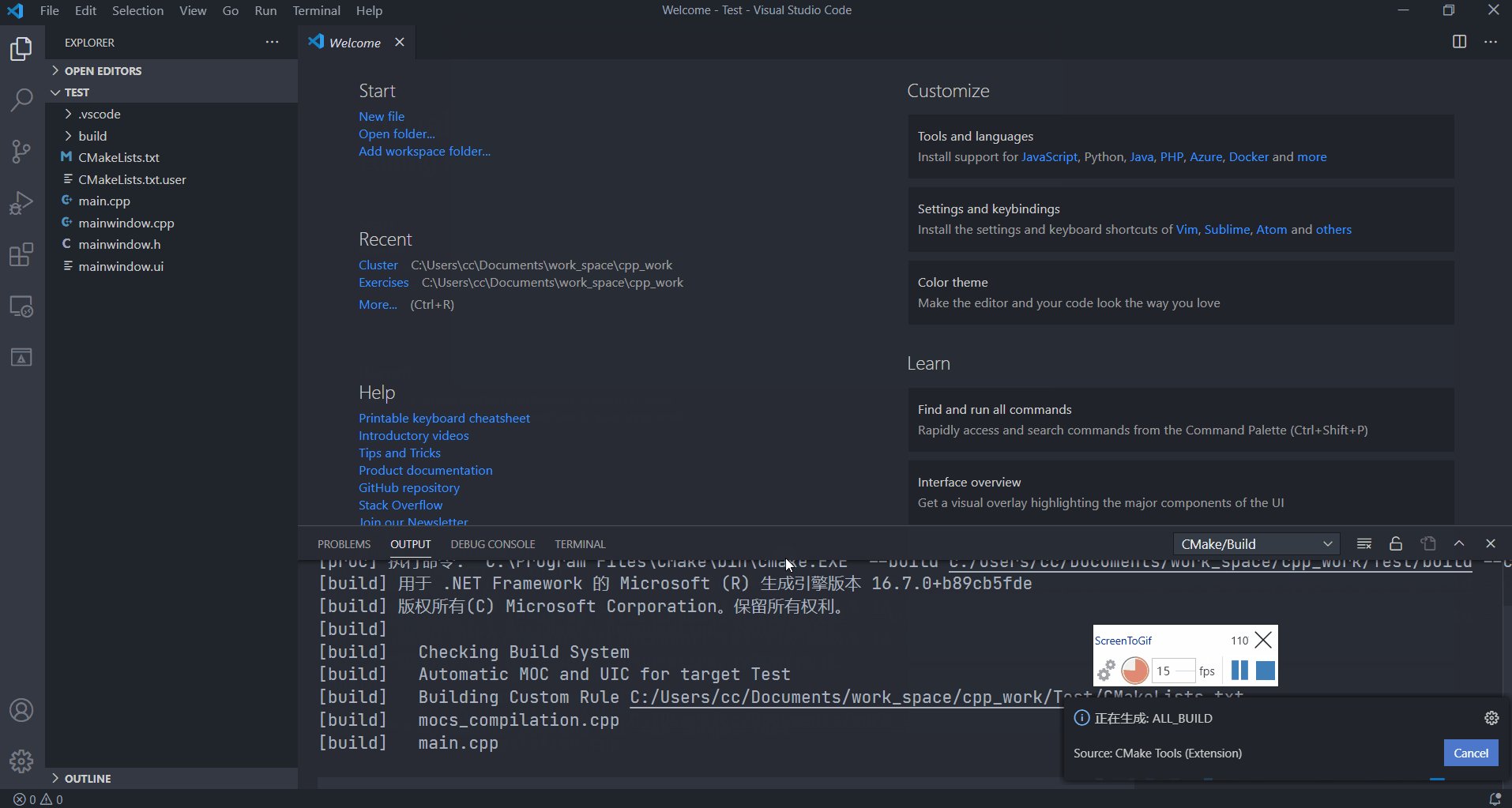
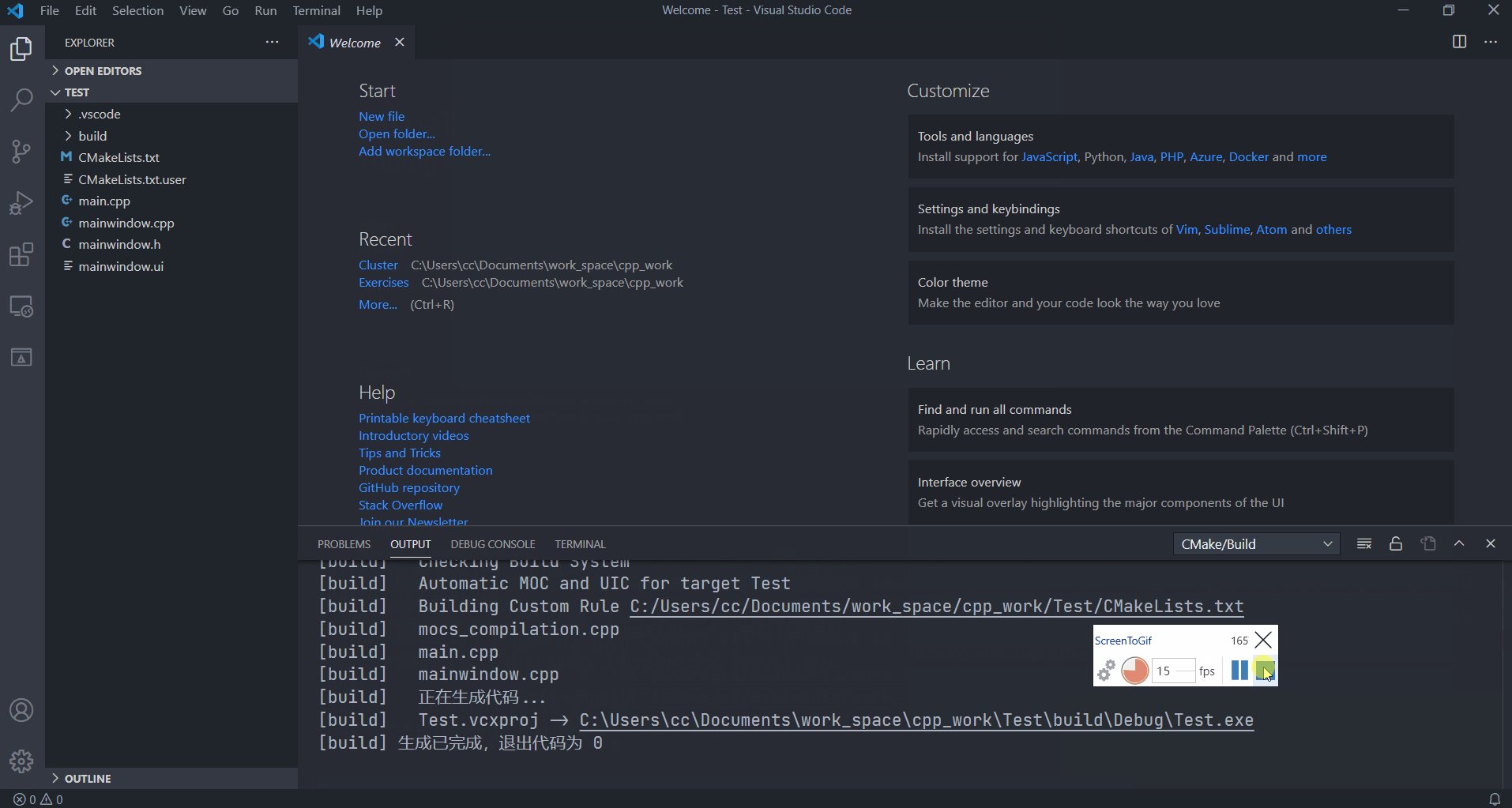
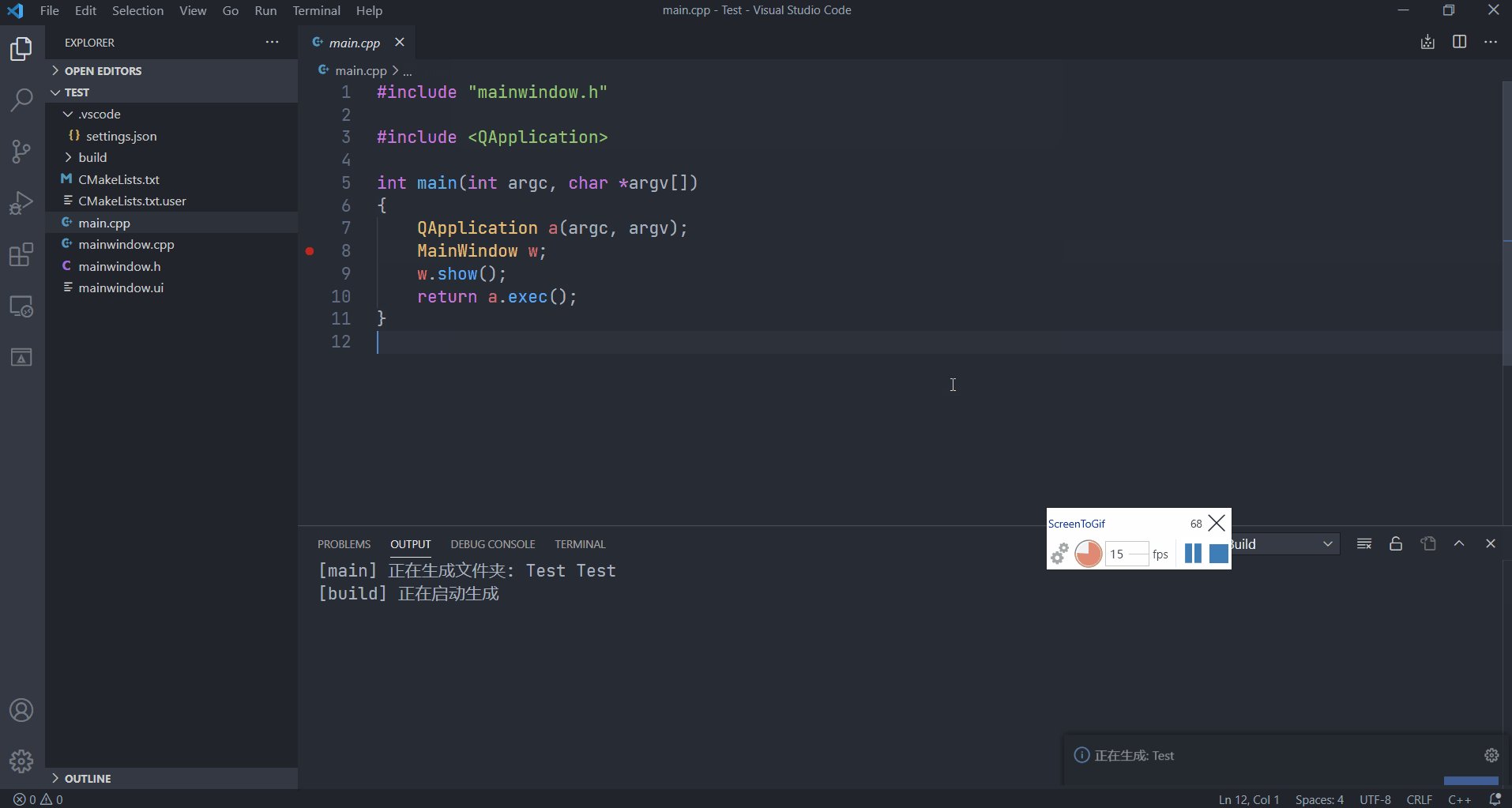
F7 を押してビルドします:

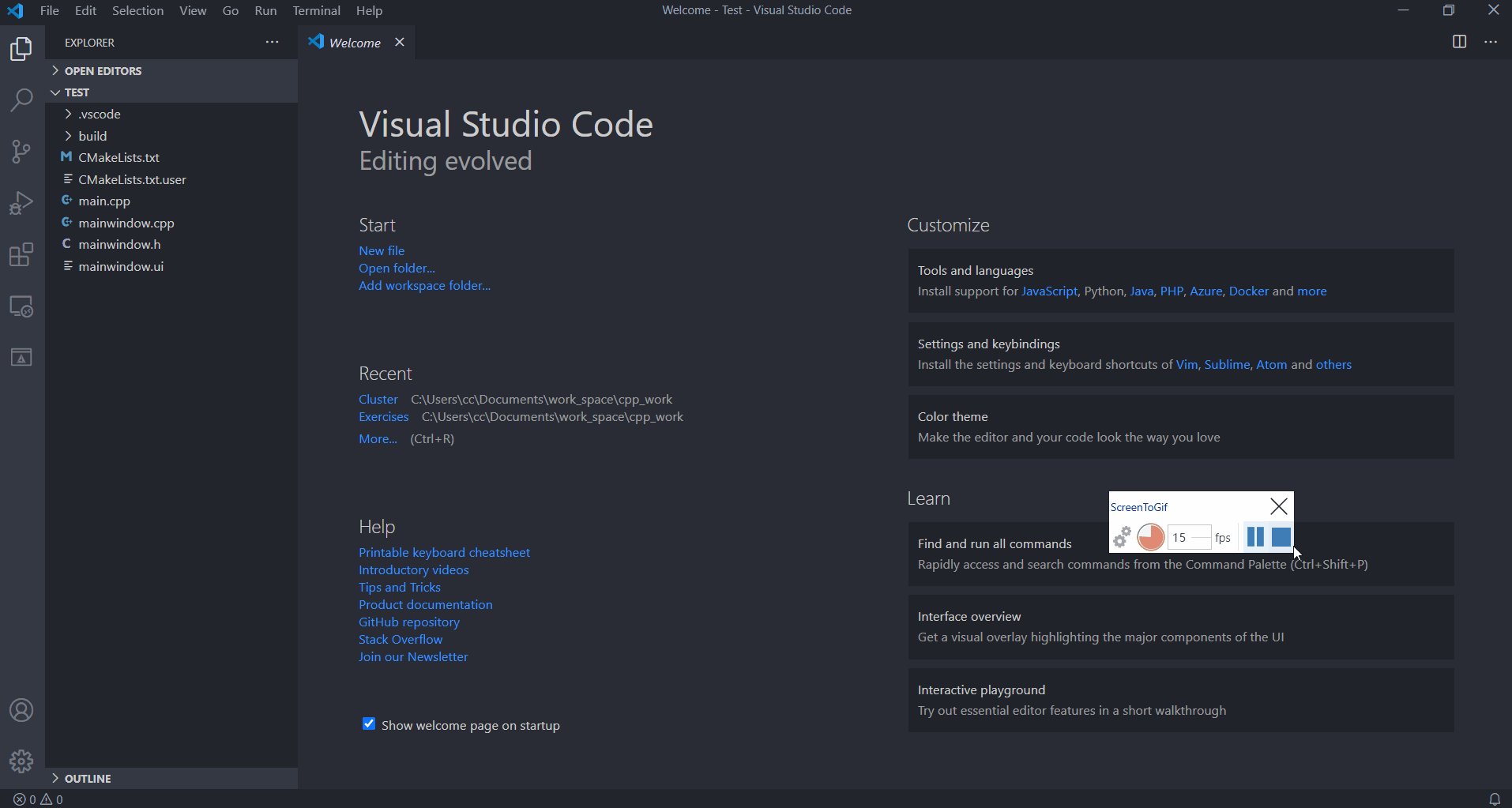
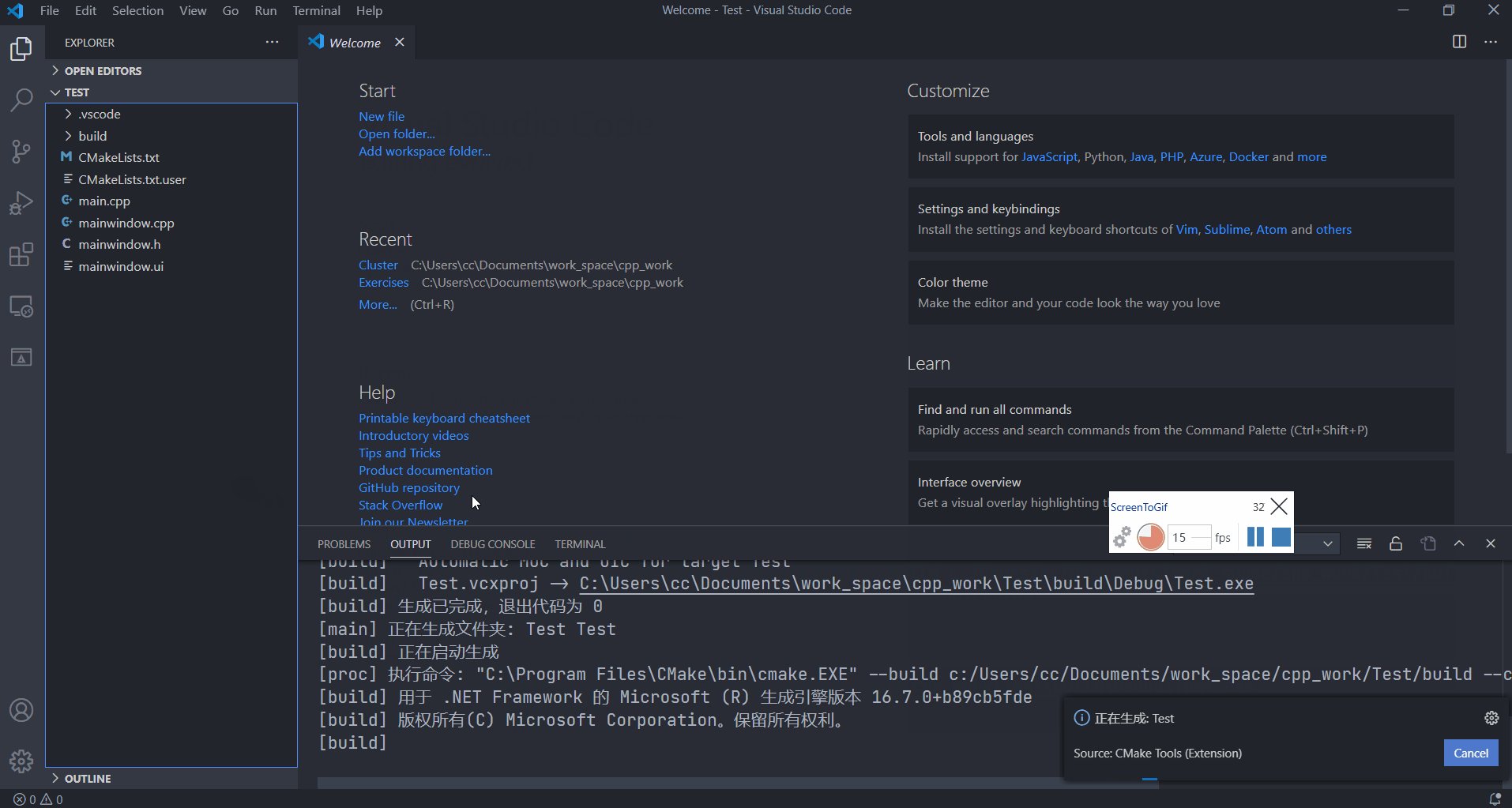
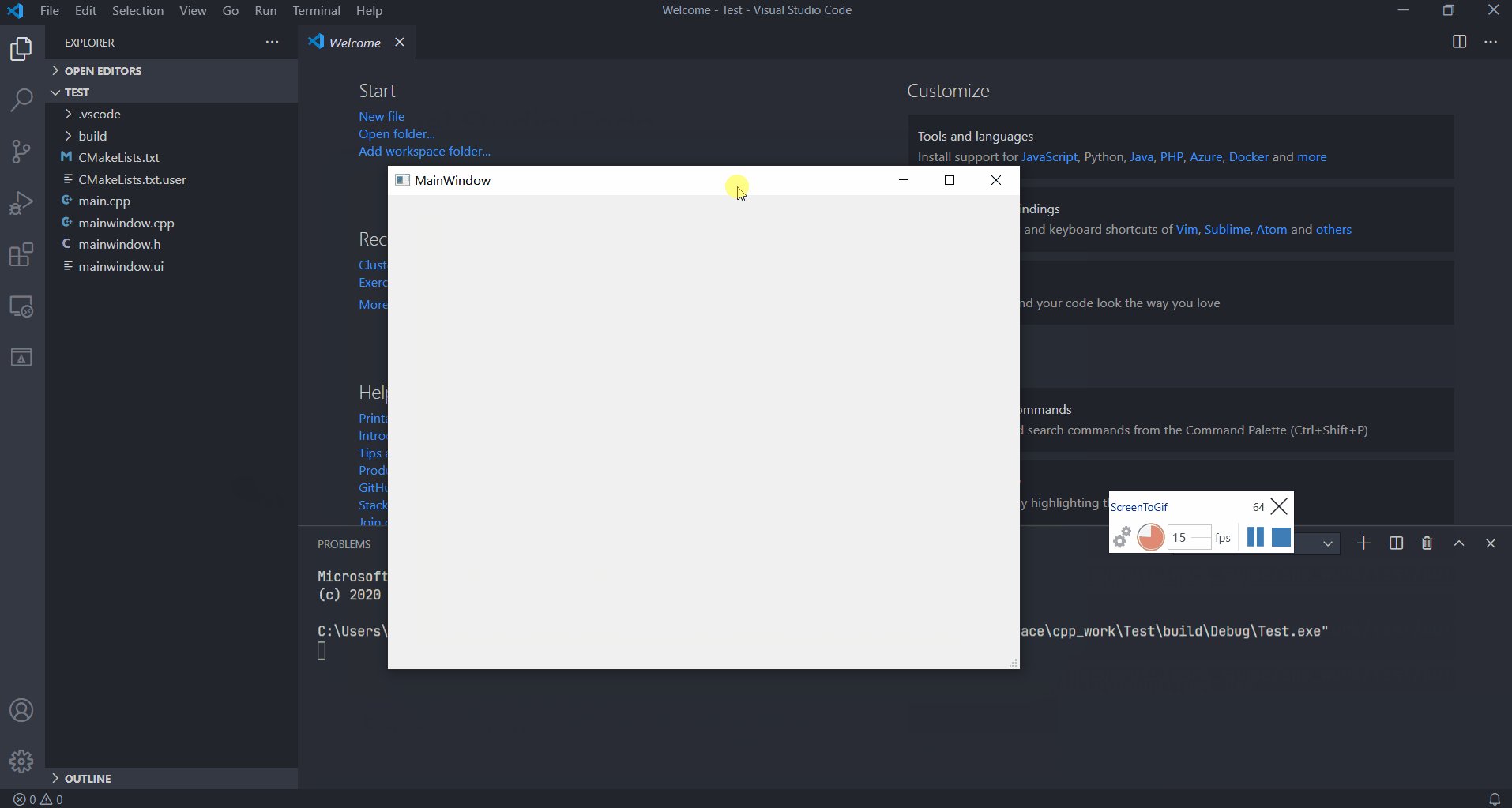
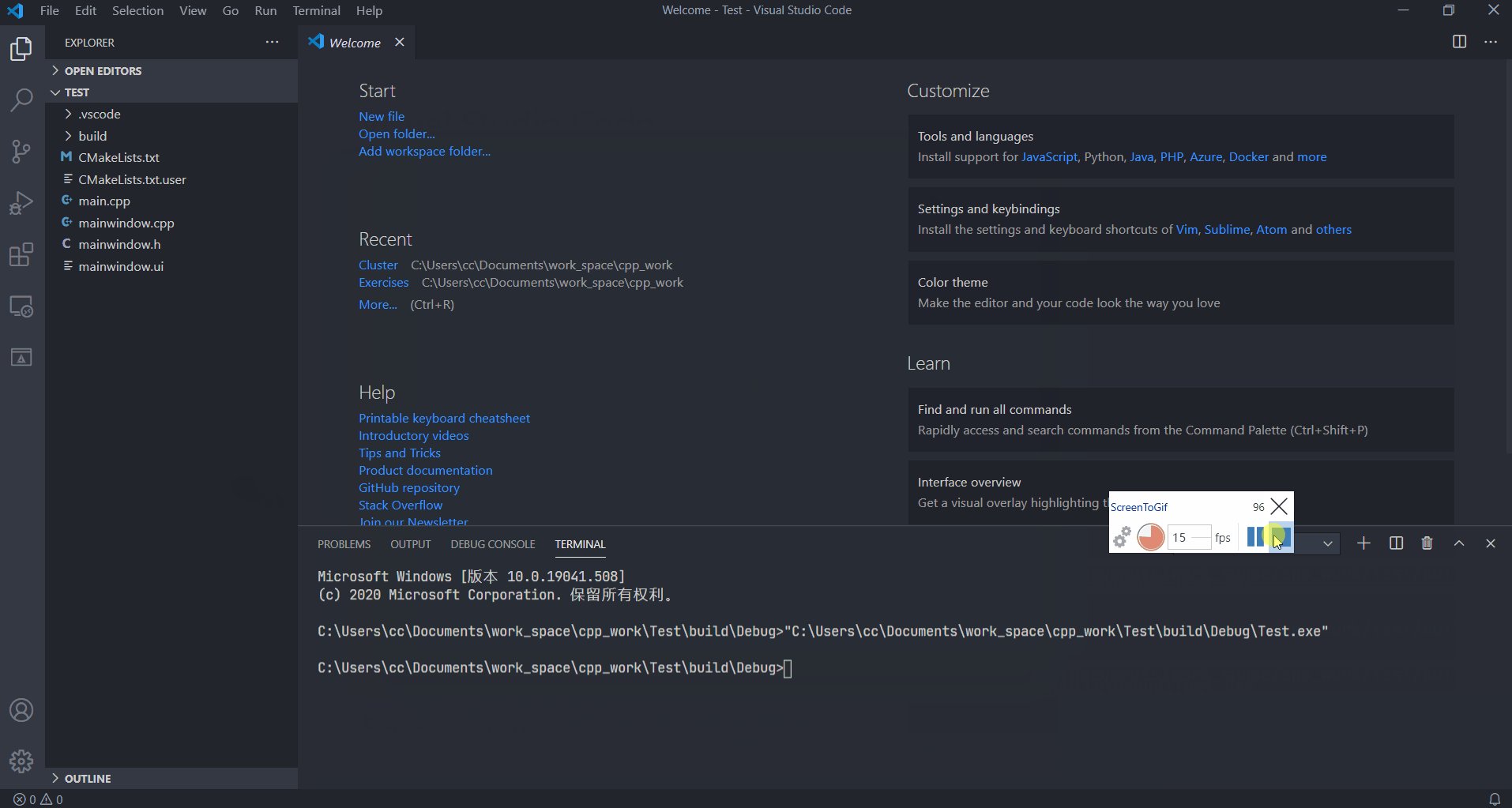
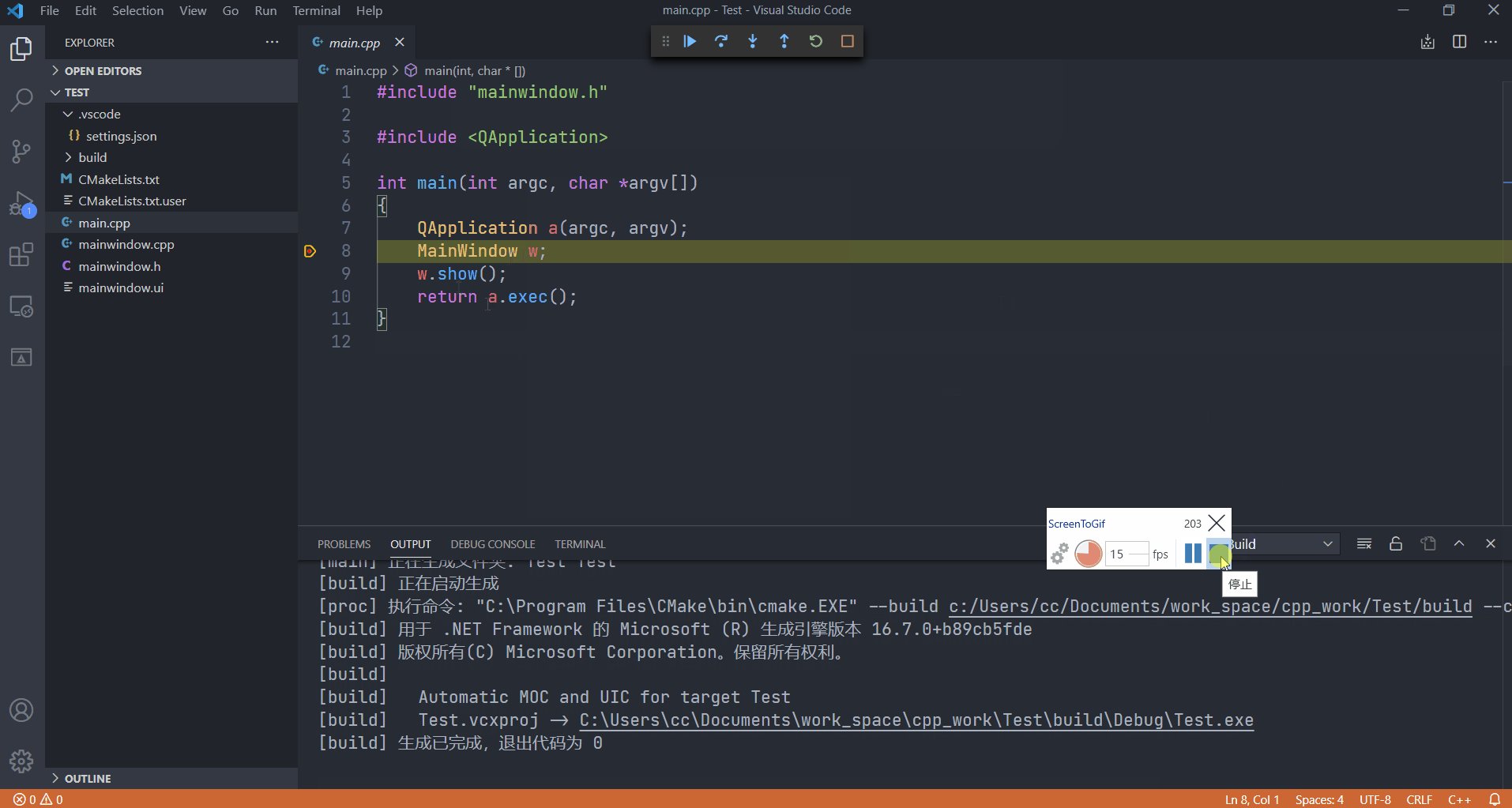
Shift F5 を押して実行します:

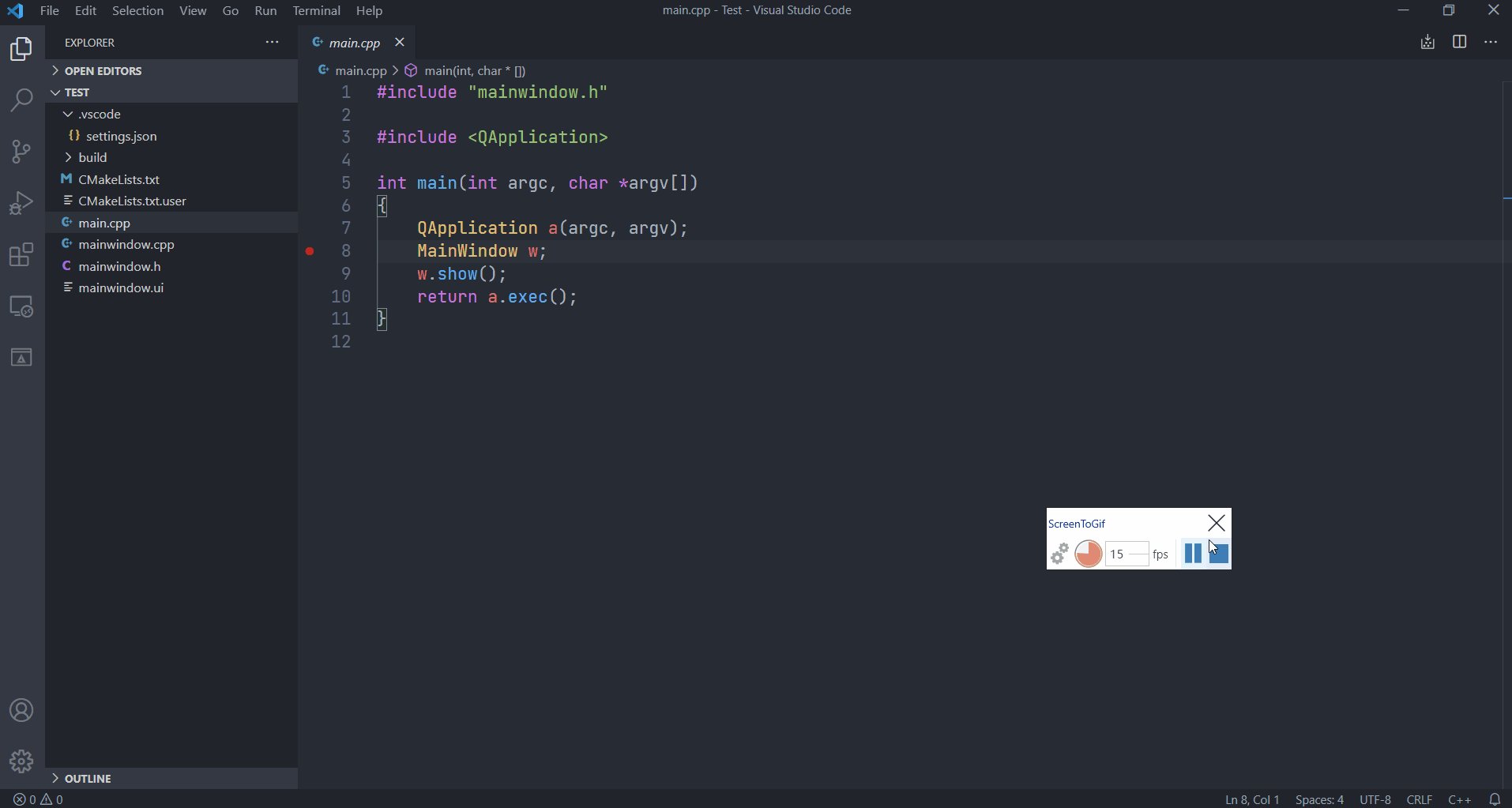
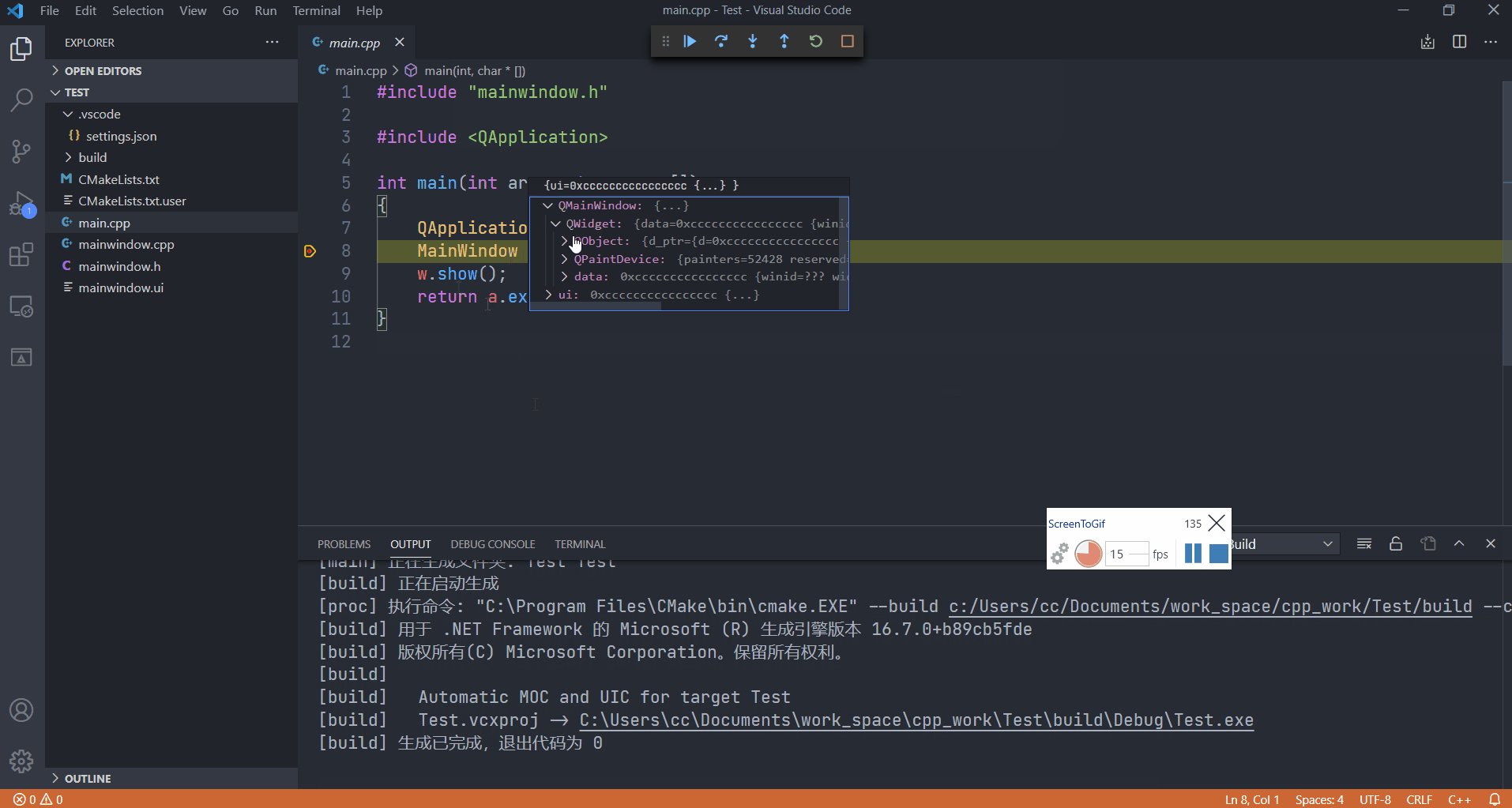
Ctrl F5デバッグ:

テストの結果、次のことが判明しました。 MinGW を使用してビルドする場合、次の問題 は発生しませんが、Visual C でビルドする場合には発生します。
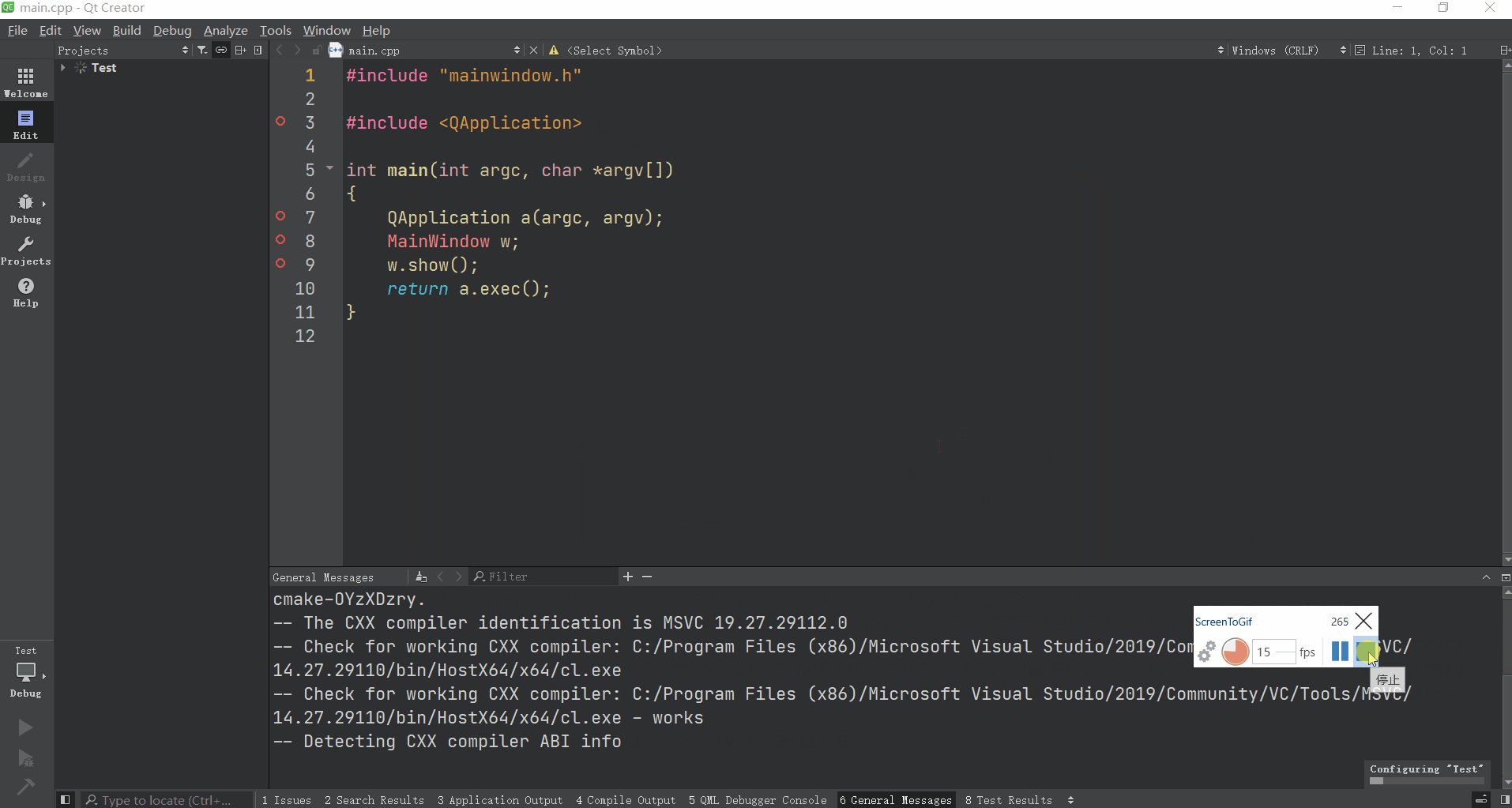
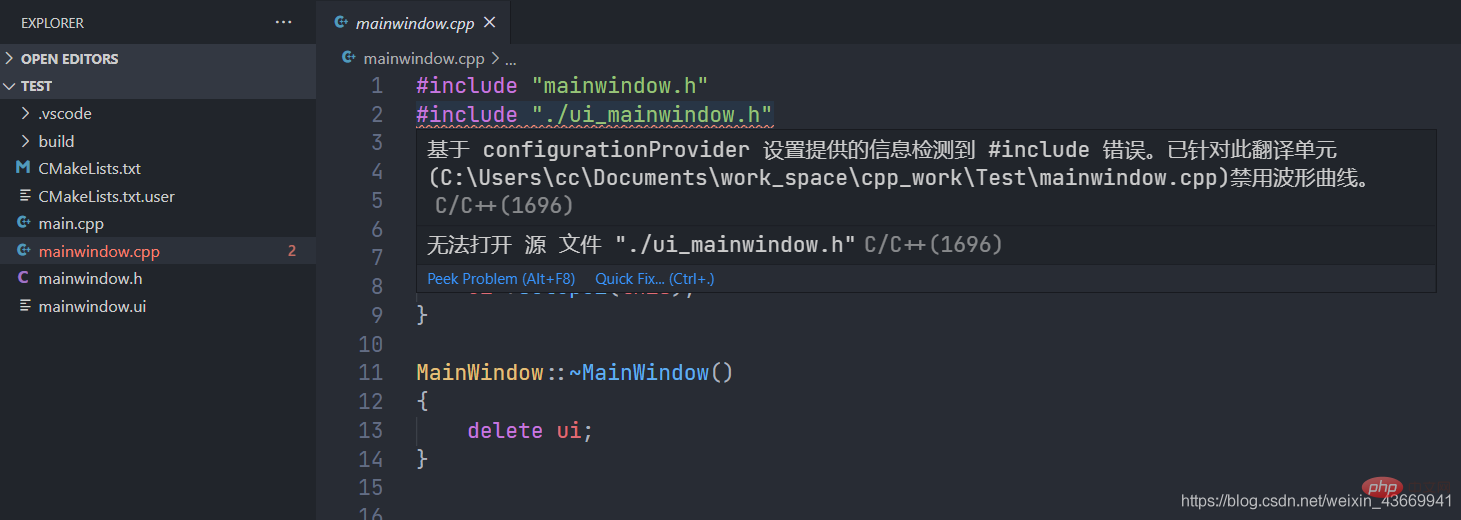
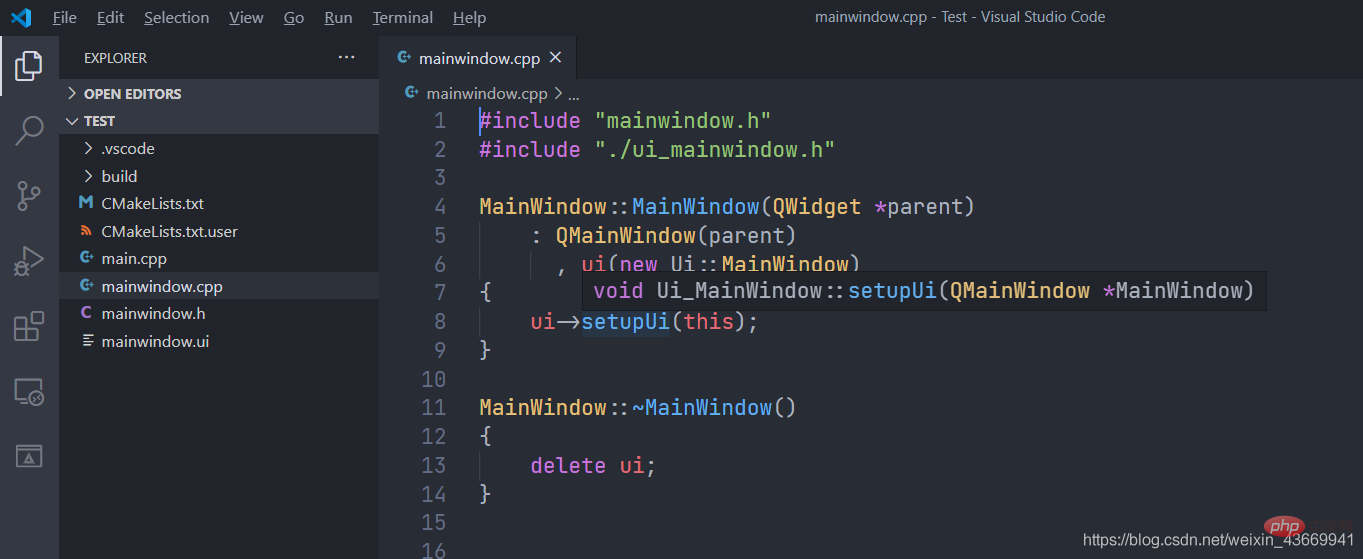
上記の手順をすべて完了すると、エンコードして正常に実行できますが、インテリジェント センシングには少し問題があります図に示すように:


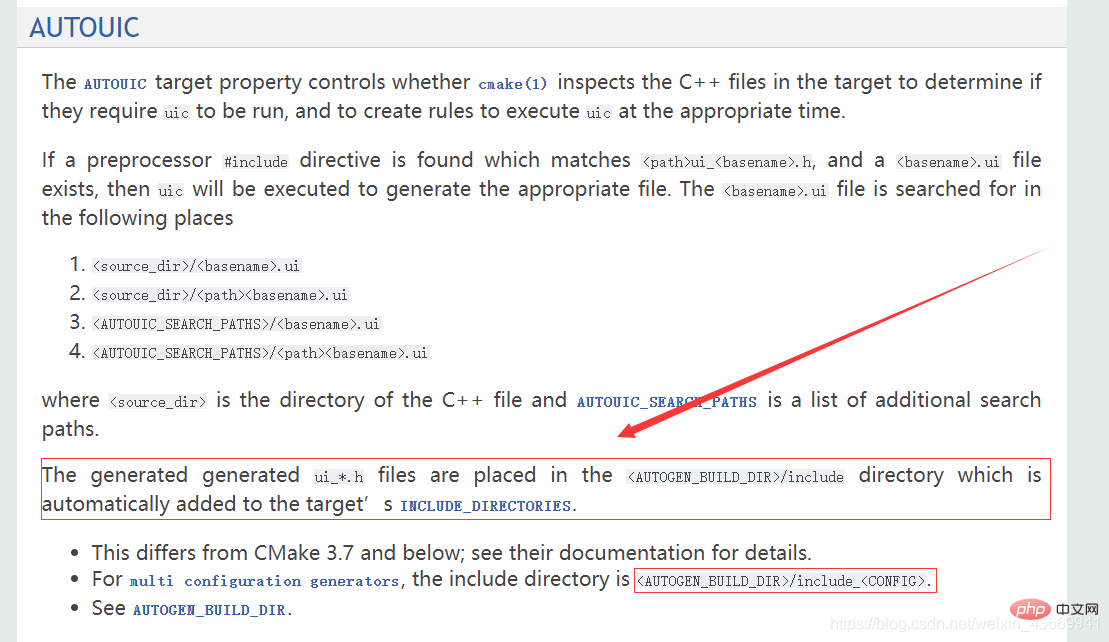
Test であると仮定して、CMakeLists.txt ファイルの最後の行に
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug") を追加します。 CMakeLists.txt ファイルの内容は次のとおりです:
VSCode の設定方法と Qt の開発方法についての簡単な説明_minimum_required(VERSION 3.5)
project(Test LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED)
if(ANDROID)
add_library(Test SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
else()
add_executable(Test
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
endif()
target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")
プログラミング入門! !
以上がVSCode の設定方法と Qt の開発方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。