
要素を取得および削除する Javascript メソッド: 最初に「document.querySelector(要素名)」または「document.getElementById(id 値)」ステートメントを使用して要素オブジェクトを取得し、次に「element object.remove」を使用します。 ()" 要素を削除するステートメント。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
要素を取得および削除するための JavaScript メソッド
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="div" style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var div = document.querySelector("div");
var div=document.getElementById("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
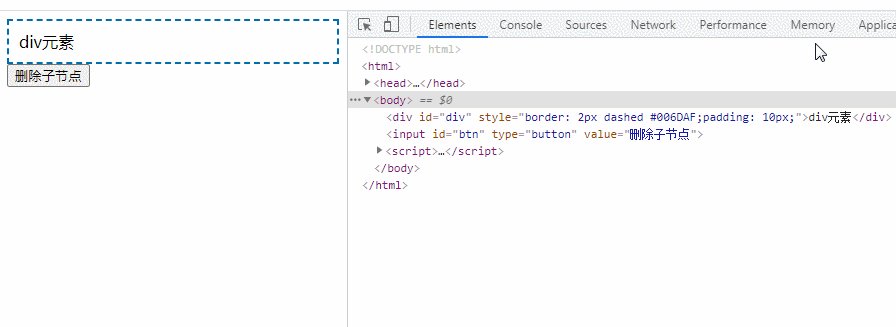
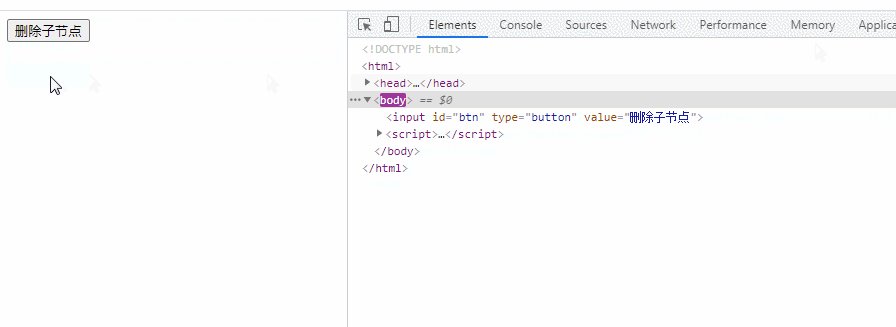
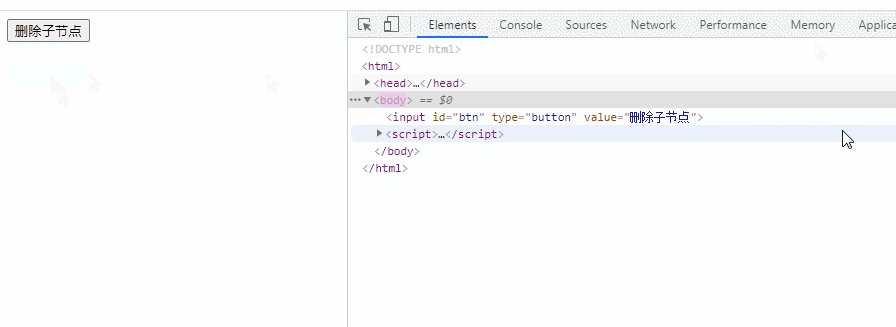
</html>レンダリング:
 説明:
説明:
querySelector() メソッドは、指定された CSS セレクターに一致するドキュメント内の要素を返します。
getElementById() メソッドは、指定された ID を持つ最初のオブジェクトへの参照を返します。
Theremove() メソッドを使用すると、すべてのテキスト ノードと子ノードを含む、親ノード上のすべての要素を削除できます。
[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptで要素を取得して削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。