
ID を通じて背景色を取得する方法: まず、「document.getElementById('id value')」ステートメントを使用して、指定された要素オブジェクトを取得し、次に「element object.style.background」を使用して、背景色の値。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
#htmlid
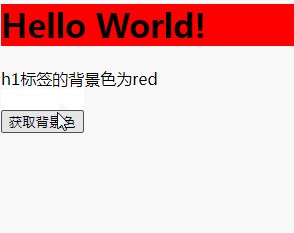
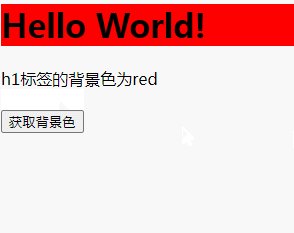
から背景色を取得します。レンダリング: #説明:
#説明:
getElementById() メソッドは、指定された ID を持つ最初のオブジェクトへの参照を返します。
このプロパティを使用すると、次を設定/返すことができます:
背景属性を設定します:
Object.style.background="color image repeat attachment position"
背景属性を返します:
Object.style.background
プログラミング関連の知識の詳細については、次を参照してください:
プログラミング入門以上がHTMLのIDから背景色を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




