
文字列を数値に変換する方法: 1. Number() 関数、構文 "Number(string)" を使用します; 2. parseInt() 関数、構文 "parseInt(string)" を使用します; 3 、parseFloat( ) 関数、構文「parseFloat(string)」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#文字列を数値に変換します
Number() 関数は、オブジェクトの値を数値に変換します。
Number() 変換関数に文字列を渡し、それを整数または浮動小数点の直接量に変換しようとします。このメソッドは 10 進数に基づいてのみ変換でき、数字以外は表示できませんstring. 文字内にある場合は、NaN が返されます。
出力:
1 0 1256657776588 999 NaN
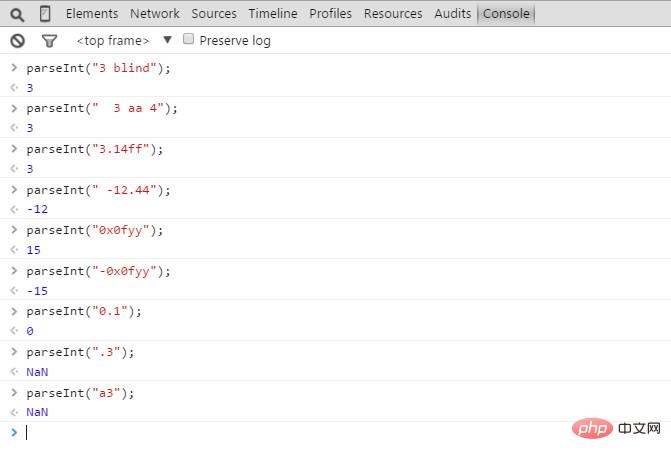
これはグローバル関数であり、どのクラス メソッドにも属しません。 . そして整数のみを解析します。文字列プレフィックスが「0x」または「0X」の場合、parseInt() はそれを 16 進数として解釈します。任意の数の先頭のスペースをスキップし、できるだけ多くの数字を解析し、その後に続くものを無視し、最初のスペース以外の文字が数字以外の文字である場合は NaN を返します。例:
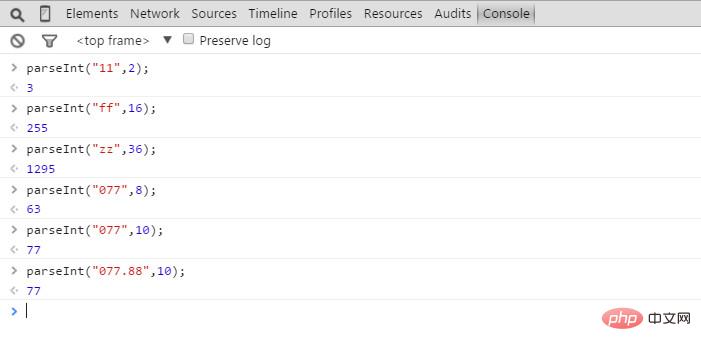
 parseInt() は 2 番目のオプションのパラメータも受け取ることができます。このパラメータは数値変換の基数を指定します。有効な値の範囲は 2 ~ 36 です。例:
parseInt() は 2 番目のオプションのパラメータも受け取ることができます。このパラメータは数値変換の基数を指定します。有効な値の範囲は 2 ~ 36 です。例:

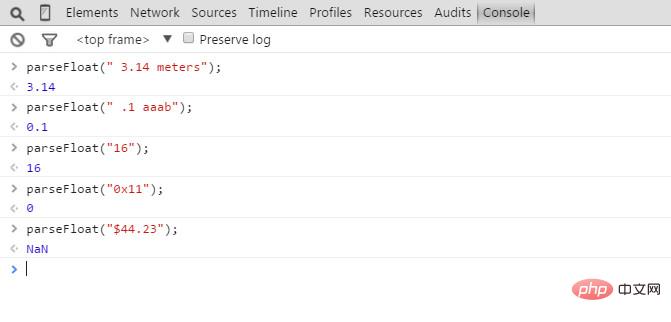
これもグローバル関数であり、どのクラス メソッドにも属しません。整数と浮動小数点数を解析できます。 16 進数の接頭辞「0x」または「0X」は認識されません。また、解析時に先頭のスペースをいくつでもスキップし、できるだけ多くの数字を解析し、その後に続く文字を無視し、最初のスペース以外の文字が数字以外の文字の場合は NaN を返します。例:
 [関連する推奨事項:
[関連する推奨事項:
以上がJavaScriptで文字列を数値に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。