この記事では、AtomWeChat アプレット ファイルのコード ハイライトを設定する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ミニ プログラムに関連するファイル拡張子は、.wxml、.wxss、.wxsです。 , ただし、Atom エディターはデフォルトではこれらの種類のファイルを自動的に認識しないため、これらのファイルを開くと、反人間的な白黒コードのみが表示されます。
洗練された解決策は、Atom が.wxmlを.htmlとして、.wxssをとして扱うように Atom の構成を変更することです。 .css、.wxsを.jsとして扱います。このようにして、これらの種類のファイルを開いたときに色付きのコードが表示されます。 [関連する推奨事項: 「atom チュートリアル」]
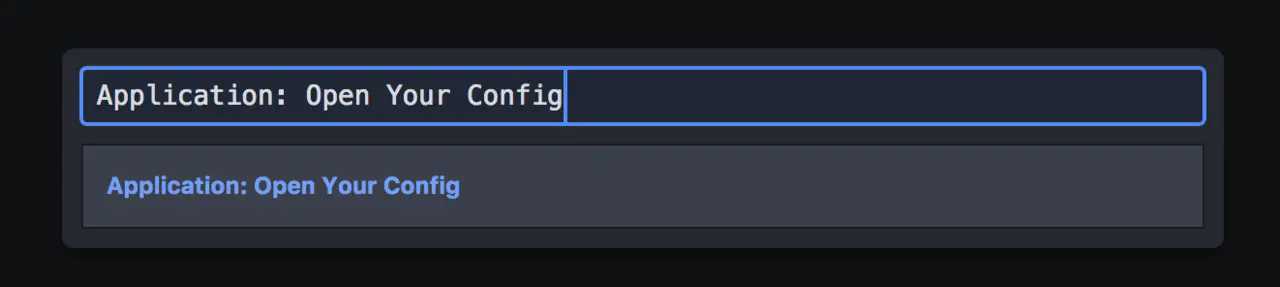
構成を開きます。 fileCommandShiftPを押してコマンド パネルを呼び出し、「Application: Open Your Config」と入力します。、Enter キーをクリックすると、ファイルconfig.cson

の下にcustomFileTypes: 'text.html.basic': [ 'wxml' ] 'source.css': [ 'wxss' ] 'source.js': [ 'wxs' ]
"*": core: customFileTypes: 'text.html.basic': [ 'wxml' ] 'source.css': [ 'wxss' ] 'source.js': [ 'wxs' ]
設定が完了しました。.wxml
、.wxss、wxsというサフィックスが付いたファイルを再度開くと、色分けされたコードが表示されます。
ファイルをhtmlファイルとして認識しませんが、 とhtmlファイルと同じ構文ルールを使用して、wxmlファイル内のコードを強調表示します。text.html.basic、source.css、source.jsは、対応する文法規則名です。これらの名前は、language-xxx にあります。このような Atom は組み込みまたはサードパーティのパッケージに含まれています。プログラミング関連の知識について詳しくは、
以上がAtom で小さなプログラム ファイルを構成する場合は、コードを強調表示してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。