この記事では、フロントエンド開発の効率を向上させるいくつかの vscode 重要なプラグインを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨学習: 「vscode チュートリアル」]
vscode フロントエンド必須プラグイン- 開発効率の向上
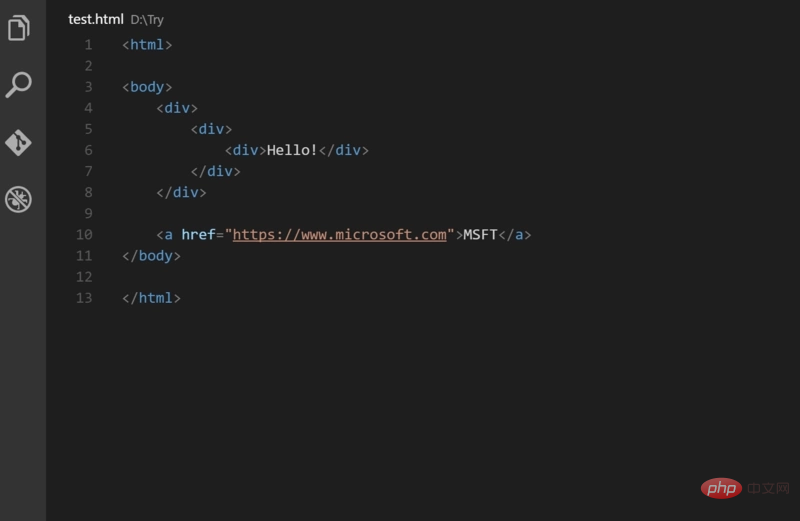
##1. Auto Close Tag
HTML/XMLタグを自動的に閉じる
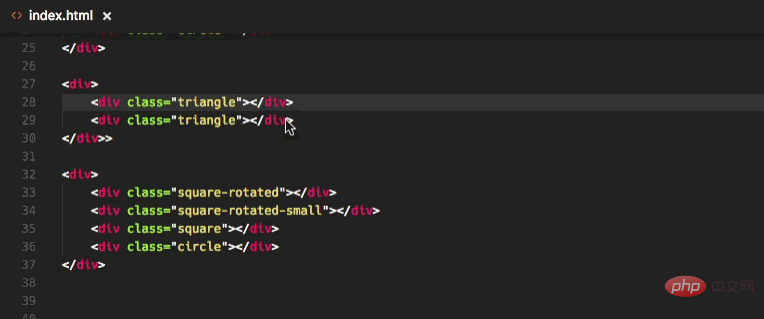
2. タグの自動名前変更
反対側のタグの同期変更を自動的に完了します

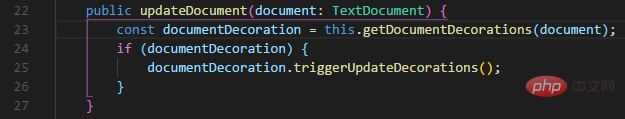
3. Beautify#コードの書式設定。Beautify プラグインがカスタム書式コード ルールをサポートしていることに注目してください。
 #4. ブラケット ペア カラーライザー
#4. ブラケット ペア カラーライザー
ブラケットに異なる色を追加して、異なるブロックを区別します。ユーザーは異なるブラケット タイプと色を定義できます


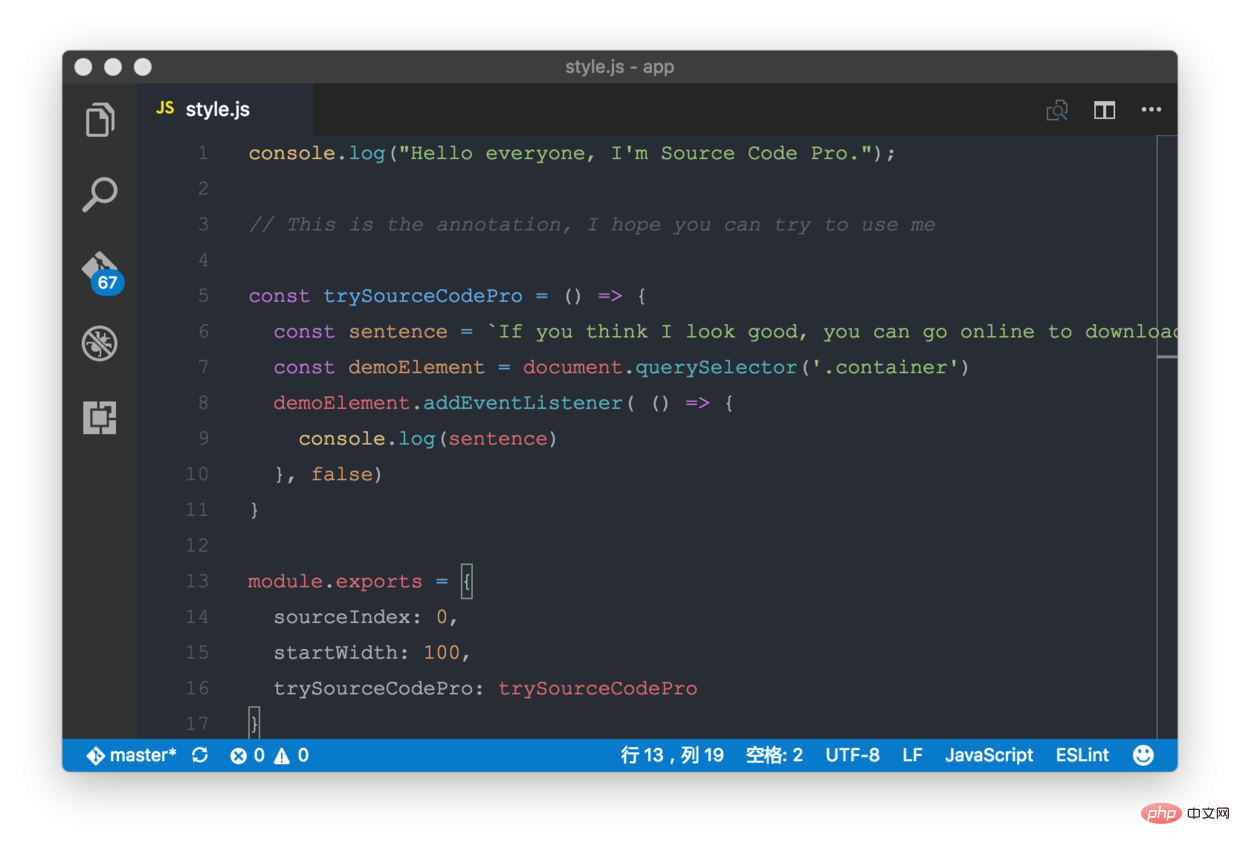
6. Courier New

##7. GitLens
 git ログを表示するのに便利。git のヘビーユーザーには必須です。
git ログを表示するのに便利。git のヘビーユーザーには必須です。
 8、HTML CSS サポート
8、HTML CSS サポート
 インテリジェント プロンプト CSS クラス名と ID
インテリジェント プロンプト CSS クラス名と ID
##9、HTML スニペット
インテリジェント プロンプト HTML タグとタグの意味
##10、JavaScript (ES6) コード スニペット


#11. jQuery コード スニペット # jQuery コードのスマート ヒント

12. マークダウン プレビューの強化
# マークダウン ユーザー必須のマークダウンのリアルタイム プレビュー

マークダウン構文エラーの修正

個人的には、最高の vscode アイコン テーマは異なる色のアイコンの置換をサポートしていると思います。このプラグインは非常に頻繁に更新され、基本的に vscode
の更新頻度と一致していることを指摘する価値があります。

IDE とは異なり、vscode はブラウザで HTML を直接開くことができますが、このプラグインはショートカット キーとマウスの右ボタンをサポートしています。ブラウザ内のファイル、Firefox、Chrome、Opera、IE、Safariなどの指定されたブラウザのカスタマイズされた開き方をサポートします

#16. Path Intellisense
ファイル パスを自動的に表示し、さまざまなクイック インポート ファイルをサポートします

React/Redux/react-router 構文のスマートなヒント
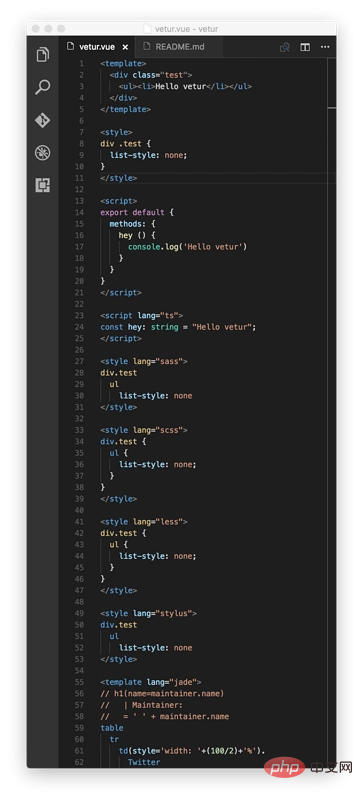
 #18, Vetur
#18, Vetur
Vue の多機能統合プラグイン。構文の強調表示、スマート プロンプト、emmet、エラー プロンプト、書式設定、自動補完が含まれます。完全、デバッガ。 vscode は正式に指定した Vue プラグインであり、Vue 開発者にとって必須のプラグインです。

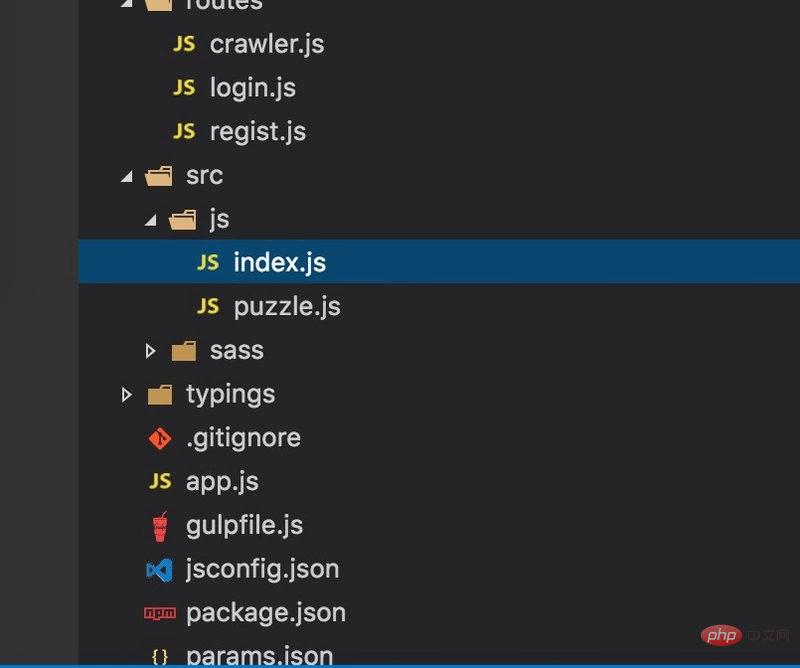
19. vscode-icon
vscode リソース ツリー ディレクトリに を追加します。
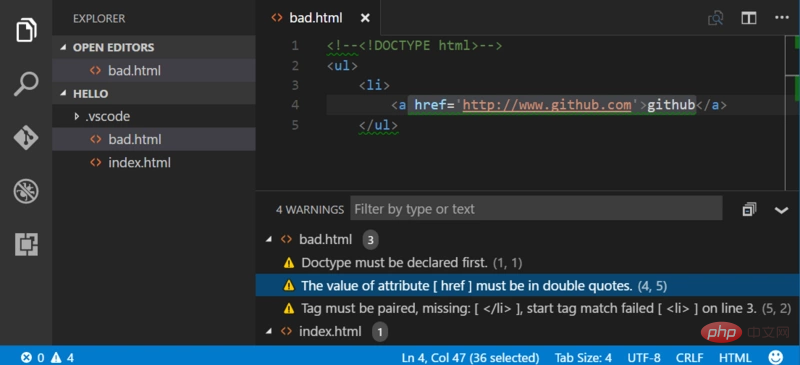
20、HTMLヒント
htmlコード検出
21、プロジェクト マネージャー
複数のプロジェクト間をすばやく切り替えるためのツール
22、ファイルヘッダートップ コメント テンプレート。作成者とコメントを定義できます。ショートカット キー ctrl alt i を押すと、ファイルの先頭に作成者情報と変更情報が自動的に入力されます
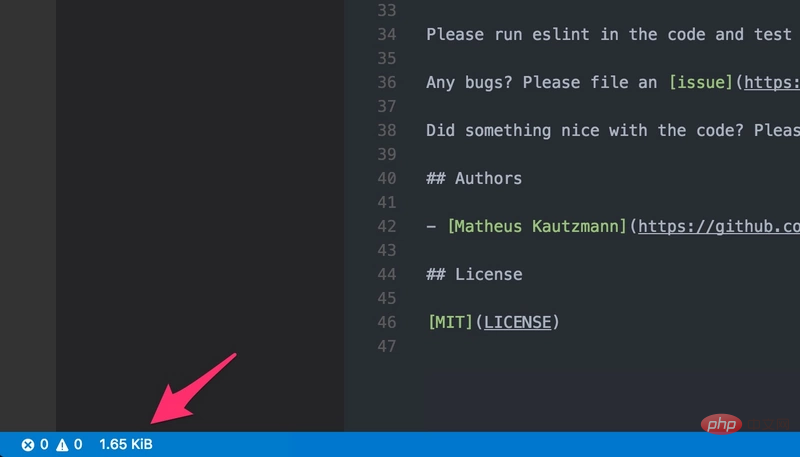
23, ファイルサイズ
現在のファイル サイズが下部のステータス バーに表示され、クリックすると詳細な作成時間と変更時間も確認できます
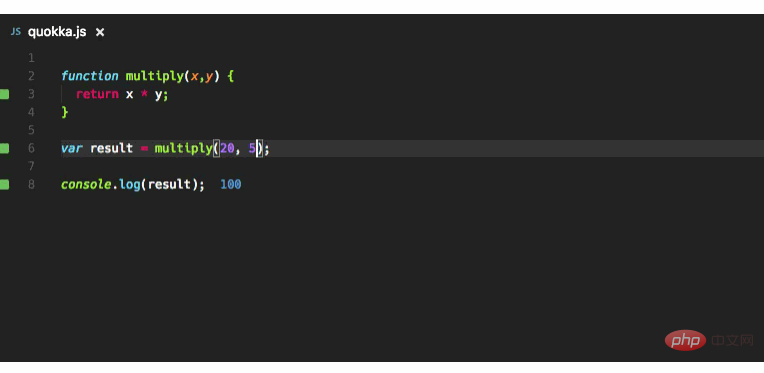
##24, quokka
25、CSS Peek

26. HTML ボイラープレート

27. Prettier

28. カラー情報

29. アイコンフォント

を実行します。

31、VueHelper
スニペット コード スニペット

32、 Vue 2 スニペット
33、Vue VSCode スニペット
VUE コード自動補完プラグイン
34、Git 履歴
Git 送信履歴
#35、設定の同期
設定とプラグインを同期する
36 、Reactjs コードスニペット
React 自動パッチ適用ツール。
37. ターミナル
vs code の組み込みコマンド ライン プラグインもより実用的です。
38、npm Intellisense
import ステートメントに npm モジュールを自動的に入力するために使用されます。
39、npm
この拡張機能は、ファイル package.json で定義され、定義に基づいた npm スクリプトの実行をサポートします。依存関係は、インストールされているモジュール package.json を確認します。
40. ウィンドウの色
各 VSCode ウィンドウは、独自かつ自動的に色付けできます。

#41. ライブ サーバー プラグイン
ローカル サーバーを開きます
翻訳プラグイン、翻訳するテキストを選択します

Hbuild に似たベージュの目の保護テーマ

##プログラミング関連の知識について詳しくは、 プログラミング入門
プログラミング入門
以上がフロントエンド開発効率を向上させる必須の vscode プラグイン (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。