
HTML では、水平線タグの style 属性を使用してマージン スタイルを追加することで、水平線とテキストの間の距離を設定できます。マージンのスタイルは、margin、margin-top、または margin-bottom 属性を使用して設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
html水平線とテキストの間の距離を設定します
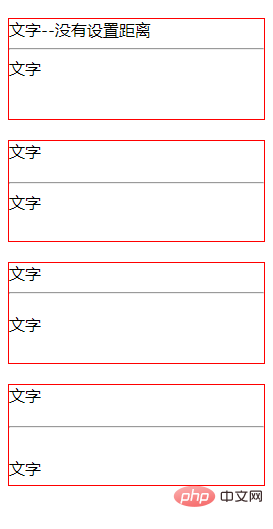
文字--没有设置距离
文字文字
文字文字
文字文字
文字
レンダリング:

説明:
1. マージン属性
マージン省略属性は、1 つのステートメントですべてのマージン属性を設定します。この属性には 1 ~ 4 の値を指定できます。
#例:margin:10px 5px 15px 20px;
margin:10px 5px 15px;
margin:10px 5px;



