
html 破線の境界線を設定するための入力メソッド: input タグの style 属性を使用し、「border-style: dumped;」または「border: width value dumped color value;」スタイルを追加します。属性値の破線は次のとおりです。破線の境界線を定義するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
html 入力セット破線境界線スタイル
レンダリング:

手順 :
1. html スタイル属性
style 属性は要素のインライン スタイルを指定します
2.css border-style 属性
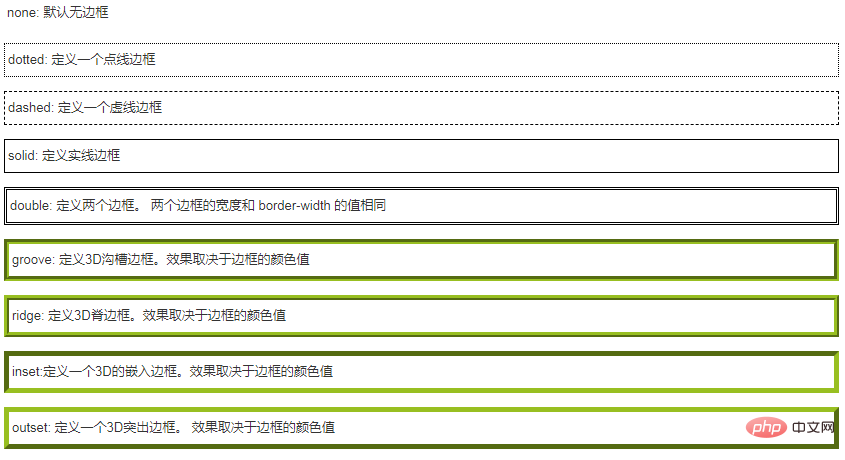
border-style 属性は、要素の 4 つの境界線のスタイルを設定します。
設定できる属性値とその表示色(イメージ):

3、cssボーダー属性
border すべての境界線プロパティを 1 つの宣言で設定するための短縮プロパティ。
次のプロパティを順番に設定できます。
border-width: 境界線の幅を指定します。
border-style: 境界線のスタイルを指定します。
border-color: 境界線の色を指定します。
いずれかの値を設定しなくても問題ありません(例:border:solid #ff0000;なども可能です)。
(学習ビデオ共有:css ビデオ チュートリアル)
以上がHTML入力の点線枠スタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。