
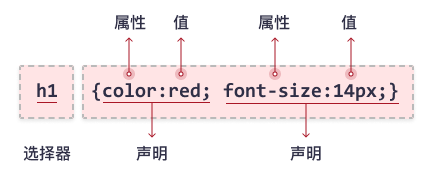
css スタイルは「セレクター」と「宣言ブロック」の 2 つの部分で構成されます。セレクターはスタイルを設定する必要がある HTML 要素を指し、宣言ブロックにはセミコロンで区切られた 1 つ以上の宣言が含まれます。宣言ブロックは中括弧で囲まれており、各宣言には CSS プロパティ名と値が含まれます (例: "p{color:red;}")。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css スタイル (ルール セット) は、セレクターと宣言ブロックで構成されます。

セレクターは、設定を指します。スタイル付きの HTML 要素が必要です。
body {color: blue}
忘れずに引用符を記述してください
ヒント: 値が複数の単語である場合は、値に引用符を追加します:p {font-family: "sans serif";}
Multiple宣言:
ヒント: 複数の宣言を定義する場合は、各宣言をセミコロンで区切る必要があります。以下の例は、赤いテキストを含む中央揃えの段落を定義する方法を示しています。英語ではセミコロンは区切り記号であり、終了記号ではないため、最後のルールではセミコロンは必要ありません。ただし、経験豊富な設計者のほとんどは、各宣言の末尾にセミコロンを追加するため、既存のルールに対して宣言を追加または削除するときにエラーが発生する可能性が最小限に抑えられるという利点があります。次のように:p {text-align:center; color:red;}
p { text-align: center; color: black; font-family: arial; }
スペースと大文字小文字を区別します
ほとんどのスタイル シートには複数のルールが含まれており、ほとんどのルールには複数の宣言が含まれています。複数の宣言とホワイトスペースの使用により、スタイルシートの編集が容易になります:body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }
css ビデオ チュートリアル)
以上がCSS スタイルはどの 2 つの部分で構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




