
この記事では、Bootstrap 開発フレームワークの bootstrap-datepicker プラグインを使用して、日付入力処理機能を実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Boosttrap ベースの Web 開発では、多くの場合、日付コンテンツを入力する必要があります。Boosttrap ベースのプラグインでは、非常に優れたプラグである bootstrap-datepicker を使用できます。 -in、日付入力用。デフォルトの type=date などの不親切な日付入力コントロールを置き換えるために、この記事では、boostrap-datepicker プラグインを使用して Boostrap 開発フレームワークに日付入力処理を実装する方法を紹介します。 [関連する推奨事項: "bootstrap チュートリアル "]
bootstrap に関する関連プロジェクトdatepicker プラグイン アドレスは次のとおりです。
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
このプラグインの使用方法は他のプラグインと同様で、対応するJSファイルとCSSスタイルを導入するだけで済みます。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
ローカル言語を使用する必要がある場合は、言語ファイルを導入するだけです。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
プラグインのファイルディレクトリは次のとおりです

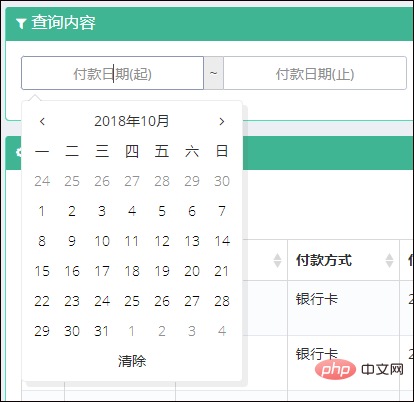
プラグインの使用インターフェイスの効果は次のとおりです

MVC フレームワークではプラグインを利用する際、対応する CSS や JS をパッケージ化して導入することが多いですが、例えば C# コードにおける BundleConfig.cs のコードは次のようになります
CSS ファイル 以下に示すように、次のコードを導入します。

#次に示すように、JS ファイルも同様です。

Boostrap プロジェクトを開発するとき、マスターを使用して対応する JS および CSS ファイルを導入できるため、サブ上のこれらのアプリケーションに注意を払う必要がなくなりました。 -page. 、これらは MVC ベースの Boosttrap 開発で一般的なプロセスであるため、ここでは説明しません。
bootstrap-datepicker プラグインの初期化も比較的簡単で、最も単純なコードは次のとおりです。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});または
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>一般的な使用では、以下に示すように、言語、形式、ボタン、およびその他の属性を設定する必要があります。
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});データをクエリするためのインターフェイスでは、通常、以下に示すような間隔が必要です。

このインターフェイスのコードは次のとおりです。
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
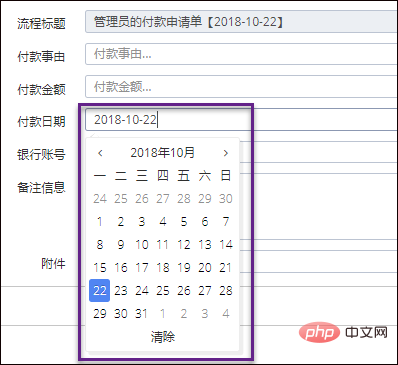
</div>インターフェイスの詳細を入力する際、単一の日付を選択するインターフェイスは次のとおりです。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});プラグインを使用する場合、各入力に対して bootstrap-datepicker プラグインを初期化することは不可能なので、クラス セレクター処理メソッドを使用してすべての日付プラグインを初期化します。
プラグインのオプションの日付形式:
最後に見てみましょう。インターフェイス全体の効果。

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がbootstrap-datepicker プラグインを使用して日付エントリ処理機能を実装する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。