
この記事では、box-decoration-break 属性について詳しく理解します。一定の参考値があるので、困っている友達が参考になれば幸いです。

過去 2 日間で、私は非常に興味深い CSS プロパティである
box-decoration-breakに遭遇しました。以下で一緒に調べてみましょう。
この属性に関する中国語のドキュメントは MDNにないため、合理的で適切な中国語の翻訳を考えてきました。直訳:
word-break、改行の表現として理解されます次に、この属性は、改行が発生したときの要素のスタイルの表現としてまず理解できます。
MDN の英語の説明は次のとおりです。 box-decoration-break CSS プロパティは、要素のフラグメントが複数の行、列、またはページにまたがるときにどのようにレンダリングされるかを指定します。一般的な考え方は、box-decoration-break 属性は、改行/改行が発生したときに要素フラグメントをレンダリングする方法を指定するというものです。
オプションの値は 2 つだけです:
{ box-decoration-break: slice; // 默认取值 box-decoration-break: clone; }
この属性は通常、インライン要素に作用します。次のような構造があり、それに境界線を追加するとします。
ABCDEFGHIJKLMN
span { border: 2px solid #999; }
さて、その効果は次のとおりですが、目立ったものではありません。

わかりました。 continue 次のステップは Break です。上の行のテキストを分割しますが、スタイルは変更されません:
ABCD
EFG
HI
JKLMN
次の結果が得られます:

O , テキストが折り返されていることがわかります同時に、枠線もそれに応じて変化します。最初と最後の行には 3 辺の枠線があり、中央の 2 行には上下の枠線しかありません。 4 つの線を組み合わせると、図 1 が形成されます。これは通常の表示効果です。
次に、この記事の主人公を追加します
box-decoration-break: clone:
span { border: 2px solid #999; + box-decoration-break: clone; }
これが有効になると、次の結果が得られます:

これを見ると、この属性が何であるかをすでに大まかに理解できます。
は、box-decoration-break: cloneのインライン要素を使用します。改行表示がある場合、各行には、オリジナルの単一行。スタイル。
理解を深めるために例を見てみましょう。
box-decoration-break: cloneを前後に 2 つの効果を付けて使用する次のような構造があります:
每一行
样式
都
保持
完整独立

CodePen デモ -- box-decoration-break
https://codepen.io/Chokcoco/pen/NJKoNq
##box-decoration-break: clone
を使用した要素ももちろん対象すべてのスタイルに効果があるわけではなく、次のスタイルにのみ適用されます:
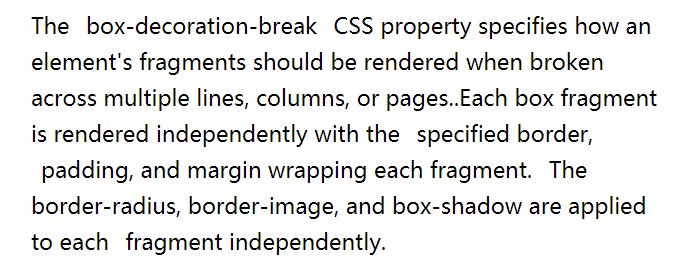
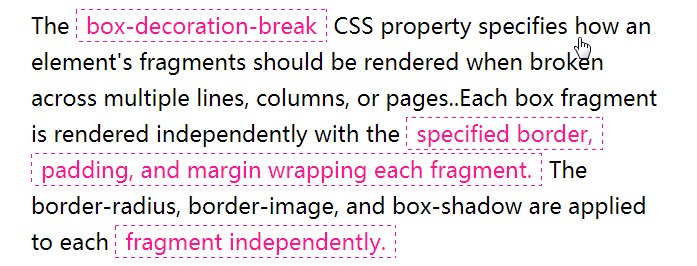
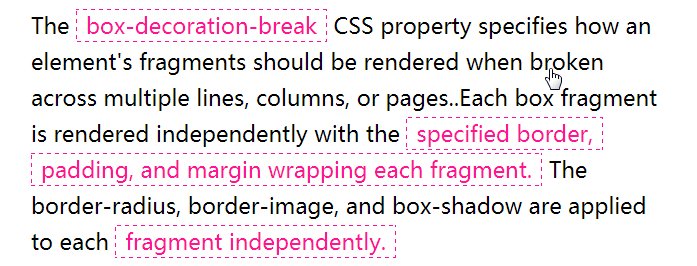
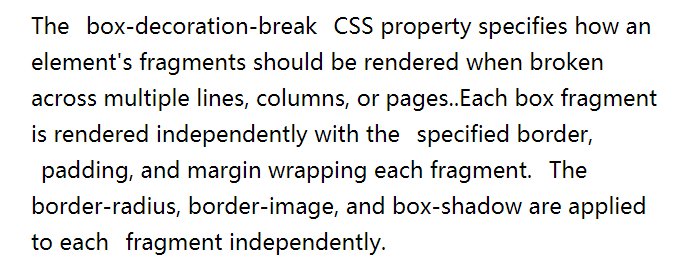
The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. box-decoration-break: clone https://codepen.io/Chokcoco/pen/rRaLqo
又会有这样的场景,我们希望每一行文案都带有特定的边框样式,像这样: 怎么实现呢?也许可以每一行都是一个 这种场景,使用 The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. 要使 无论文本内容或者容器宽度如何变化,都能完美适配: CodePen Demo -- box-decoration-break 每行文字带特定边框
https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
结合上面的内容,我们还可以考虑将 譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样: CodePen Demo -- box-decoration-break 过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
又或者是这样: CodePen Demo -- box-decoration-break 结合过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
你可以尝试点进 Demo ,然后去掉 额,按照惯例兼容性应该都不太行。并且 MDN 也给出了这样的提示: 看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响: 另外,本文中,给出的代码都是 国内看到了大漠老师和张鑫旭大大都已经写过这个属性,大家可以对比着看看,加深理解: 好了,本文到此结束,希望对你有帮助 :) 更多编程相关知识,请访问:编程视频!! 以上がCSS box-decoration-break プロパティの詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。をでネストして、で囲まれたテキストに特定の表示を実行できます。たとえば、次のコピーがあります: タグで囲みます。これを特定のスタイルにしてbox-decoration-break: cloneを追加すると、強調コピーが改行であるかどうかに関係なく、各場所の強調背景は同じになります:
p { font-size: 22px; line-height: 36px; } span { background-image: linear-gradient(135deg, deeppink, yellowgreen); color: #fff; padding: 2px 10px; border-radius: 50% 3em 50% 3em; box-decoration-break: clone; }

が追加されていない場合はどうなりますか?改行があると、その効果は大幅に減少します。
box-decoration-break 每行文字带特定边框
,每一行设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?box-decoration-break也非常便捷。当然这里有个小技巧,正常而言,box-decoration-break: clone只对inline元素生效,如果我们的文案像是这样包裹在标签内:box-decoration-break: clone对生效,可以通过设定的display: inline来实现。如此一来,要实现上述效果,我们只需要:p { display: inline; box-decoration-break: clone; background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%); }
box-decoration-break 结合过渡动画
box-decoration-break与过渡效果或者动画效果结合起来。

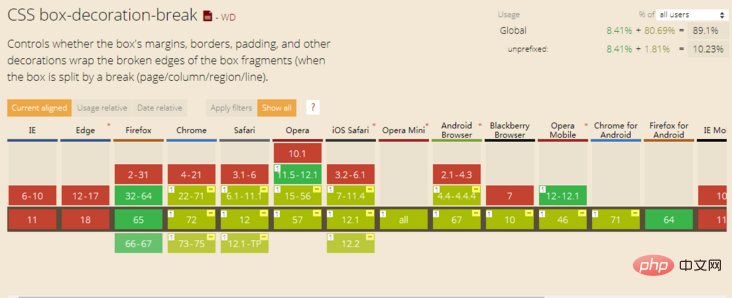
box-decoration-break: clone,会发现效果大打折扣。兼容性
This is an experimental technology. Check the Browser compatibility table carefully before using this in production.

box-decoration-break: clone,CodePen 自带了autoprefixer实际中可能需要写成:{ box-decoration-break: clone; -webkit-box-decoration-break: clone; }
最后




