
CSS でテキストを非表示に設定する方法: 最初に新しい HTML ファイルを作成し、次に div タグを使用してテキスト行を作成し、次に div タグの class 属性を txtdiv に設定し、最後に「overflow」を使用します。 :hidden」をcssで実現することで、div内のテキストが幅を超える場合、表示せずに非表示にすることができます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS で余分な部分を非表示にする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、div タグを使用してテスト用のテキスト行を作成します。

test.html ファイルで、div タグの class 属性を txtdiv に設定します。これは、以下のこのクラスを通じてスタイルを定義するために使用されます。

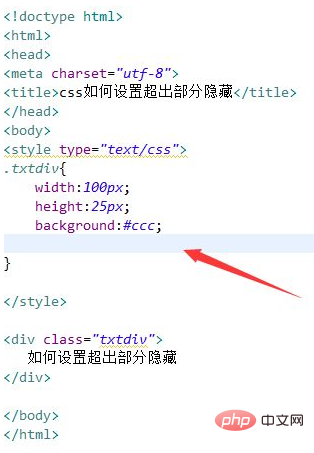
css タグで、クラスを通じて div のスタイルを設定し、幅を 100 ピクセル、高さを 25 ピクセル、背景色をグレーとして定義します。

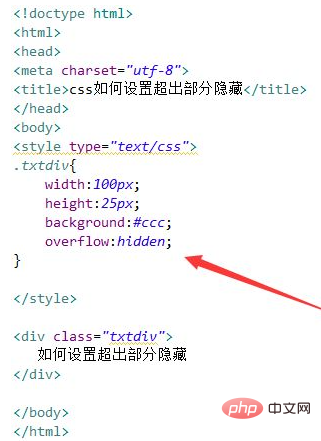
css タグで、「overflow:hidden」を使用して、div 内のテキストが幅を超えた場合に非表示にし、表示しないように設定します。

ブラウザで test.html ファイルを開いて結果を表示します。

推奨される学習: 「css ビデオ チュートリアル 」
以上がCSSで非表示以外のテキストを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




