
CSS で円を記述する方法: まず空の HTML 構造を準備し、その中に空の div を配置し、次に背景を追加し、最後に border-radius 属性を追加して円形の効果を実現します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
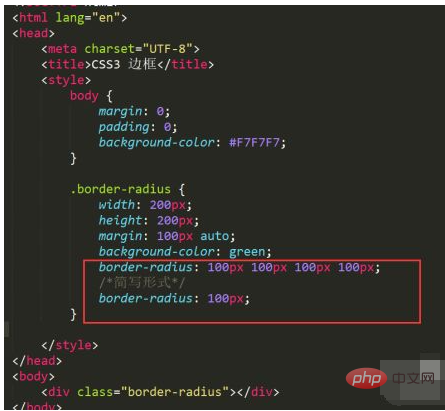
最初に空の HTML 構造を準備し、次にその中に空の div を配置します (以下の図を参照)。

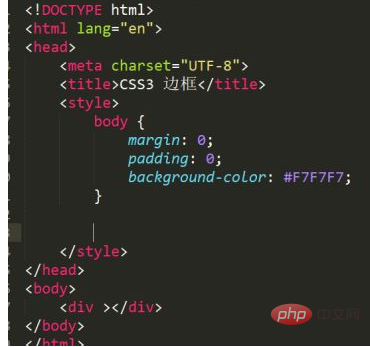
次に、その中にある固有の機能をいくつか削除します。次の図に示すように、ブラウザ スタイルでマージンとその他のスタイルを削除します

#次に、次の図に示すように、ブラウザで固有のスタイルをいくつか削除します。マージンとその他のスタイル

次に、以下に示すように、このスタイルに幅と高さを指定し、背景を追加します

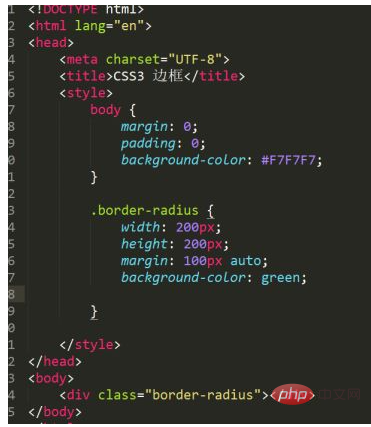
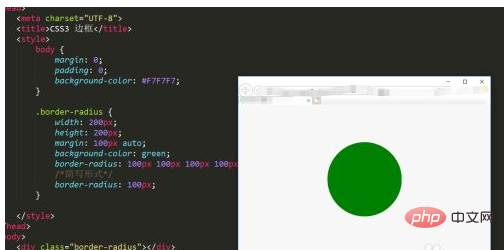
#最後に、最も重要なことは、以下の図に示すように、値が幅または高さの半分である border-radius 属性をスタイルに追加することです。 #最後にプログラムを実行すると、次の図に示すようなインターフェイスが表示されます。

要約すると、HTML5 で円を描くには、次のようになります。最初に正方形の div を定義してから、border-radius を div に設定する必要があります。半分の長さで十分です
推奨学習: " css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで円を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。