
この記事では、Nodejs とコマンド ライン プログラムについて紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#創造物には言葉はありませんが、感情があり、寒さが来るたびに春が来ます。何千もの赤と紫のアレンジメントが、新しい雷の最初の音を待っています。 —— Qing. Zhang Weiping の "New Thunder"
Unix システム環境に根ざした多くのプログラムは、Unix システム哲学の設計を、追求。 Unix システムのパイプライン メカニズムの発明者である Douglas McIlroy は、Unix の哲学を次の 3 つのポイントに要約しました。
1 つのことを徹底的に行うことに集中する。
プログラムは連携して動作します。
テキスト データ ストリームなどの一般的なインターフェイス用。
Unix/Linux システムがサーバーやさまざまなクロスプラットフォーム ソリューションの開発にますます影響力を持つようになるにつれて、この哲学はさまざまなプラットフォームにも持ち込まれています。数年前、私が NodeJS とそのパッケージ管理ソリューション NPM に初めて触れたとき、その公式に提唱されているスタイルが Unix システムの哲学と非常に一致していると感じました。近年、サーバーサイド構築やフロントエンド構築の分野でNodeJSの発展が進み、NodeJSの考え方がこれらの分野に急速に浸透しつつあります。
実際、NodeJS 自体もコマンド ライン プログラムを開発するための重要なツールです。この記事では、一般的に使用される NodeJS 関連のコマンド ライン プログラムをいくつか紹介し、次に開発コマンド ラインで一般的に使用されるコンポーネントをいくつか紹介し、最後に npm パッケージとスコープ付きパッケージを公開する方法を紹介します。
[推奨学習: 「nodejs チュートリアル 」]
コマンド ラインはシンプルなものにすることができますこれは、テキスト フローに基づいたユーザー インタラクション インターフェイスおよびインタラクション方法として定義されます。コマンド ライン プログラムは、多くの場合、コマンド ライン パラメーターを渡すことによってさまざまな方法で実行されます。また、すべてのコマンドはテキストに基づいて発行されるため、メタプログラミングにも便利です。
コマンド ライン プログラムは、コンパイルして実行することも、解釈して実行することもできます。コンパイルされたコマンド ライン プログラムは、マシン コードで直接実行されます。解釈されたコマンド ライン プログラムのほとんどは、その実行にコマンド ライン インタープリタの助けを必要とすることがよくあります。
この記事で言及されているコマンド ライン プログラムは、特にインタープリターを必要とするコマンド ライン プログラムを指します。
コマンド ライン インタープリターとして使用できます。これには、bash、zsh、perl、python、ruby、tcl など、そしてもちろん NodeJS など、誰もが聞いたことのある一般的なインタープリターが含まれます。
コマンド ライン プログラムを開きます。標準的な記述方法は、次のように最初の行にインタープリタ プログラムのパスを記述することです:
#!/usr/local/opt/python/bin/python3.6
Here#!はシバンとなり、通常はファイルの先頭に配置されます。 Unix システムでは、#! 行以降がインタプリタ ディレクティブとして扱われます。同時に、ファイルへのパスがパラメータとしてインタープリタに追加されます。上記の例では、ファイルが /usr/local/bin/pip である場合、/usr/local/bin/pip を直接実行した場合の効果は / と同等です。 usr/local/opt/python/bin/python3.6 /usr/local/bin/pip。
この方法では、ユーザーはインタープリター プログラムやコードが記述されている言語を気にする必要がなく、対応するコマンド ライン プログラム自体を実行するだけで済みます。それがシバンの存在意義でもある。ただし、システム設定により、Windows を使用している学生はこの利便性を享受できない場合があり、通常は通訳へのパスを手動で指定する必要があります。ただし、ダブルクリックで実行できます:-)。
テキスト編集ツールを使用して、#webpack などの NodeJS で記述されたスクリプトを開いてみると、最初の行が #!/usr であることがわかります。 /bin/env ノード 。この文は直接の NodeJS パーサーではありません。ここで、/usr/bin/env は、システムの PATH から対応する名前を持つインタープリターのアドレスを見つけることを目的としたプログラムです。このとき、インタプリタはさまざまなパスにインストールでき、システム PATH に登録されている限り見つけることができます。
おそらくこの問題が発生した可能性があります。一部の NodeJS プログラムを実行すると、エラー メッセージが表示されます:
/usr/bin/env: ノード: そのようなファイルまたはディレクトリはありません
現時点では、システム PATH にノードというファイル パスがあるかどうか、特定のバージョンの NodeJS にノードという名前が付いているかどうかなどを確認することで、問題をトラブルシューティングできます。
NodeJS がフロントエンド ワークフローのメイン言語になりつつあるため、babel とwebpack は基本的に、フロントエンドの開発、テスト、公開のための重要なツールとなっています。同時に、開発者が日々の開発のあらゆる側面を完了できるように支援する、babel および webpack を中心とした一連の周辺ツールキットとプラグインがあります。
同時に、現在最も人気のあるフロントエンド フレームワークである Angular、React、および Vue (アルファベット順) には、それぞれ独自のスキャフォールディング ツールと開発支援ツールがあります。 ng-cli、create-react-app、vue-cli など。 React と Vue の両方を取り込む Poi のようなスキャフォールディング ツールもあります。
上記の各部分は独立して説明できます。興味のある読者は、上記のツールの公式 Web サイトで詳細を参照してください。
他のいくつかの NodeJS 関連ソフトウェア パッケージについて話しましょう。
ほとんどの場合、単一の NodeJS バージョンに対処するだけで済みます。適切な時期が来たら、NodeJS バージョンを上位バージョンにアップグレードします。
しかし、筆者はかつて、長期間にわたって放置されていたプロジェクトを再度維持する必要がある状況に遭遇しました。このとき、NodeJSのバージョンを古いバージョンに切り替える必要があります。同時に、ほとんどのプロジェクトが実行される新しいバージョンの NodeJS 環境を放棄したくありません。
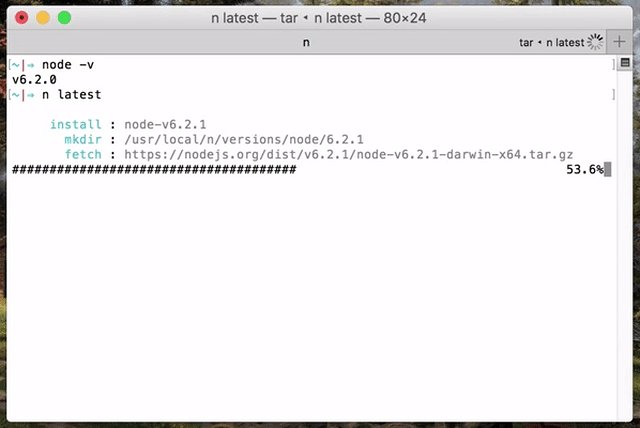
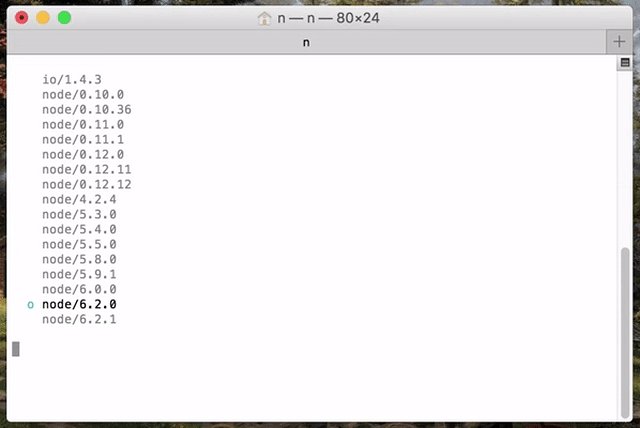
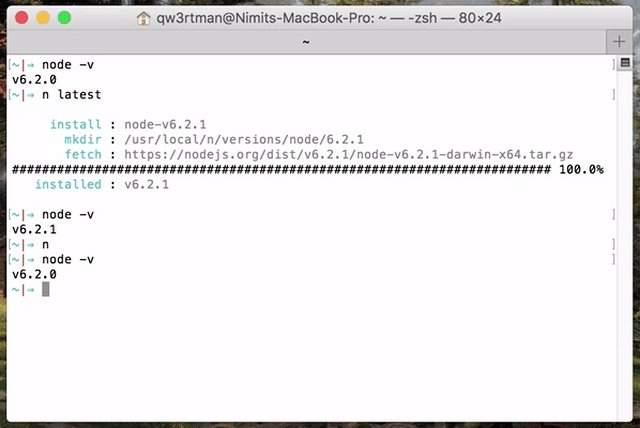
この場合、n または nvm を使用できます。次の図は、n を使用して新しいバージョンをダウンロードして切り替えるプロセスを示しています。

n では、ダウンロードに加えて、複数のバージョンを切り替えるリスト メソッドと、特定のバージョンを削除するメソッドも提供します。読者は、インストール後に n -h を使用して、利用可能なすべてのパラメータを表示できます。
n は bash で書かれています。ただし、これは npm ウェアハウス インストールへの入り口を提供します。グローバル インストールには従来の npm インストール方法を使用できます。前提として、実行可能な NodeJS 環境が必要です。
npm install -g n
または、NodeJS のない環境では、n-install スクリプトを使用できます。インストールするには、curl -L https://git.io/n-install | bash を実行するだけです。
Windows ユーザーの場合は、Windows 10 に wsl をインストールして Linux スクリプト実行環境を入手できます。公式ウェアハウスのイシューには 操作手順 が含まれています。
Windows 10 以前を使用しているユーザーの場合は、Cygwin の使用を検討できます。
n に加えて、nvm と呼ばれる管理ツールもあります。これも bash スクリプトで書かれています。インストールは、インストール スクリプトを使用して実行することもできます。例: curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash または wget -qO- https://raw. githubusercontent .com/creationix/nvm/v0.34.0/install.sh | bash。 v0.34.0 はバージョン番号です。バージョンが繰り返されると変更される可能性があります。
Windows を使用している読者は、上記の wsl と Cygwin に加えて、Golang で書かれた nvm-windows バージョンの使用を検討してもよいでしょう。
最新バージョンに関する限り、n と nvm は両方ともパブリック依存ライブラリを処理しようとしますが、処理方法が異なります。
n と nvm は、特定のバージョンを初めて使用するときに、このバージョンの NodeJS をローカルにダウンロードします。違いは、n は、システム パスを新しいバージョンに置き換えようとすることです。bin などのキー パス、lib、インクルード、共有パッケージ。 nvm は各バージョンのコピーを保持し、.nvm によって維持されるサンドボックス アドレスへの NodeJS システム パスを指します。
処理に関しては、nvm の方が軽量で効率的であるように見えますが、システムの PATH を変更する必要があります。この手順は nvm スクリプトによって自動的に完了します。 n、システム パスに侵入する必要はありませんが、オペレーティング システム パスを変更するたびに必要になります。現時点では、へのコピーが拒否されるのを避けるために、sudo n を使用することをお勧めします。権限が不十分なため、システム パスが不足しています。
nvm は PATH アドレスを変更するため、デフォルトで nvm と n を同時にインストールすると、n が正常に動作しません。 1 つの解決策は、同時インストールを避けることです。さらに、デフォルトの NodeJS パスが nvm システム パスの前に来るように PATH を手動で変更できます。たとえば、PATH フラグメントを次のように変更します:
/usr/local /bin:/Users /leon/.nvm/versions/node/v10.6.0/bin:
nodemon は、 executor の意味は、バージョンが変わったりプログラムが変わっても再起動する必要はありません。これは開発中に非常に役立ちます。
nodemon は、NodeJS パッケージの制御に加えて、次のように実行ポートを指定することもできます。
nodemon ./server.js localhost 8080
、nodemon 次のような非 NodeJS スクリプトも制御できます。 nodemon --exec "python -v" ./app.py これは、app.py の内容を監視し、次の場所で ## を呼び出します。 #python -v解析を実行します。もちろん、app.py でシバンを指定している場合は、解析関数を指定する必要はありません。
nodemon.json を提供するか、package.json の nodemonConfig フィールドを通じて指定できます。
这里是官方提供的一份配置文件的样例,供读者参考。
再来说说npx。什么是npx呢?简单说,就是找到并运行一个包,并且“用完即走”。
这里有两层意思:
找到。从哪里找:先是当前的依赖,然后是PATH,还找不到就到网上找来安装。
用完即走。即使从网上安装的,运行完就会删掉,不会留下运行的包。 读者可以试着运行下:npx github:piuccio/cowsay "awesome npx"体验下。
这实在是居家旅行、开发调试的利器。比如我要在当前目录下开一个http服务,可以直接运行:npx http-server
之后就可以直接在浏览器访问这个地址进行调试了。
另外,如果你需要临时用一个老版本的node来运行某个脚本,也可以祭出npx,这个node会被临时安装、临时使用、用完即走。
npx -p node@6 npm init
nrm/yrm维护了一个列表,包括npm主站和其他镜像。可以使用nrm/yrm use 快速切换,以达到最快的下载速度。nrm维护的是npm的注册表,yrm维护的是yarn注册表。
除了直接用大神们写好的命令之外,我们也可以按照自己的需求定制自己需要的NodeJS包。我们知道,命令行其实也是一种人机交互,因此,交互上有很多可以借鉴的效果。编写者只需将包倒入就可以使用这些交互效果。这里笔者给大家推荐几个包
命令行的一个特点就是根据参数的不同调整运行策略。然而处理命令行输入以及验证是一个非常繁琐的事情。为此,TJ大神曾经创立了commander包。最基础的用法如下:
var program = require('commander'); program .version('0.1.0') .option('-p, --peppers', 'Add peppers') .option('-P, --pineapple', 'Add pineapple') .option('-b, --bbq-sauce', 'Add bbq sauce') .option('-c, --cheese [type]', 'Add the specified type of cheese [marble]', 'marble') .parse(process.argv); console.log('you ordered a pizza with:'); if (program.peppers) console.log(' - peppers'); if (program.pineapple) console.log(' - pineapple'); if (program.bbqSauce) console.log(' - bbq'); console.log(' - %s cheese', program.cheese);
默认地,commander会自动创建-h的帮助文件,即利用每一个option的输入产生帮助文案。
用户的每一个输入,都会放置在program对应option长名的字段的驼峰形式上,如果没有提供长名,则放在短名字段上。上例中,如使用: testcommander -p 111 -P 222 -b 333则依次存储在program的peppers、pineapple和bbqSauce上。
同时,commander提供多种验证方式,如正则表达式:
program.option('-s --size <size>', 'Pizza size', /^(large|medium|small)$/i, 'medium')
则指定只能输入特定的值。
同时,commander提供一个方案,允许用户设置子命令。commander称之为Git风格的子命令。
var program = require('commander');
program
.version('0.1.0')
.command('install [name]', 'install one or more packages')
.command('search [query]', 'search with optional query')
.command('list', 'list packages installed', {isDefault: true})
.parse(process.argv);这个例子中,假设命令行名字为pm,则当用户输入pm-install、pm-search或pm-list时候,commander会尝试在入口文件的同一级目录找到install、search或list,并交给这个文件去执行。
在编写web程序时候,大家经常会展示一个进度条。用以缓解用户在等待时候的焦虑。其实在命令行程序中也会有这种交互方式。比如wget就会在下载过程中给出进度提示。
在NodeJS中也有这样的效果可以使用。这就是progress包。下面的代码,运行结果是下载CentOS安装盘。在下载之中,会实时打印进度
const ProgressBar = require("progress")
const request = require("request")
const progress = require("request-progress")
const fs = require("fs")
const download = (url, headers, target, totalSize) => {
let percent = 0
const bar = new ProgressBar('下载中: ├:bar┤ 完成:percent 预估完成时间:eta秒 用时:elapseds', {
total: 100,
complete: "█",
incomplete: "─",
width: 60
})
let opt = {
headers,
url: url
}
return new Promise((resolve, reject) => {
progress(request.get(opt))
.on('progress', function (state) {
let progressFix = ((state.percent) * 100).toFixed(2)
delta = progressFix - percent
bar.tick(delta)
percent = progressFix
})
.on("error", () => {
return reject()
})
.on('end', () => {
bar.tick(100 - percent)
console.log('\n')
return resolve(target)
})
.pipe(fs.createWriteStream(target));
})
}
const foo = {
getHeaders: () => {
const headers = {
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
'Accept-Charset': 'UTF-8,*;q=0.5',
'Accept-Encoding': 'gzip,deflate,sdch',
'Accept-Language': 'en-US,en;q=0.8',
'User-Agent': 'Mozilla/5.0 (X11; Linux x86_64; rv:13.0) Gecko/20100101 Firefox/13.0'
}
return Object.assign({}, headers)
},
download: function (url, target, totalSize){
let headers = this.getHeaders()
headers = Object.assign(headers)
download(url, headers, target, totalSize)
}
}
foo.download("http://mirrors.cmich.edu/centos/7.6.1810/isos/x86_64/CentOS-7-x86_64-DVD-1810.iso",
"CentOS-7-x86_64-DVD-1810.iso", 4508876.8
)运行的结果如图:
这个包的核心就是根据内置和自定义的token在命令行打印出相应的字符,用以完成交互。
chalk是一个命令行交互的着色工具。在命令行支持的情况下,可以支持最多16位色域(前提是命令行终端可以支持)。一般可以配合console.log使用,如:
const chalk = require('chalk'); const log = console.log; // Combine styled and normal strings log(chalk.blue('Hello') + ' World' + chalk.red('!'));
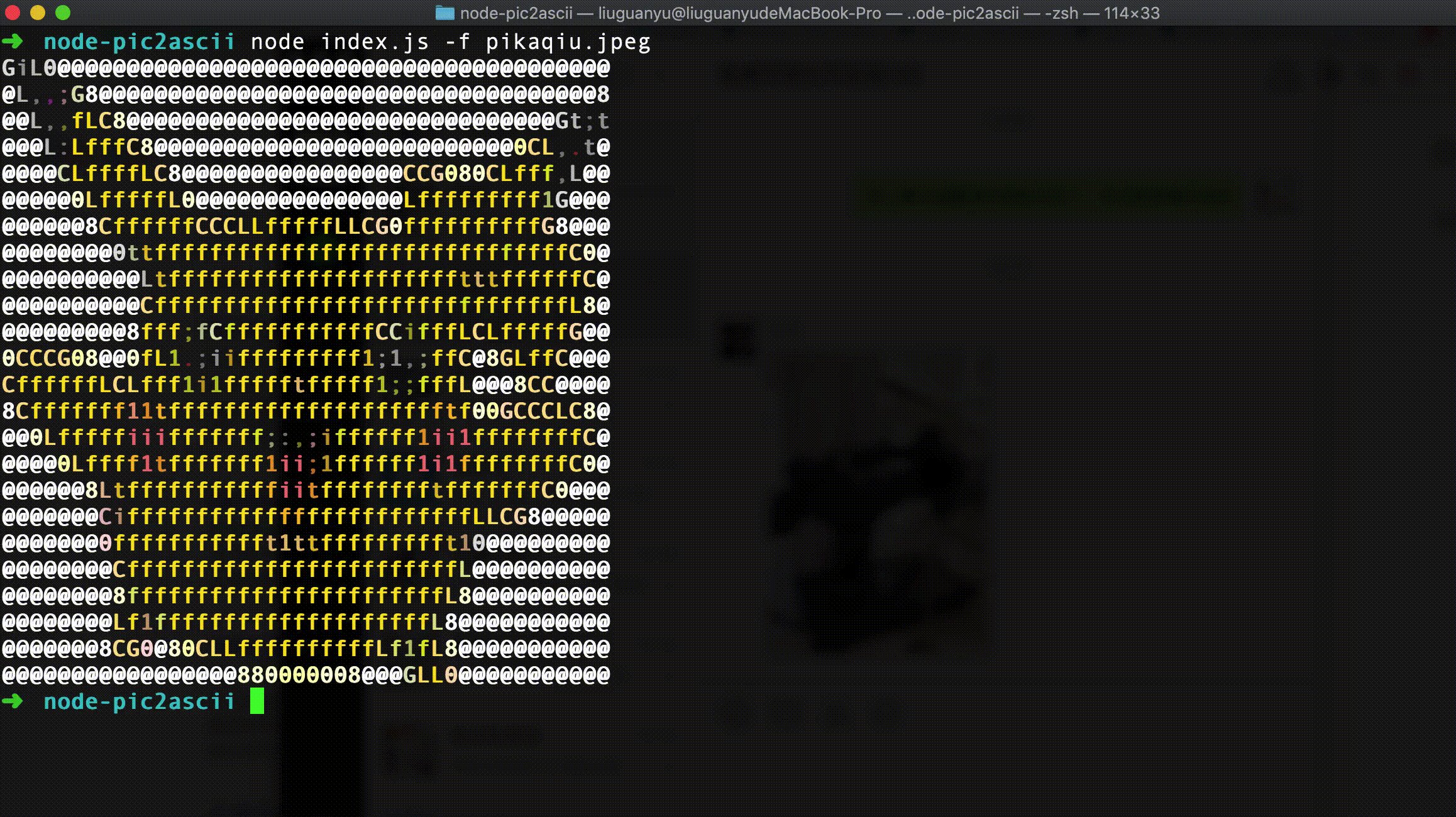
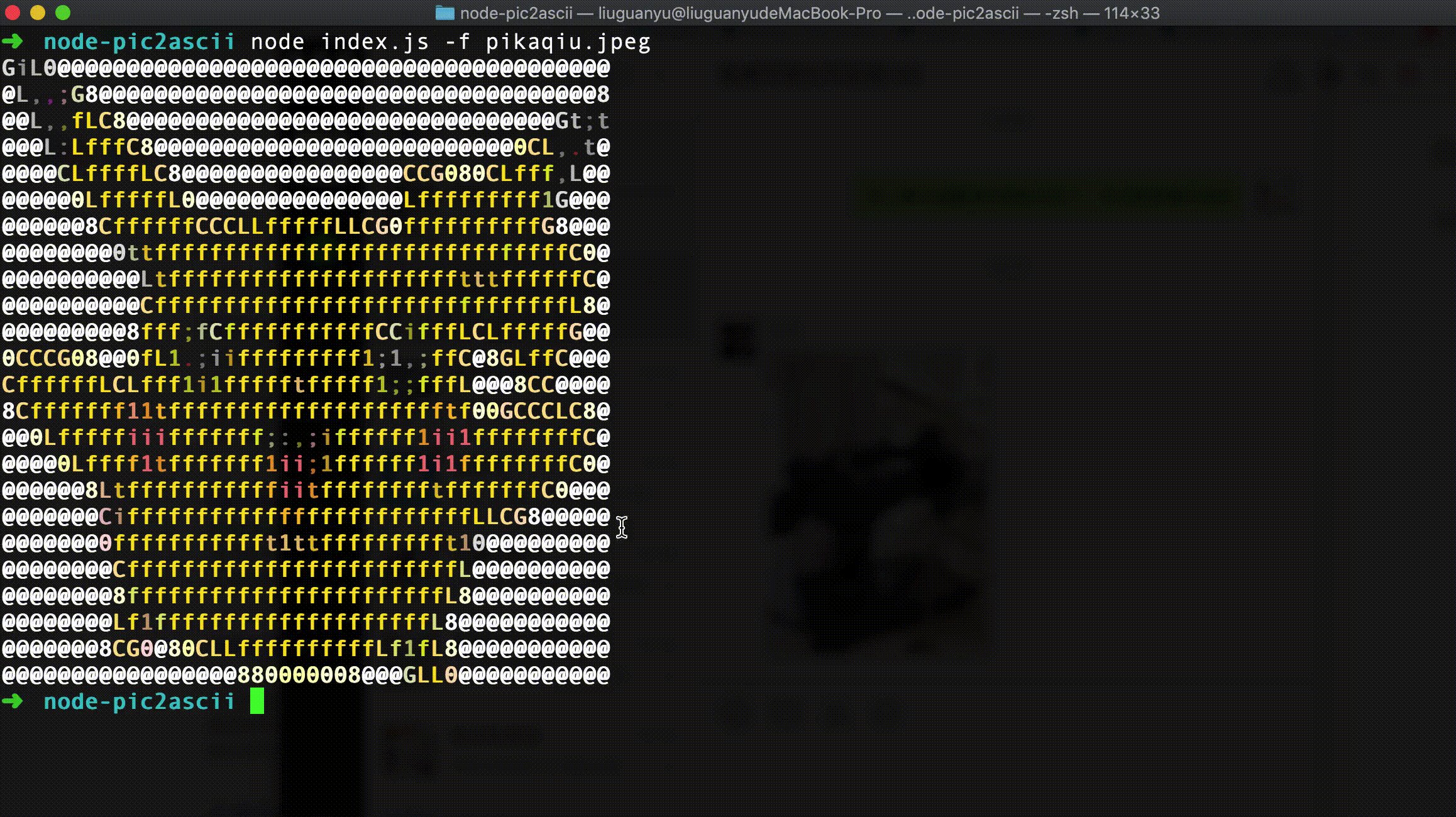
笔者曾经做过一个在命令行下显示图片的程序,就是利用的chalk和console.log进行的配合。

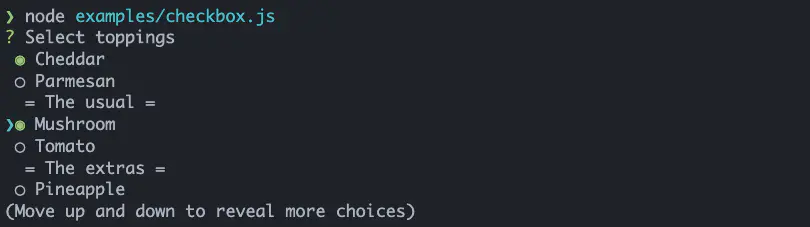
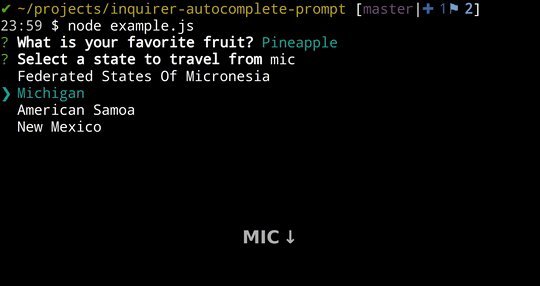
在需要不断的同用户进行交互式问答,并根据用户的输入进行验证和路径选择,这个时候inquirer是非常趁手的工具。它内置了单选、多选、问答等多种交互方式。大家可以感受下:

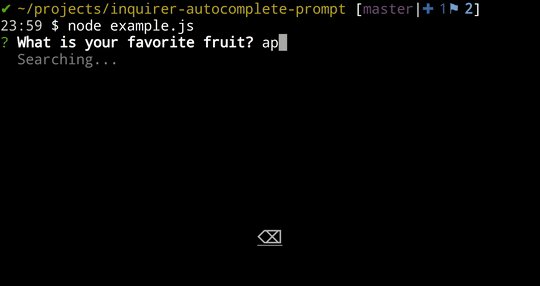
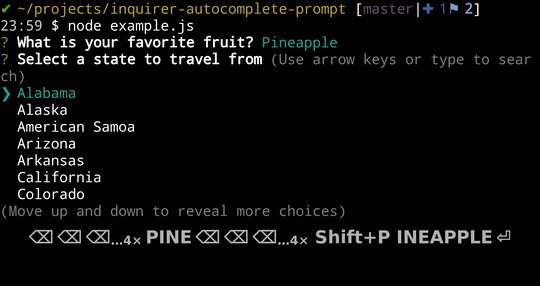
甚至可以通过插件实现suggest

vue框架的脚手架vue-cli是一个使用inquire的绝佳案例,读者可以通过阅读源码,感受下大神出神入化的使用。
ora打印出一个优雅的文本小图标,用于在各种情况下给出用户优雅而清晰的提示。用法很简单:
const ora = require('ora');
const spinner = ora('Loading unicorns').start();
setTimeout(() => {
spinner.color = 'yellow';
spinner.text = 'Loading rainbows';
}, 1000);
puppeteer是谷歌开发的无头浏览器,使得命令行亦可操作浏览器,并能根据浏览器的执行结果进行进一步操控。因为puppeteer源自官方,所以之前类似项目PhantomJS的开发者决定不再更新PhantomJS。
目前puppeteer已经广泛用于前端测试,端对端测试,以及爬虫。
鉴于篇幅无法展开介绍,读者可以参考其官方文档。同时,奇舞周刊中黄小璐老师的的这篇文章以及李光钊老师的这篇文章都曾经介绍过puppeteer的使用。
写好的NodeJS包需要发布出去,才能给大家使用。npm publish就是为了这个需求而产生的。为了发布你需要在npm上注册用户,并登录,然后发布就好了。npm的详情页面以及各个镜像会在一段时间内自动更新。
如果你的NodeJS包,是使用尚未广泛支持的语法写成的。那么需要在package.json的script字段加入prepublish命令,调用babel等预编译器处理,使得程序可以有更多的兼容性。
对于希望用户在全局使用的命令,要注意在根目录写好入口,一般是在package.json中的bin字段,指定入口文件。在安装时,如果是全局安装,npm将会使用符号链接把这些文件链接到prefix/bin,如果是本地安装,会链接到./node_modules/.bin/。
除了通常的包,还有一种是带有scope的包,vue-cli的3.0版本就是@vue开头的。这个scope是组织的名字。每一个带有scope的包有公有和私有之分,私有的需要付费给npm。
目前npm的读写权限策略如下:
如果是个人,可以考虑增加公有的命名空间。如果是企业付费用户,你在发布相关包之前,需要申请成为这个scope的member。
对公有scope,首先将包的name改为@scope名字/包名,同时,在发布时,使用npm publish --access public即可。
本文简述了命令行的意义和优势,介绍了解释型命令行的运行机制,同时介绍了几个NodeJS相关的命令行工具,推荐了几款撰写命令行程序常用的包,最后,概述了发布包和使用scope的发布情况。希望给大家的NodeJS命令行相关开发和技术选型,提供一些有用的帮助。
原文地址:https://juejin.cn/post/6844903821672448008
作者:刘观宇
更多编程相关知识,请访问:编程视频!!
以上がNodejs とコマンドライン プログラムについて一緒に学びましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。