
CSS で Kai スタイルを設定する方法: まず新しい HTML ファイルを作成し、次に HTML

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
まず、HTML エディターを開き、新しいファイルを作成しますhtml ファイル (例:index.html)。

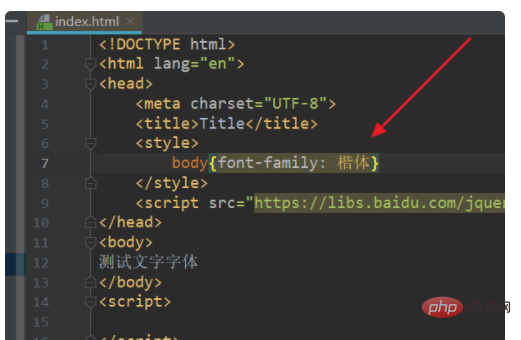
index.html の

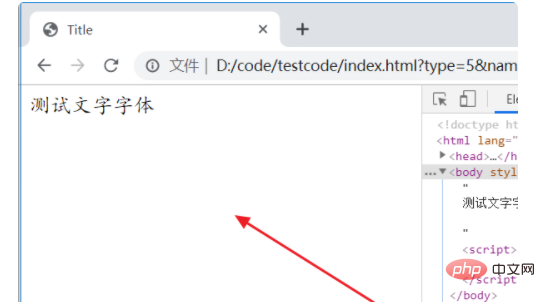
#ブラウザは、index.html ページを実行し、テキスト スタイルは正常に斜体として定義されます。

推奨: 「HTML ビデオ チュートリアル 」「css ビデオ チュートリアル 」
以上がCSSで斜体を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



