
この記事では、JavaScript アプリケーションで音声認識を実行する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

音声認識は、コンピューター サイエンスと計算言語学の学際的なサブ分野です。話し言葉を認識してテキストに変換します。自動音声認識 (ASR)、コンピュータ音声認識、または音声テキスト変換 (STT) とも呼ばれます。
機械学習 (ML) は、明示的なプログラミングを行わずに、システムが経験から自動的に学習し、改善できるようにする人工知能 (AI) のアプリケーションです。機械学習は、今世紀に入ってからほとんどの音声認識の画期的な進歩をもたらしました。 Apple Siri、Amazon Echo、Google Nest など、音声認識テクノロジーは今日どこにでも使われています。
音声認識と音声応答 (音声合成またはテキスト読み上げ (TTS) とも呼ばれます) は、Web Speech API によって強化されています。
この記事では、JavaScript アプリケーションの音声認識に焦点を当てます。音声合成については別の記事で説明しています。
SpeechRecognition は、Chrome では webkitSpeechRecognition と呼ばれる認識サービスのコントローラー インターフェイスです。 SpeechRecognition 認識サービスから送信された SpeechRecognitionEvent を処理します。 SpeechRecognitionEvent.results 現在のセッションのすべての音声認識結果を表す SpeechRecognitionResultList オブジェクトを返します。
次のコード行を使用して、SpeechRecognition を初期化できます:
// 创建一个SpeechRecognition对象
const recognition = new webkitSpeechRecognition();
// 配置设置以使每次识别都返回连续结果
recognition.continuous = true;
// 配置应返回临时结果的设置
recognition.interimResults = true;
// 正确识别单词或短语时的事件处理程序
recognition.onresult = function (event) {
console.log(event.results);
};ognition.start() は音声認識を開始し、 ognition.stop() 音声認識を停止します。中止することもできます (recognition.abort)。
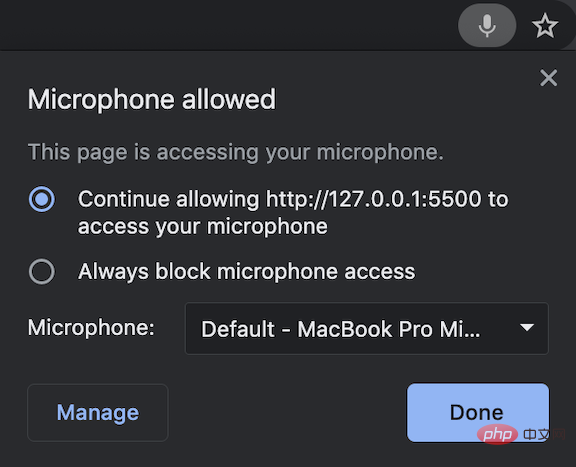
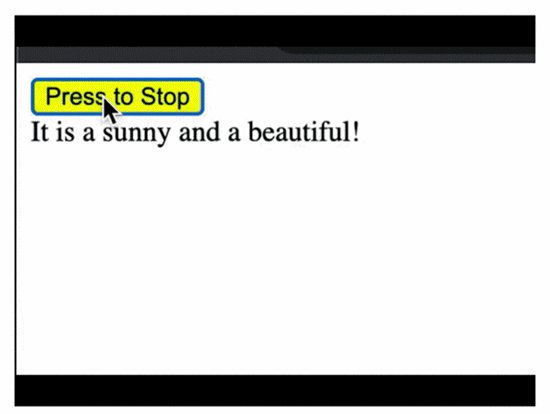
ページがマイクにアクセスすると、アドレス バーにマイク アイコンが表示され、マイクがオンで動作していることが示されます。

ページに対して文章で語りかけます。 「こんにちは、カンマ、話しています。」 onresult 話している間、一時的な結果をすべて表示します。
これは、この例の HTML コードです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Speech Recognition</title>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
recognition.stop();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
recognition.start();
}
});
const content = document.getElementById('content');
const recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function (event) {
let result = '';
for (let i = event.resultIndex; i < event.results.length; i++) {
result += event.results[i][0].transcript;
}
content.innerText = result;
};
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html> 25 行目で SpeechRecognition オブジェクトを作成し、26 行目と 27 行目でそれを構成しますSpeechRecognition オブジェクト。
行 28 ~ 34 は、単語または語句が正しく認識されたときのイベント ハンドラーを設定します。
19 行目で音声認識を開始し、12 行目で音声認識を停止します。
12 行目では、ボタンをクリックした後も、いくつかのメッセージが出力される場合があります。これは、Recognition.stop() がこれまでにキャプチャした SpeechRecognitionResult を返そうとするためです。完全に停止したい場合は、代わりに ognition.abort() を使用してください。
アニメーション化されたボタンのコード (38 ~ 51 行目) が音声認識コードよりも長いことがわかります。例のビデオクリップは次のとおりです: https://youtu.be/5V3bb5YOnj0

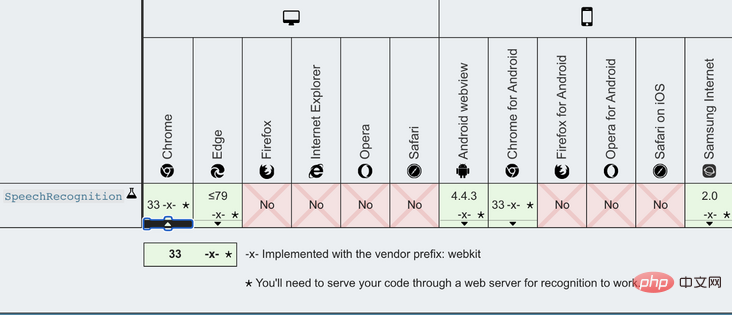
ブラウザの互換性表は次のとおりです:

ネットワーク音声認識は、ブラウザー独自の音声認識エンジンに依存しています。 Chrome では、このエンジンはクラウド上で認識を実行します。したがって、オンラインでのみ機能します。
オープンソースの音声認識ライブラリがいくつかあります。npm の傾向に基づいたこれらのライブラリのリストは次のとおりです。
Annyang は、音声コマンドで Web サイトを制御するための JavaScript 音声認識ライブラリです。これは、SpeechRecognition Web API 上に構築されています。次のセクションでは、annyang がどのように機能するかの例を示します。
artyom.js は、JavaScript 音声認識および音声合成ライブラリです。これは Web Speech API に基づいて構築されており、音声コマンドに加えて音声応答も提供します。
Mumble は、音声コマンドで Web サイトを制御するための JavaScript 音声認識ライブラリです。これは SpeechRecognition Web API の上に構築されており、annyang の仕組みと似ています。
Julius は、音声関連の研究者および開発者向けの高性能、省スペースの大語彙連続音声認識 (LVCSR) デコーダ ソフトウェアです。マイコンからクラウドサーバーまで、さまざまなコンピュータやデバイス上でリアルタイムデコードを実行できます。 Julis は C で構築されており、julius.js は Julius が JavaScript と考えているものの移植です。
voice-commands.js は、音声コマンドを通じて Web サイトを制御するための JavaScript 音声認識ライブラリです。これは SpeechRecognition Web API の上に構築されており、annyang の仕組みと似ています。
Annyang初始化一个 SpeechRecognition 对象,该对象定义如下:
var SpeechRecognition = root.SpeechRecognition ||
root.webkitSpeechRecognition ||
root.mozSpeechRecognition ||
root.msSpeechRecognition ||
root.oSpeechRecognition;有一些API可以启动或停止annyang:
annyang.start:使用选项(自动重启,连续或暂停)开始监听,例如 annyang.start({autoRestart:true,Continuous:false})。annyang.abort:停止收听(停止SpeechRecognition引擎或关闭麦克风)。annyang.pause:停止收听(无需停止SpeechRecognition引擎或关闭麦克风)。annyang.resume:开始收听时不带任何选项。这是此示例的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Annyang</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/annyang/2.6.1/annyang.min.js"></script>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
annyang.pause();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
annyang.start();
}
});
const content = document.getElementById('content');
const commands = {
hello: () => {
content.innerText = 'You said hello.';
},
'hi *splats': (name) => {
content.innerText = `You greeted to ${name}.`;
},
'Today is :day': (day) => {
content.innerText = `You said ${day}.`;
},
'(red) (green) (blue)': () => {
content.innerText = 'You said a primary color name.';
},
};
annyang.addCommands(commands);
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第7行添加了annyang源代码。
第20行启动annyang,第13行暂停annyang。
Annyang提供语音命令来控制网页(第26-42行)。
第27行是一个简单的命令。如果用户打招呼,页面将回复“您说‘你好’。”
第30行是带有 splats 的命令,该命令会贪婪地捕获命令末尾的多词文本。如果您说“hi,爱丽丝e”,它的回答是“您向爱丽丝致意。”如果您说“嗨,爱丽丝和约翰”,它的回答是“您向爱丽丝和约翰打招呼。”
第33行是一个带有命名变量的命令。一周的日期被捕获为 day,在响应中被呼出。
第36行是带有可选单词的命令。如果您说“黄色”,则将其忽略。如果您提到任何一种原色,则会以“您说的是原色名称”作为响应。
从第26行到第39行定义的所有命令都在第41行添加到annyang中。
... ...
我们已经了解了JavaScript应用程序中的语音识别,Chrome对Web语音API提供了最好的支持。我们所有的示例都是在Chrome浏览器上实现和测试的。
在探索Web语音API时,这里有一些提示:如果您不想在日常生活中倾听,请记住关闭语音识别应用程序。
更多编程相关知识,请访问:编程视频!!
以上がJSアプリケーションで音声認識を行う方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。