
方法: 1. 警告ボックス ウィンドウを実装するには、alert() を使用します (構文 "alert("text");"; 2. 確認ボックス ウィンドウを実装するには、confirm() を使用します。構文 "confirm ("text")" ;3. プロンプト ボックスを実装するには、prompt() を使用します。構文は "prompt("text","default value")" です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
方法 1:alert() を使用して警告ボックス ウィンドウを実装する
アラート ボックスは、ユーザーが特定の情報を確実に取得できるようにするためによく使用されます。
警告ボックスが表示された場合、ユーザーは「OK」ボタンをクリックして操作を続行する必要があります。
Syntax
window.alert("sometext");window.alert() メソッドは、window オブジェクトを使用せずに直接使用できます。alert() メソッドは直接使用できます。
#例:alert("你好,我是一个警告框!");
確認ボックスは通常、ユーザーの操作が受け入れられたかどうかを確認するために使用されます。
確認カードがポップアップ表示されたら、ユーザーは「確認」または「キャンセル」をクリックしてユーザー操作を確認できます。
「確認」をクリックすると確認ボックスは true を返し、「キャンセル」をクリックすると確認ボックスは false を返します。
構文
window.confirm("sometext");window.confirm() メソッドは、ウィンドウ オブジェクトを使用せずに、confirm() メソッドを使用して直接使用できます。
例:
<p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var r=confirm("按下按钮!");
if (r==true){
x="你按下了\"确定\"按钮!";
}
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML=x;
}
</script>レンダリング:



 方法 3: プロンプト() 関数を使用してプロンプト ボックス ウィンドウを実装する
方法 3: プロンプト() 関数を使用してプロンプト ボックス ウィンドウを実装する
##プロンプト ボックスは、ユーザーに次の入力を求めるためによく使用されます。ページに入る前の何か。値。 プロンプト ボックスが表示されたら、ユーザーは特定の値を入力し、確認ボタンまたはキャンセル ボタンをクリックして操作を続行する必要があります。
ユーザーがクリックして確認すると、入力された値が返されます。ユーザーが「キャンセル」をクリックすると、戻り値は null になります。
Syntax
window.prompt("sometext","defaultvalue");window.prompt() メソッドは、window オブジェクトなしで直接使用できます。prompt() メソッドは直接使用できます。
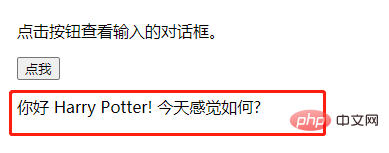
例:
<p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}
</script>
JavaScript 上級チュートリアル ]
]
以上がJavaScriptでポップアップウィンドウを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。