
CSS でテキスト コンテンツを中央揃えにする方法は、テキスト要素に text-align 属性を追加し、その属性値を center に設定することです。たとえば、[h1 {text-align: center}] は次のことを意味します。タイトルを中央に配置します。水平方向の配置は中央に設定されます。

<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
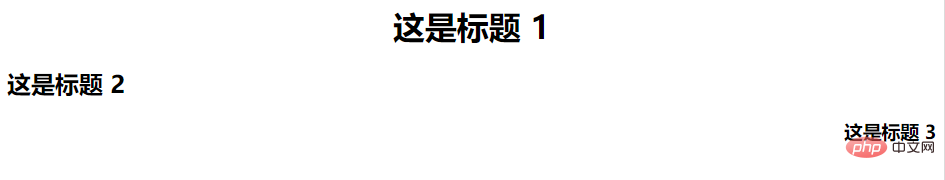
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html>
以上がCSSでテキストコンテンツを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


