
htmlリストを非表示にする方法: まず、対応する HTML ファイルを開き、次に jQuery の toggle メソッドを使用し、矢印に onclick メソッドを追加してリストを非表示にします。

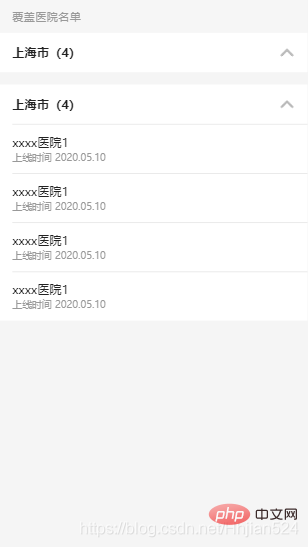
 下矢印をクリックしてリストを非表示にします。
下矢印をクリックしてリストを非表示にします。  上向き矢印をクリックすると一覧が表示されます
上向き矢印をクリックすると一覧が表示されます
主な用途はjQueryのtoggleメソッドと、矢印の表示・非表示の判定、そして矢印にonclickメソッドを追加することです。
具体的な実装機能 方法は以下の通りです。
var toggleFlag = false;
function toggleHosptial(e){
if(!toggleFlag){
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_up.png" + ')'})
}else{
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_down.png" + ')'})
}
var sibling = e.parentNode.parentNode.children[1];
$(sibling).toggle();
toggleFlag = !toggleFlag;
}以上がHTMLでリストを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

