
通常のフロントエンド開発では、ブラウザ上のブレークポイントを使用してフロントエンド コードを簡単にデバッグできます。そのため、ノード バックエンド インターフェイスをデバッグしたい場合は、ブレークポイント デバッグを実装する方法を説明します。 ?
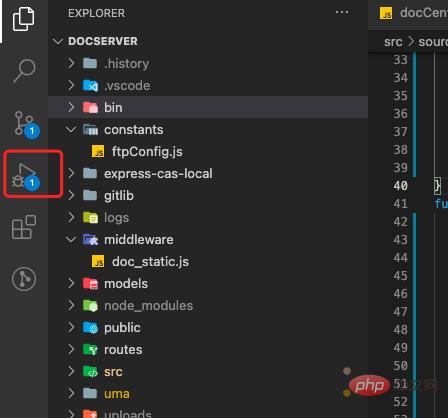
vscodeノード プロジェクトを開き、左側のデバッグ ボタンをクリックします

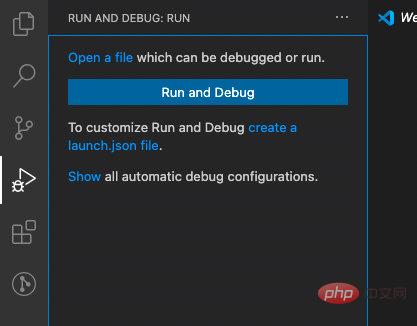
[実行]をクリックして、デバッグ

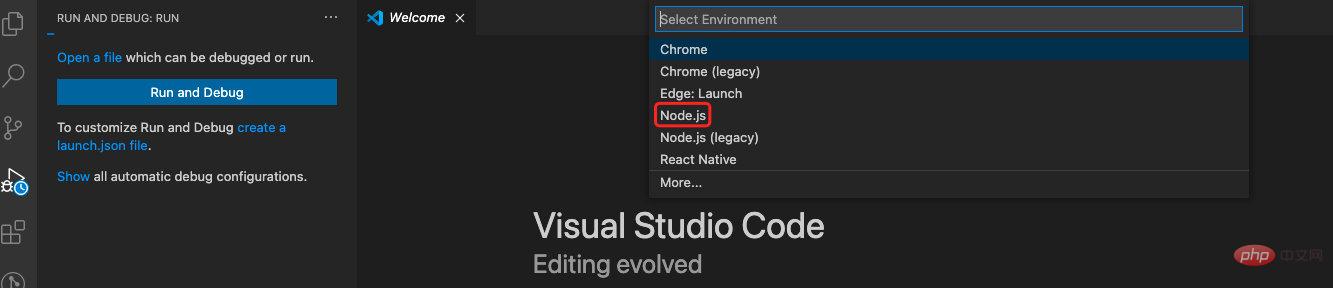
言語をnodejsとして選択します


vscode チュートリアル」]
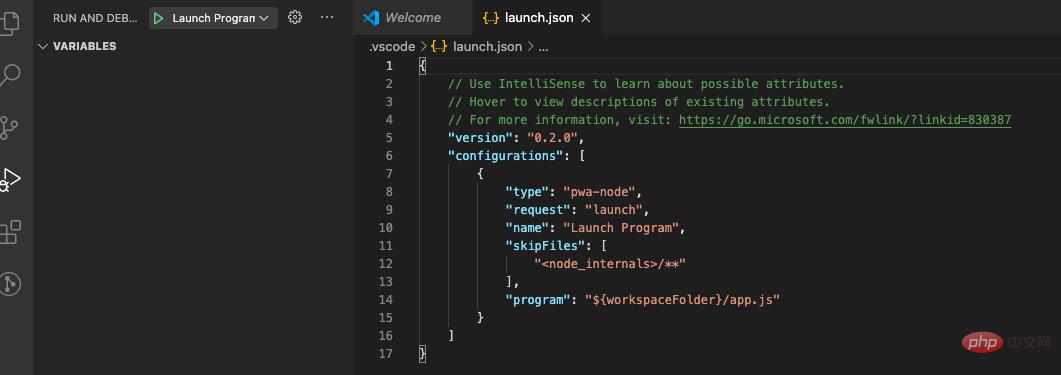
lanuch.json 構成ファイルを変更する # #独自のプロジェクト起動スクリプト ファイルと構成を追加します
# #独自のプロジェクト起動スクリプト ファイルと構成を追加します
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "启动程序", "env": { "NODE_ENV": "development" }, "program": "${workspaceFolder}/bin/www" } ] } //program这个是我自己的node项目的启动文件
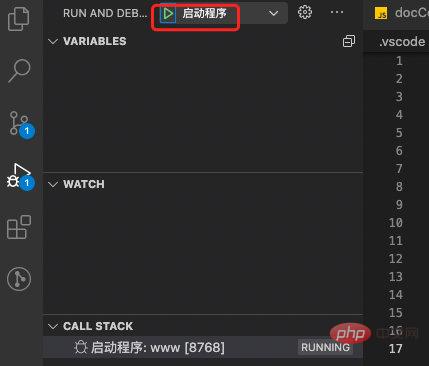
ブレークポイント デバッグ ボタンを再度クリックしてブレークポイント デバッグを開始します
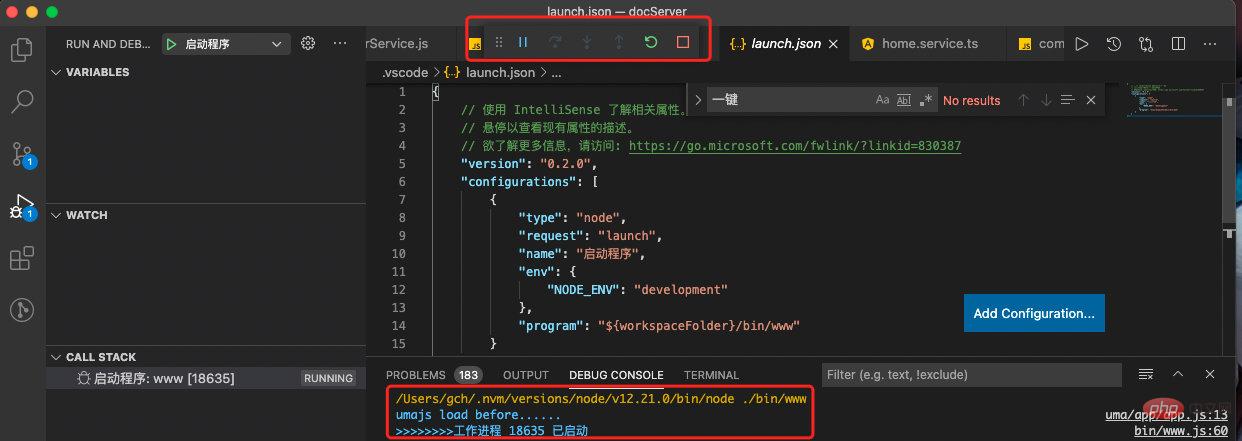
 起動プログラムを直接クリックして開始しますブレークポイントのデバッグ
起動プログラムを直接クリックして開始しますブレークポイントのデバッグ
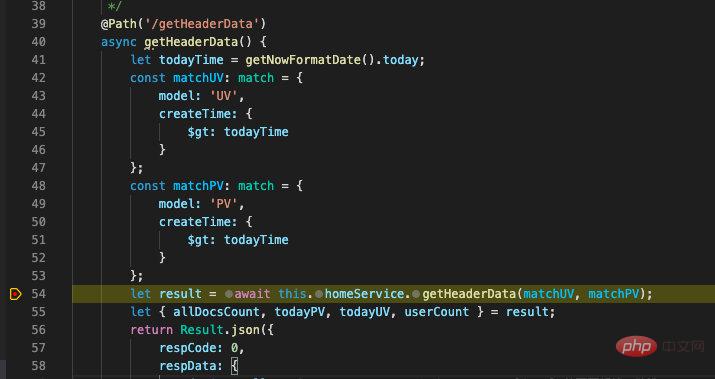
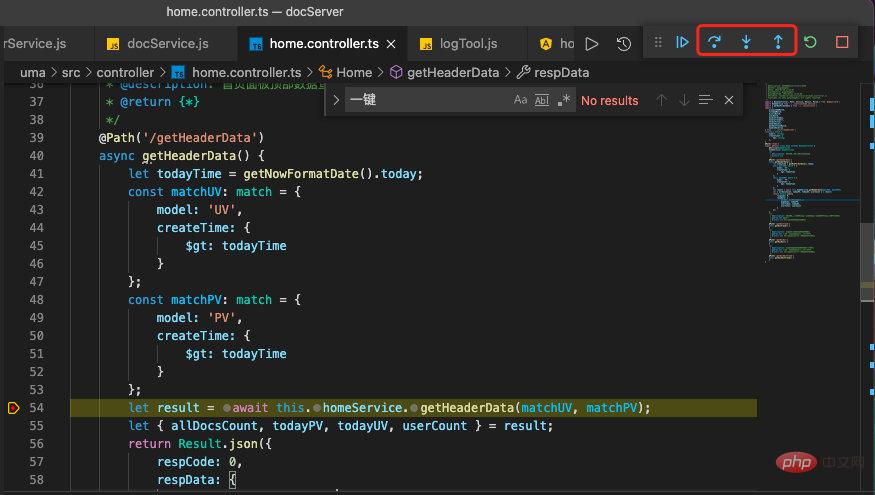
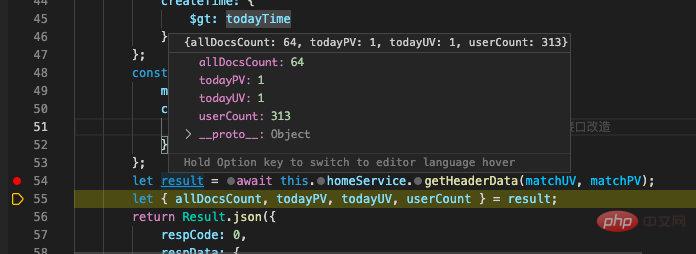
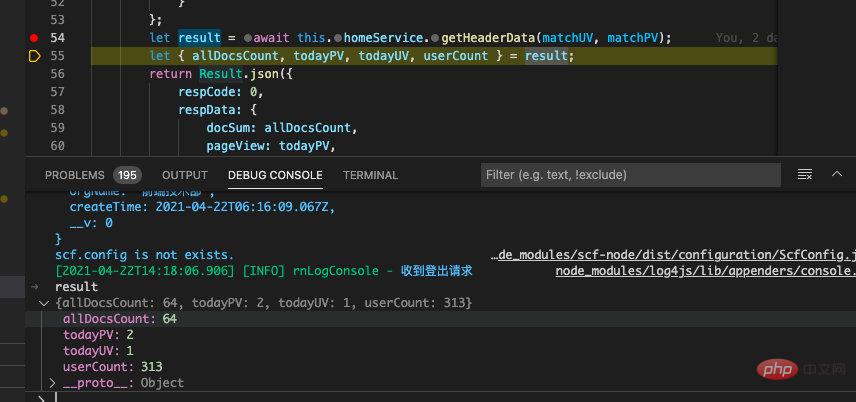
 ブレークポイントが必要なコードの左側にブレークポイント マークを直接配置します。実行メソッドによって自動的にブレークポイントがトリガーされます
ブレークポイントが必要なコードの左側にブレークポイント マークを直接配置します。実行メソッドによって自動的にブレークポイントがトリガーされます
その後、上の [デバッグ] ボタンをステップバイステップ ブレークポイントに渡します



 詳細はこちらプログラミング関連の知識については、
詳細はこちらプログラミング関連の知識については、
をご覧ください。 !
以上がvscode でブレークポイントを使用して Nodejs をデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。