
text-transform 属性を使用して、CSS の文字の大文字化を設定できます。構文形式は "text-transform:capitalize|uppercase;" です。値 "capitalize" により、最初の文字を次のように設定できます。大文字、値「uppercase」で文字を設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、text-transform 属性を使用して文字の大文字化を設定できます。text-transform 属性はテキストの大文字化を制御します。
この属性は、ソース文書内のテキストの大文字と小文字に関係なく、要素内の文字の大文字と小文字を変更します。
属性値:
| 値 | 説明 |
|---|---|
| なし | ## #デフォルト。小文字と大文字を使用して規格を定義するテキスト。|
| テキスト内のすべての単語は大文字で始まります。 | |
| 大文字のみを定義します。 | |
| 定義には大文字が含まれておらず、小文字のみが含まれています。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
h1 {
text-transform: uppercase
}
p.uppercase {
text-transform: uppercase
}
p.capitalize {
text-transform: capitalize
}
</style>
</head>
<body>
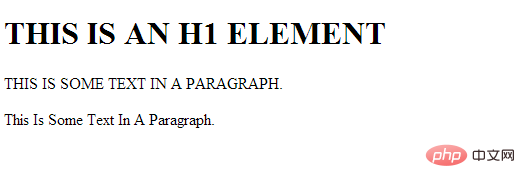
<h1>This Is An H1 Element</h1>
<p class="uppercase">This is some text in a paragraph.</p>
<p class="capitalize">This is some text in a paragraph.</p>
</body>
</html>
##学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで文字を大文字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



