
HTML の最初の行をインデントする方法: まず、ページ内に 2 つの p タグを作成し、次に p タグに text-indent 属性を追加し、最後に属性値を 2em に設定して、最初の行のインデント効果を実現します。 。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
html 段落の最初の行のインデント
具体的な手順は次のとおりです。
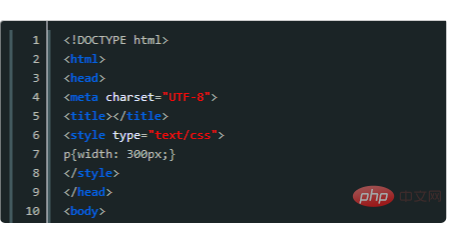
まず、ページ内に 2 つの p タグを作成し、p タグに追加します。効果をわかりやすくするために、次の図に示すように、p タグの長さを 300px に設定します。

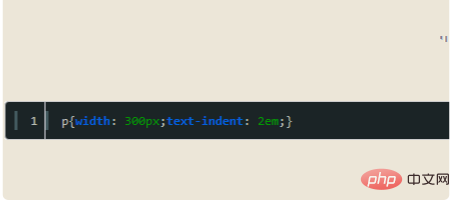
次に、text-indent 属性を p タグに追加し、属性値を 2em に設定します。Em は相対単位です。2em は、テキストの現在のサイズの 2 倍を意味します。それも2文字だけ。

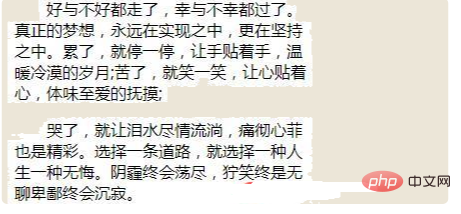
このようにして、最初の行がインデントされ、以下のようになります。

推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTMLの最初の行をインデントする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

