
この記事では、ngRoute パスが表示された場合の #!# 解決策を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「angularjs チュートリアル」
オープンソース プロジェクトに取り組んでいたとき、「angular-route」を使用しました。 ": "^1.6.4" で、 タグの href を設定したところ、クリック後に表示されるパスが #/ ではなく #!# になっていることがわかりました。ただし、hashPrefix は設定していません。
<a href="#about" class="ng-binding">About</a>
ラベルをクリックすると、アドレス バーが表示されます: http://localhost:9000/#!#about。
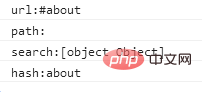
$location を出力します。

設定した $location が疑似 URL のパス部分には期待どおりに表示されず、ハッシュ部分まで実行されていることがわかりました。
理由は、ルートのバージョンが 1.6.0 より大きい場合、デフォルトの hashPrefix が「!」に変更されるためです。
次のコードと同等です
$locationProvider.hashPrefix('!');
以下に 2 つの ソリューションが提供されています:
1. hashPrefix を 1.6 より前のバージョンに復元します。方法。
$locationProvider.hashPrefix('');
2. href
<a href="#!about" class="ng-binding">About</a>
の形式を変更するもう 1 つの注意点は、ngRoute が導入されると、 タグのデフォルトの動作が ngRoute によってオーバーライドされるように見えることです。 href が # で始まると、文字列を # に直接追加するのではなく、URL のハッシュ部分に / が追加されるため、 のようなものは id ="about" にジャンプできません。 " 鬼ごっこ。いくつか調査したところ、命令を記述して window.location.hash を呼び出すことでこの問題を解決できることがわかりました。
html
<a goto="#about" href="#about" class="ng-binding">About</a>
js
define(['app'], function (app) {
app.directive('goto', function () {
return function ($scope, $elem, $attrs) {
$elem.click(function () {
//console.log($attrs.goto.substring(1));
window.location.hash = $attrs.goto.substring(1);
});
};
});
}); 注: 上記の定義は、モジュールを定義するための requireJS です。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がngRoute パスの #!# 問題を解決する方法について話しましょう?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。