
スペースを占有せずに CSS で要素を非表示にする方法: 1. display 属性を使用し、要素に「display:none;」スタイルを追加します。 2. 位置の絶対配置を使用し、「position:absolute;top:-9999px;」スタイルを要素に追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. スペースを占有せずに要素を非表示にするには、display:none を使用します。
display:noneスペースを占有せずに要素を非表示にすることができます。この属性を変更すると、再配置 (ページ レイアウトの変更) が発生します。これは、ページから要素が削除されると理解できます。子孫には継承されませんが、その子孫は表示されません。結局、それらはすべてまとめて非表示になります。 。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不占位隐藏元素--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
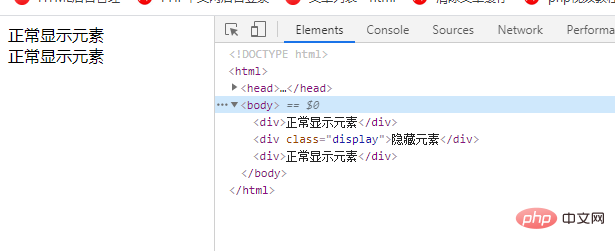
</html>レンダリング:

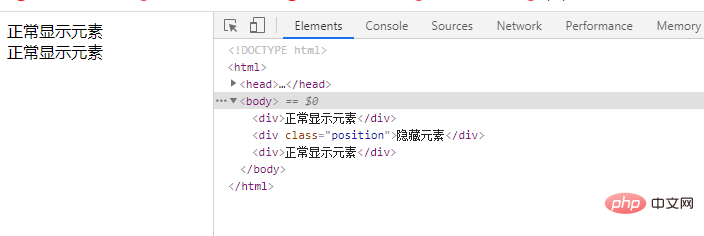
#方法 2: position: ABSOLUTE; TOP: を使用します。 -9999px;位置を占有せずに要素を非表示にする
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不占位隐藏元素--position: absolute</title>
<style>
.position {
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
css ビデオ チュートリアル)
以上がCSSでスペースを取らずに要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



