
この記事では、ドキュメントなどの React コンポーネントを表示するための 6 つのツールを推奨します。一定の参考値があるので、困っている友達が参考になれば幸いです。

誰もコンポーネントを理解して使用方法を見つけることができなければ、コンポーネントは何の役に立ちますか?
React は、コンポーネントを使用してモジュール型プログラムを構築することを推奨します。モジュール化は、再利用性の向上など、多くのメリットをもたらします。ただし、コンポーネントに貢献して再利用するためにここにいる場合は、コンポーネントを見つけやすく、理解しやすく、使用しやすいようにすることが最善です。それを文書化する必要があります。
現在、ツールを使用すると、ドキュメントのワークフローを自動化し、コンポーネントのドキュメントをリッチ、ビジュアル、インタラクティブにすることができます。一部のツールでは、コンポーネントを共有するワークフローの一部としてこれらのドキュメントを組み合わせることもあります。
当社のコンポーネントを簡単に文書化するために、業界で人気のあるツールをいくつか集めました。推奨コンポーネントがある場合は、コメントを残すこともできます。
コンポーネントを共有するためのプラットフォーム

Bit はコンポーネントを文書化するためのツールであるだけでなく、オープンなツールでもあります。ソース ツールを使用すると、すべてのファイルと依存関係を含むコンポーネントをカプセル化し、すぐにさまざまなアプリケーションで実行できます。
Bitでは、アプリケーション間でコンポーネントを共有および共同作業できます。また、すべての共有コンポーネントは検出可能であるため、チームはプロジェクト内でコンポーネントを見つけて使用し、独自のコンポーネントを簡単に共有できます。
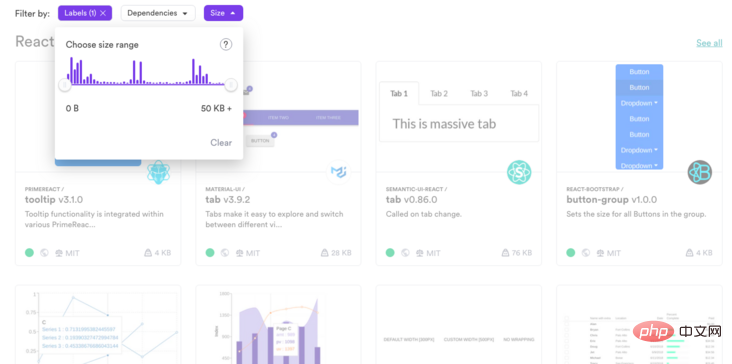
Bit では、共有するコンポーネントはチームのコンポーネント共有センターにあります。コンテキスト、バンドル ボリューム、依存関係に基づいてコンポーネントを検索できます。レンダリングされたコンポーネントのスナップショットを非常に迅速に検索し、使用するために選択できます。

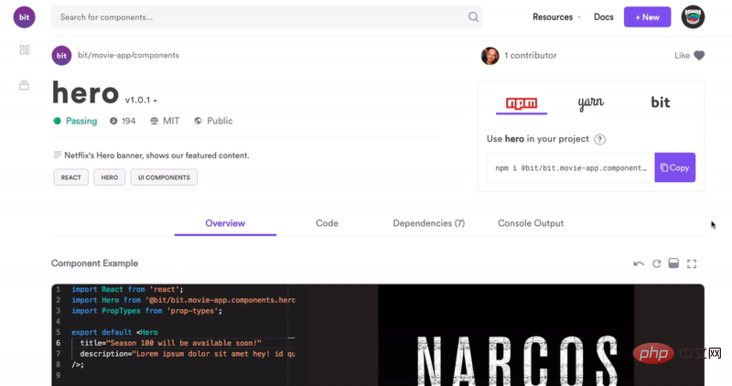
コンポーネントの詳細ページに入ると、Bit はインタラクティブなページを提供します。 リアルタイム レンダリングコンポーネントに js または md コードが含まれている場合は、コードの変更と関連するデバッグを実行できます。
使用したいコンポーネントが見つかったら、NPM または Yarn を使用してインストールします。 Bit を使用してコンポーネントを直接開発してインストールすることもできるため、チームが協力して一緒に構築することができます。

Bit を通じてコンポーネントを共有することで、リポジトリやツールを使用する必要がなく、コードをリファクタリングしたり変更したりする必要もありません。共有、ドキュメント、およびビジュアル コンポーネントはすべて一元管理されており、そのまま使用することもできます。
すぐに始めましょう:
再利用可能なコード コンポーネントをチームとして共有する · Bit
teambit/bit
StoryBook と StyleGuidist は、独立したコンポーネントを視覚的に表示および文書化しながら開発するのに役立つ素晴らしいプロジェクトです。
StoryBook は、UI コンポーネント用の一連の開発環境を提供します。これにより、コンポーネント ライブラリを参照し、各コンポーネントのさまざまな状態を表示し、コンポーネントを対話的に開発およびテストできます。 StoryBook は、ライブラリを構築するときにコンポーネントを視覚化して文書化するための簡潔な方法を提供し、さまざまなアドオンを使用してさまざまなツールやワークフローに簡単に統合できます。単体テストでサンプルを再利用して、機能の微妙な違いを確認することもできます。
StyleGuidist は、リアルタイムのコンパイル ガイダンスを備えた独立した React コンポーネント開発環境です。ホットリロード可能なサーバーとジャストインタイムのコンパイル手順を提供し、コンポーネントの propType をリストし、.md ファイルに基づいた編集可能な使用例を示します。 ES6、Flow、TypeScript をサポートしており、Create React App で直接使用できます。自動的に生成される使用法ドキュメントは、Styleguidist がチームのさまざまなコンポーネントのドキュメント ポータルとして機能するのに役立ちます。
同様のツールには、UiZoo
コンポーネント オンライン コンパイラーは、コンポーネントとツールを表示するための非常に賢い方法です。彼らがどのように動作するかを理解してください。これらをドキュメントの一部として (または共有コンポーネントの一部として) 結合できる場合、オンライン コンパイラーは、コードがどのように機能するかをすぐに理解し、そのコンポーネントを使用するかどうかを決定するのに役立ちます。
Codesandbox は、コンポーネントやその他の小さなプロジェクトを迅速に作成および表示するためのオンライン エディターです。面白いものを作成したら、URL を共有して他の人に見せることができます。 CodeSandbox は、コードを入力すると結果が表示されるリアルタイム プレビューを備えており、さまざまなツールや開発ワークフローに統合できます。

Stackblitz は、Visual Studio Code を利用した「Web アプリケーション用のオンライン IDE」です。 Codesnadbox と同様に、StackBlitz は、URL 経由で共有される Angular および React プロジェクトを作成できるオンライン IDE です。 Codesandbox と同様に、編集時に依存関係のインストール、コンパイル、バンドル、ホットリロードが自動的に行われます。
その他の同様のツール:
11 2019 年の React UI コンポーネント プレイグラウンド
Docz を使用すると、Gtabsy を利用したコード用のドキュメント サイトを簡単に構築できます。これは、コンポーネントのドキュメントにマークダウンを使用する MDX (Markdown JSX) に基づいています。基本的に、プロジェクト内のどこにでも .mdx ファイルを作成でき、Docz がそれを変換して Netlify にデプロイし、独自の設計のドキュメント ポータルを作成するプロセスを合理化します。とても便利ですね。
pedronauck/docz
MDX-docs を使用すると、MDX と Next を使用して文書化できます。 js を使用して React コンポーネントを開発します。マークダウンとインライン JSX を組み合わせて、React コンポーネントを紹介できます。通常どおりマークダウンを記述し、ES インポート構文を使用してドキュメント内でカスタム コンポーネントを使用します。組み込みコンポーネントは、編集可能なコードを含む JSX コード ブロックをレンダリングし、react-live を利用したライブ プレビュー機能を提供します。
React DocGen はファイルを変換するためのツールですReact CLI とツールボックスからコンポーネント ファイルから情報を抽出してドキュメントを生成します。ast-typesと@babel/parserを使用してソースをASTに解析し、このASTを処理するメソッドを提供します。出力/戻り値は、JSON blob/JavaScriptオブジェクトです。React.createClass、ES2015クラス定義または関数 (ステートレス コンポーネント) を通じて、React コンポーネントのデフォルト定義を提供します。この機能は非常に強力です。
reactjs/react-docgen
callstack/component-docs
プログラミング関連の知識の詳細については、次を参照してください:プログラミングはじめる###! !
以上が知っておくべき 6 つの React コンポーネント ドキュメント ツール (推奨コレクション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。