
この記事では、純粋な CSS を使用してハートを描画する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

1. まず正方形の円を描画し、次のように配置します:
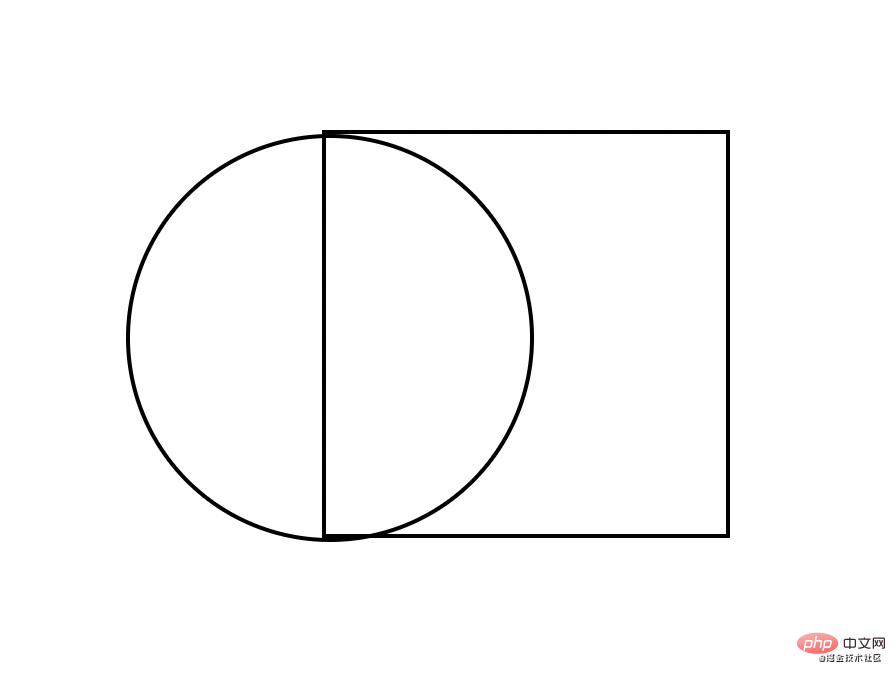
2. 円を追加します。

<body>
<div id="heart"></div>
</body>#heart{
height: 300px;
width: 300px;
border: 2px solid black;
} #heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
}
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 这里偷个懒.直接写一块了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二个圆, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
}/*给heart进行旋转并加上颜色*/ transform: rotate(45deg); background-color: red;

プログラミング関連の知識について詳しくは、
プログラミング ビデオ以上が面白くて鮮やかな絵を通して、純粋な CSS を使用してハートを描く方法を学びましょう。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



