この記事では、vscodeを使用して Node.js をデバッグする非常に簡単な方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

推奨学習: 「vscode チュートリアル」、「nodejs チュートリアル」
Let's Let's正直に言うと...Node.js のデバッグは常に面倒な作業でした。

幸運にもコードを書くことができた方はNode.js プロジェクトの場合、問題をデバッグして問題を見つけるのは簡単なことではありません。
ブラウザーの JavaScript や、IntelliJ のような強力な IDE を備えた Java とは異なり、どこにでもブレークポイントを設定したり、ページを更新したり、コンパイラーを再起動したりすることはできません。また、コードをゆっくりレビューしてオブジェクトを検査したり、関数を評価したりすることもできません。バリエーションや欠落している変数などを見つけます。それができないのは残念です。
ただし、Node.js もデバッグできますが、手間がかかるだけです。これらのオプションについて詳しく説明し、私が開発経験の中で遭遇した最も簡単なデバッグ方法を紹介します。
問題のある Node.js プログラムをデバッグする方法はいくつかあります。これらの方法を以下にリストしました (詳細なリンク付き)。興味のある方はぜひチェックしてみてください。
Console.log()— JavaScript コードを書いたことがあるなら、この信頼できるスタンバイについてはこれ以上説明する必要はありません。これは、JavaScript に組み込まれてブラウザーのコンソールに印刷されるのと同じように、Node.js に組み込まれてターミナルに印刷されます。Java 言語では、System.out.println()となります。 Python では、print()です。私の言いたいことはわかりますね。これは実装が最も簡単で、余分な情報行を含む「汚れた」クリーンなコードを最速で実現する方法ですが、(場合によっては) バグの発見と修正にも役立ちます。
—-inspect— Node.js ドキュメントの作成者自身も、デバッグが簡単ではないことを理解しているため、いくつかの作業を行っていますデバッグを開始する際に役立つ便利なリファレンス。これは便利ですが、正直なところ、しばらくプログラムを作成したことがない限り、これを解読するのは簡単ではありません。彼らはすぐに UUID、WebSocket、セキュリティの脆弱性の罠にはまり、私は圧倒され始めました。私はこう考えました。もっと簡単にこれを行う方法があるはずです。
30 分経ってもまだ DevTools ウィンドウを単純な Node プログラムに正常に接続できていないので、もうよくわかりません。私が指示に従えないだけかもしれませんが、Chrome DevTools を使用するとデバッグが必要以上に複雑になるようです。
このような専門的なユーザー ベースがあるため、Node のデバッグに役立つ記事がたくさんありますが、Node のドキュメントや Chrome DevTools オプションと同様に、それは簡単ではありません。 WebStorm の準備が整う前に、デバッグ構成を作成し、実行中のプロセスをアタッチし、環境設定で多くの構成を行う必要があります。
VS Code は、Node.js のデバッグの他のすべてのオプションが実行できないことを実行するため、確実に実行できます。デバッグをより高度なものにしたい場合は、それは確かに可能ですが、IDE、ノード、プログラミングの熟練度に関係なく、誰でもすぐに立ち上げて実行できるように非常にシンプルに分類されています。これはすごいですね。
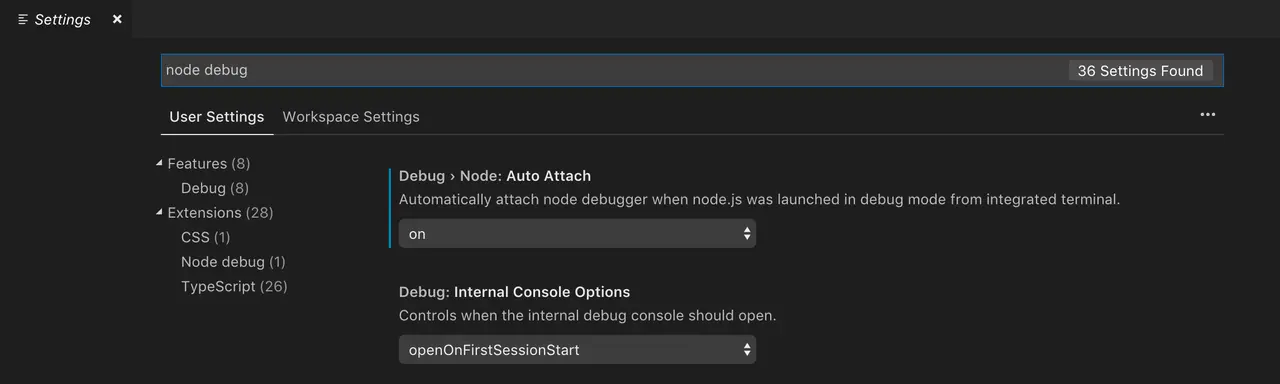
[環境設定] > [設定]を開き、検索ボックスにnode debugと入力します。Extensionsタブの下にNode debugという拡張機能があるはずです。最初のボックス (デバッグ > ノード: 自動接続) をクリックし、ドロップダウン ボックス オプションをonに設定します。これで設定はほぼ完了しました。はい、とても簡単です。

node --inspectと入力します。見てください、何か魔法のようなことが起こりました...
VS Code 進行中のコード デバッグ
Node .js プロジェクトが必要な場合は、テストしてください。私のリポジトリをダウンロードできます。これは、Node を使用して大量のデータを転送するさまざまな形式をテストすることを目的としていますが、このデモではうまく機能します。Enterキーを押すと、VS Code ターミナルの下部がオレンジ色に変わり、デバッグ モードになっていることを示し、コンソールにはDebugger のような内容が表示されます。添付のに関する情報。

console を出力することがわかります。、黄色のハイライトも一緒に移動します。
コンソールを含める必要もありません。コードベース # の log## を参照して、バグの場所を見つけます。Visual Studio Code の
設定により、これは過去のものになり、これには非常に感謝しています。数週間以内に、Puppeteer とヘッドレス Chrome を使用したエンドツーエンドのテスト、または Nodemailer を使用した MERN アプリのパスワードのリセットに関する記事をいくつか書く予定ですので、お見逃しないようフォローしてください。
読んでいただきありがとうございます。この記事が、VS Code を使用して Node.js プログラムをより簡単かつ効果的にデバッグする方法を理解するのに役立つことを願っています。拍手と私の記事をシェアしていただき、本当にありがとうございます!
元のアドレス: https://itnext.io/the-absolute-easyest-way-to-debug-node-js-with-vscode-2e02ef5b1badプログラミング ビデオ元の著者: Paige Niedringhaus
翻訳の永久リンク: https://github.com/xitu/gold-miner/blob/master/TODO1/the-absolute-easyest-way-to-debug-node-js-with- vscode.md
翻訳者:iceytea
プログラミング関連の知識については、
以上がvscodeでNode.jsプログラムをより簡単かつ効率的にデバッグする方法を詳しく解説! !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。