
方法: 1. border-style 属性を使用して、「dotted」点線、「solid」実線、「double」二重線など、さまざまな属性値を通じてさまざまな境界線のスタイルを設定します。 border-image 属性を使用して、さまざまな背景画像を境界線に追加し、さまざまな境界線のスタイルを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
方法 1: border-style 属性を使用する
border-style 属性は、要素 borderのスタイルを設定するために使用されます
属性値:
| 値 | 説明 |
|---|---|
| none | 境界線を定義しません。 |
| hidden | 「なし」と同じ。ただし、テーブルに適用される場合は例外で、境界線の競合を解決するために非表示が使用されます。 |
| 点線 | 点線の境界線を定義します。ほとんどのブラウザでは実線として表示されます。 |
| dashed | 破線を定義します。ほとんどのブラウザでは実線として表示されます。 |
| solid | 実線を定義します。 |
| 二重線を定義します。二重線の幅は、border-width の値と同じです。 | |
| 3D 溝の境界線を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 尾根の境界を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 差し込み枠を定義します。効果はborder-colorの値によって異なります。 | |
| 3D アウトセット境界線を定義します。効果はborder-colorの値によって異なります。 | |
| 境界線のスタイルを親要素から継承することを指定します。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
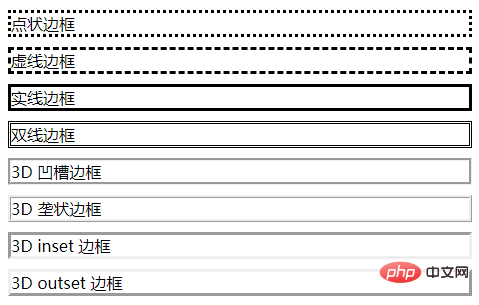
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
</html>
方法 2 : border-image 属性を使用します
border-image 属性を使用すると、境界線に背景画像を追加できます例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
css ビデオ チュートリアル)
以上がCSSで枠線のスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


