
JS メソッドで div の CSS を設定します。まず、Jquery プラグインを導入します。次に、jquery の css メソッドを使用して html のスタイルを変更するか、jquery の addClass メソッドを使用して html に CSS スタイルを変更または追加します。

この記事の動作環境: Windows7 システム、jquery バージョン 1.8.3、Dell G3 コンピューター。
より便利に、より使いやすくするために、Jqueryプラグインを導入し、Jqueryを使用して動作させます。

私たちの HTML は非常にシンプルで、中にテキストの段落が入った div だけです。

ページを開きます。div では CSS スタイルが使用されていません。

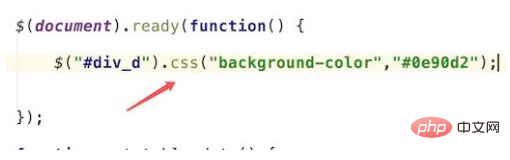
HTML のスタイルを変更するには、 jquery css メソッドを直接使用できます:
$("#div_d").css("background-color","#0e90d2");
ページを更新すると、div の背景色が青になっていることがわかります。

複数の CSS スタイル値を変更する必要がある場合、CSS を直接変更するのは面倒で、何度も呼び出す必要があります。現時点では、より合理的な方法は、HTML に CSS スタイルを変更または追加することです。
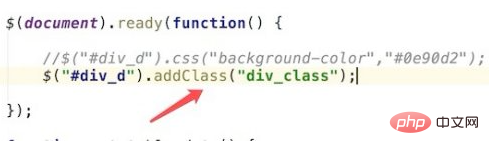
jquery の addClass メソッドを使用します: $("#div_d").addClass("div_class");

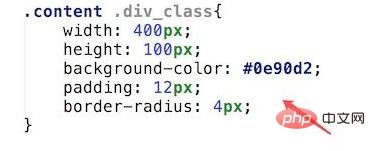
#CSS スタイル div_class は次のように定義されています。 Figure では、複数のスタイル値が定義されています。

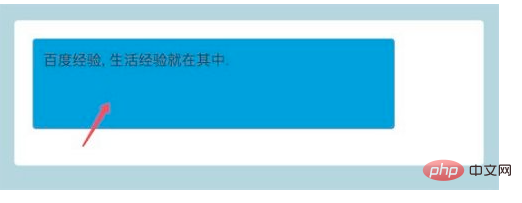
現在のページの効果をもう一度見てください。スタイルは正常に追加されています。 [推奨学習: JavaScript 上級チュートリアル]

以上がjsでdivのCSSを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



