
CSS でテキスト ボックスのサイズを設定する方法: 最初に新しい HTML ファイルを作成し、次に input タグを使用してテキスト型のテキスト ボックスを作成し、最後に width 属性と height 属性を使用して入力の幅と高さ。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成し、CSS を使用してテキスト ボックスのサイズと入力単語の最大数を設定する方法を説明します。

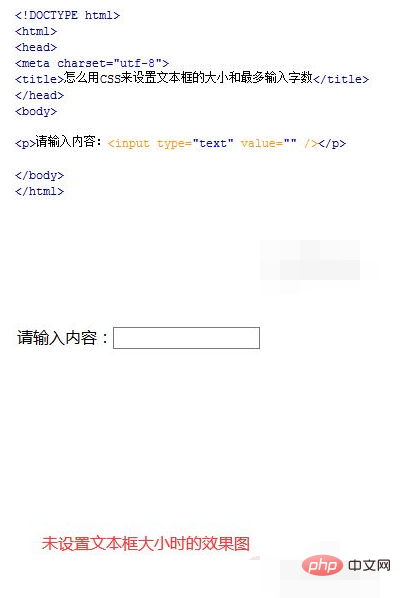
test.html ファイルで、input タグを使用してテキスト型のテキスト ボックスを作成し、そのデフォルト値を空に設定します。

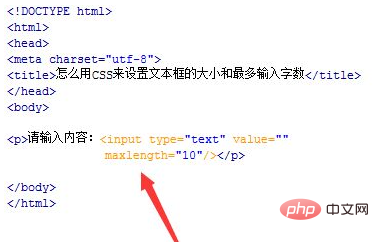
test.html ファイルで、maxlength 属性を使用して入力ボックスを最大 10 単語に設定します。




CSS ビデオ チュートリアル 列をご覧ください。
以上がCSSでテキストボックスのサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




