
Css で要素を選択する方法: 最初に HTML サンプル ファイルを作成し、次に本文に複数行のテキストを作成し、最後に「:nth-of-type(n)」セレクターまたは「:last-child」を使用します。 " 要素を選択するセレクター。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS を使用して HTML ページ内の要素を 1 対 1、1 対多、または多対 1 で制御するには、CSS セレクターを使用する必要があります。 HTML ページの要素は CSS セレクターを通じて制御されます。
CSS で要素を選択するにはどうすればよいですか?
css では、:nth-of-type(n) セレクターまたは :last-child セレクターを使用して要素を選択できます。 :nth-of-type(n) セレクターは、同じ型の n 番目の兄弟要素と一致します。 :last-child セレクターは、親の最後の子であるすべての要素と一致します。
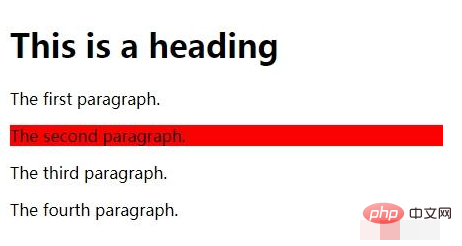
使用: nth-of-type セレクターを使用して要素を選択する例:
This is a heading
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
レンダリング:

最後の子セレクターを使用する例要素の選択:
レンダリング:

HTML/CSS の詳細については、「CSS ビデオ チュートリアル」列をご覧ください。
以上がCSSで要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




