
CSS では、visibility 属性を使用して要素を非表示に設定できます。要素に「visibility:hidden;」スタイルを追加するだけです。 Visibility 属性は要素を表示するかどうかを指定でき、属性値が「hidden」の場合は要素を非表示に設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、visibility 属性を使用して要素を非表示にすることができます。
visibility 属性は、要素が表示されるかどうかを指定します。
属性値:
| 値 | 説明 |
|---|---|
| visible | デフォルト値。要素が表示されます。 |
| 要素は非表示です。 | |
| テーブル要素でこの値を使用すると、行または列が削除されますが、テーブルのレイアウトには影響しません。行または列が占めていたスペースは、他のコンテンツのために解放されます。この値が別の要素で使用される場合、その値は「非表示」として表示されます。 |
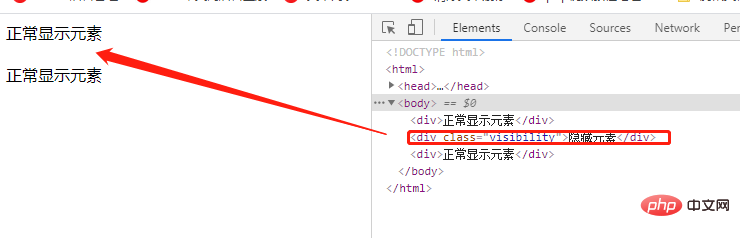
visibility:hidden;スタイルが設定されている場合、要素は非表示 (完全に非表示) になりますが、消えることはなく、スペースを占有し続けます。元の HTML スタイルは変更されません。非表示にした後;
visibility:visible;;
例:
レンダリング:
cssビデオチュートリアル)
以上がCSSで要素を非表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


