
html フロートをクリアする方法: 1. フローティング要素の親要素に高さと幅を追加します; 2. 親要素に [overflow: hidden] を追加します; 3. フローティング要素に [clear: Both] を追加します兄弟要素; 4. 疑似クラスを使用してフローティングを削除します。

html フローティングを解除する方法:
方法 1: (親要素の幅と高さを指定します)
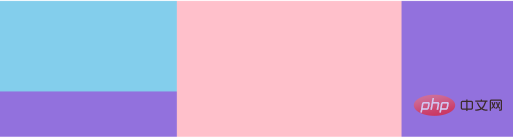
フローティング要素がドキュメント フローを占有していないため、紫色の div は、消えるのではなく、高さをサポートするコンテンツがないために消えます。したがって、最初の方法は、紫色の div の高さと幅、つまりフローティング要素の親の高さと幅を指定して、表示のために幅と高さを独自に拡張できるようにすることです。 css コード:#div1{width:600px;height:300px;background: medium purple;} #left{width: 200px;height: 100px;background: sky-blue;} #right{width: 250px;height: 150px;background: pink;}

紫色の div に固定の幅と高さを与えるのではなく、そのコンテンツを拡張したいと言う人は多いでしょう。次に、紫色の div である親要素の CSS に overflow:hidden を追加します。これにより、紫色の div が表示されるようになります。
css コード:
#div1{background: medium purple;overflow:hidden}
レンダリング
 ##方法 3: 兄弟要素にクリアを追加します:両方
##方法 3: 兄弟要素にクリアを追加します:両方
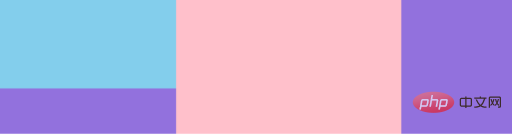
親の変更に加えて、子要素の兄弟要素も変更して、フローティングを削除する効果を得ることができます。
html コード:##方法 4: 疑似クラスを使用して float を削除する
疑似クラスでフロートをクリアする場合は after を使用し、コンテンツを追加します: "" コンテンツを追加するかどうかは自由ですが、display: block; を追加し、clear: Both; とも記述する必要がありますcss コード:
#div1:after{content:"";clear: both;display: block;}
レンダリング:
関連学習の推奨事項: html ビデオ チュートリアル
html ビデオ チュートリアル
以上がHTMLのfloatをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。