js で html を変更する方法: 1. html 要素 image の src 属性を変更します; 2. html 要素の id 属性を変更します; 3. html 要素の class 属性を変更します。

#このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューター。
HTML を変更する JS メソッド:
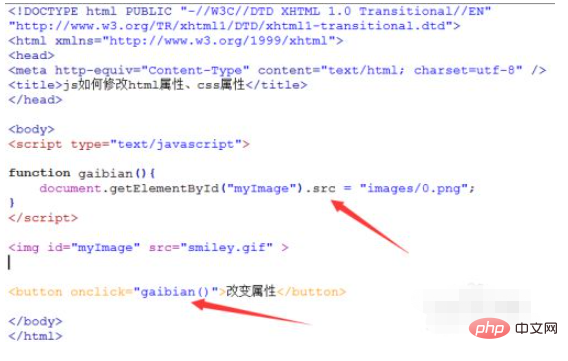
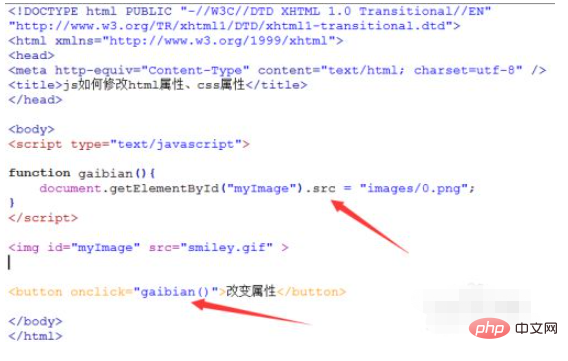
1. test.html ページに、HTML 属性を変更する関数を実行するためのボタン ボタンを作成します。
html 要素画像の src 属性を変更し、document.getElementById() メソッドを使用して html 要素オブジェクトを取得し、その src 属性を設定して画像パスを変更します。次のコードは、画像パス smiley.gif を image/0.png

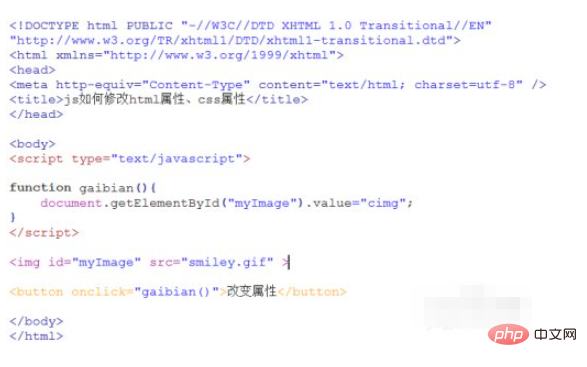
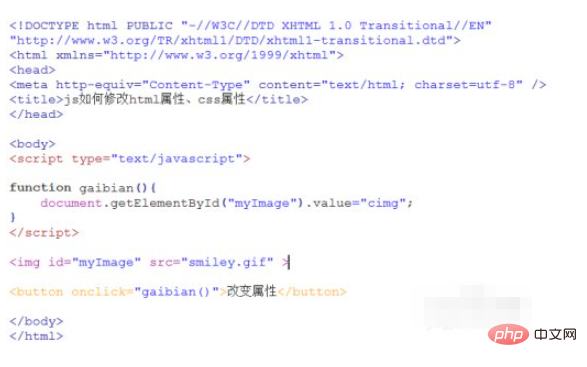
2 に変更し、[属性の変更] ボタンがオンになったときに html 要素の id 属性を変更することを実装しています。クリックしました。 document.getElementById() メソッドを使用して、html 要素オブジェクトを取得し、その value 属性を設定し、id 属性を変更します。たとえば、次のコードは、img 要素の id 属性値 myImage を cimg

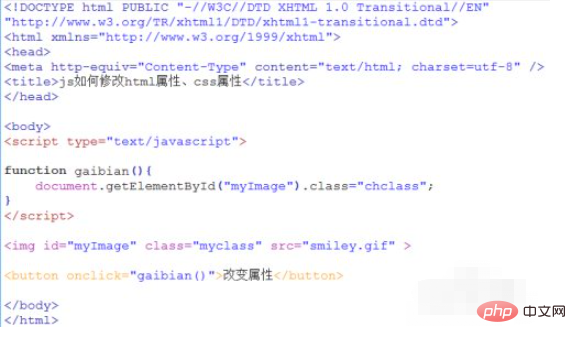
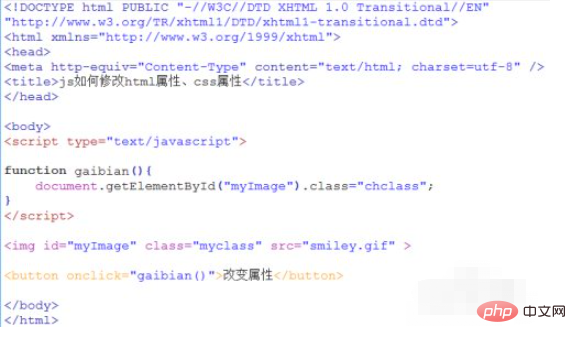
3 に変更し、「属性の変更」ボタンが押されたときに html 要素の class 属性を変更します。をクリックされます。 document.getElementById() メソッドを使用して html 要素オブジェクトを取得し、そのクラス属性を設定してクラス属性を変更します。たとえば、次のコードは、img 要素のクラス属性値 myclass を chclass

関連学習の推奨事項 : html ビデオ チュートリアル
以上がjsでhtmlを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。