
CSS スタイルを変更する方法: 最初に jQuery を導入し、次に要素のスタイルを定義し、次に色の変更をトリガーするイベントを指定し、最後に css() を使用して元の要素のスタイルを上書きします。

この記事の動作環境: Windows7 システム、css3&&jquery3.2.1 バージョン、Dell G3 コンピューター。
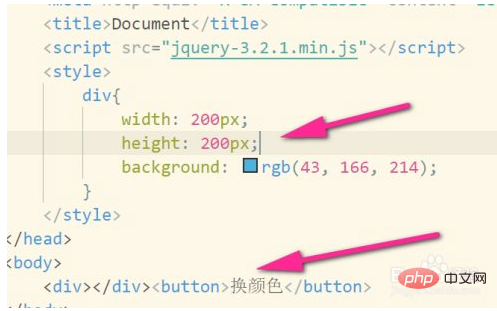
図のようにjQueryをインポートし、独自の要素に合わせて要素のスタイルを定義します ここではさりげなくdivのスタイルを定義してみます。

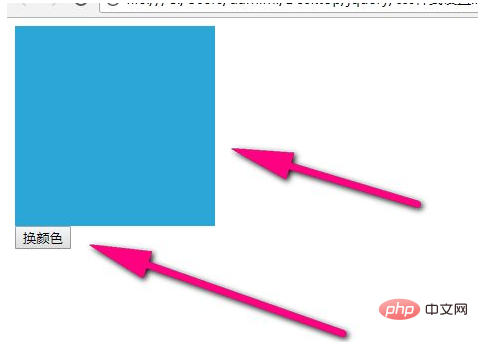
次に、スタイルによってもたらされる効果を確認し、ボタンをクリックしたときに色の変更などのインタラクティブな効果の設定を開始します。

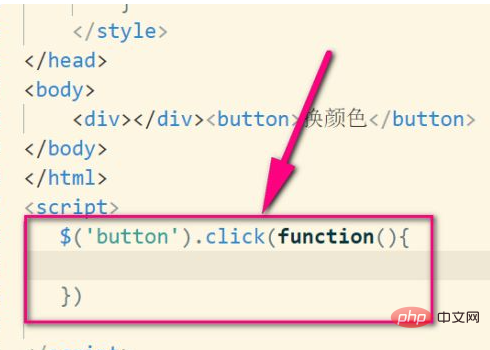
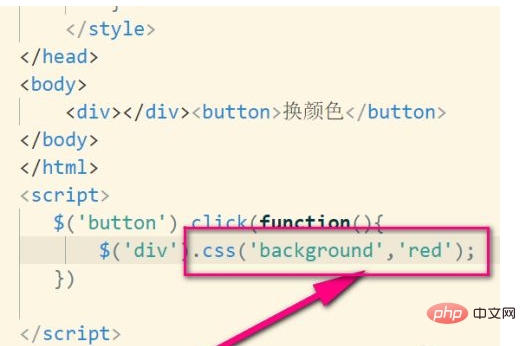
まず、色の変更をトリガーするイベントを指定するのが自然です。これはトリガーなどによって行うことができます。ここでは、クリックして色の変更をトリガーします。

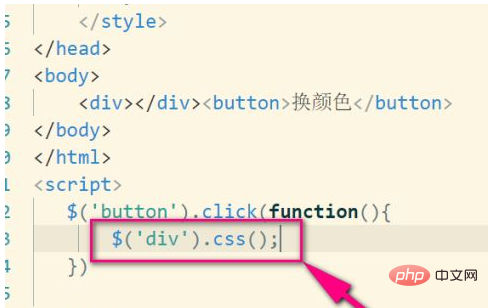
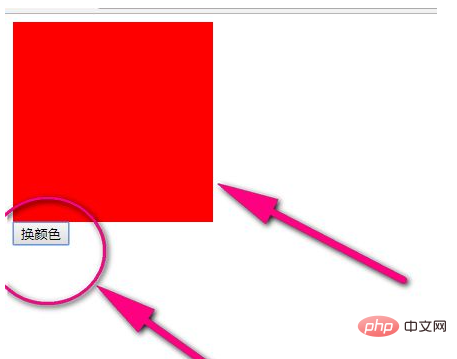
図に示すように、css() を使用して元の要素のスタイルを上書きできます。

#要素の単一のスタイルを変更する場合は、要素をカンマで区切ります。コロンは使用できません。

このようにしてインタラクティブなエフェクトを得ることができますが、これは 1 つのスタイルのエフェクトを変更するだけです。複数のエフェクトを適用するにはどうすればよいですか?

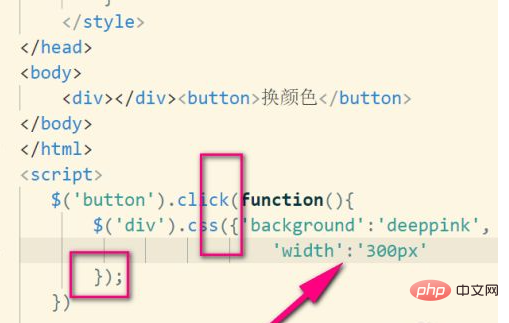
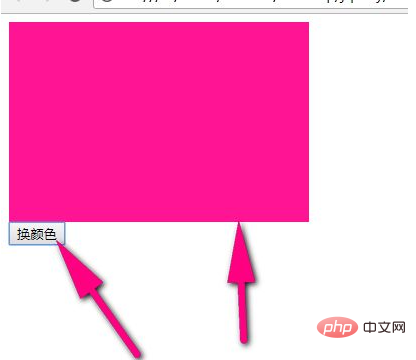
複数のスタイルを中括弧で囲み、スタイルをカンマで区切って、スタイル値にコロンを使用すると、効果的になります。

#これで、スタイルの相互作用が完了しました。複数のスタイルが変更されます。自分でさらに学習できます。

[推奨学習: css ビデオ チュートリアル]
以上がCSSスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




