
この記事では、プロジェクト内の Node 依存関係を検出してアップグレードする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

現代のフロントエンド開発では、プロジェクトは多くのサードパーティ パッケージ (数十、場合によっては数百) に依存することがよくあります。依存関係が問題になっています。 [関連する推奨事項: "nodejs チュートリアル "]
幸いなことに、npm は npm outdated と npm update を提供します。 npm update これら 2 つのコマンド。
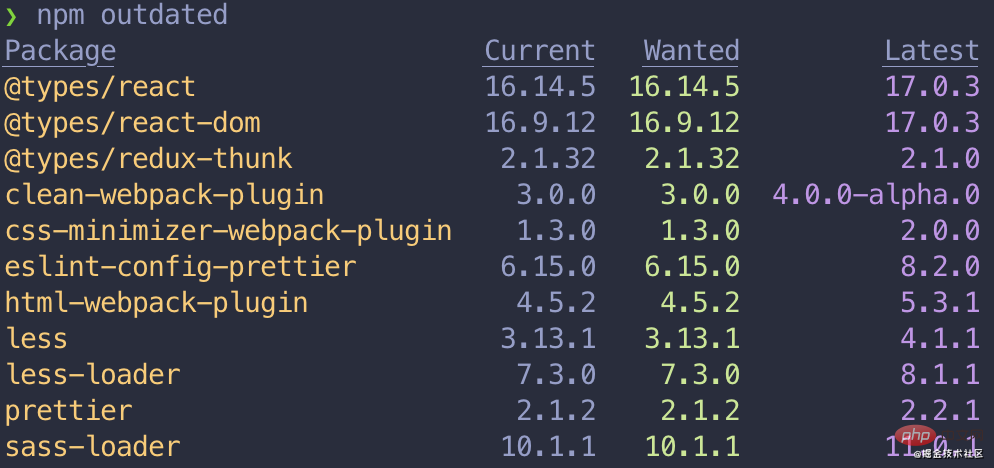
古い反応プロジェクトを入力し、npm outdated を実行すると、予想通り、アップグレードの提案が表示されます。

次に、npm update を実行してアップグレードします。応答なし ???
--help を見たところ、姿勢が間違っているのではないでしょうか? npm updateless を試してください。応答なし 1
npm updateless --save を試行し続けますが、応答はありません。
写真に表示されている Wanted は Wanted に属していますが、最新のものにアップグレードしたいです
そこで、npm update を通じて詳細なログを確認しました - -dd、最後に次のようなプロンプトが常に表示されることがわかりました:

アップグレードの見込みはないようです。作者はこれがプロジェクトの安定性のためではないかと考えていますか?結局のところ、メジャー バージョン間でのアップグレードは依然として非常に危険です。しかし、マイナー バージョンがアップグレードされないのは意味がありません。
どうやら npm update は絶望的のようです。
ということで、ncu が登場です!
ncu は npm-check-updates で、検出と更新が可能ですpackage.json 内の依存パッケージは、最新の latest バージョンです。使い方を見てみましょう。
最初のステップは、依存関係パッケージ npm install -g npm-check-updates をインストールすることです。もちろん、インストールせずに npx# を使用することもできます。 ## を実行して、ここではグローバル インストール方法を使用します。
npm-check-updates を介してコマンドを実行することも、ncu を介してすぐに実行することもできます。
を実行します:
 えーっと!見た目がより明確になり、アップグレードできる最新バージョンが直接表示されます。ここでのスクリーンショットは一部にすぎず、リストは非常に長いです...しかし、これは大きな問題ではありません。結局のところ、
えーっと!見た目がより明確になり、アップグレードできる最新バージョンが直接表示されます。ここでのスクリーンショットは一部にすぎず、リストは非常に長いです...しかし、これは大きな問題ではありません。結局のところ、
はワンクリックでアップグレードできるのです。
はワンクリック アップグレード用のコマンド パラメータ -u を提供し、実行します。 ncu -u で十分です。 実行後の出力情報は長く、最後の文のみが選択されます:
Run npm install to install new versions.
これは、人々が疑うほど鮮明で明確です。次に、
package.json にアクセスして確認してみると、これは強力なものであることがわかり、アップグレードできる人は全員最新バージョンにアップグレードされます。
ncu -uグローバル パッケージ検出、オンデマンド検出はバージョン間の互換性の問題を考慮しません。メジャー アップグレードを実行すると、一部のパッケージに互換性がなくなる可能性があります。バージョンのアップグレード。ここで注意する必要があります。コードを変更する準備をしてください。
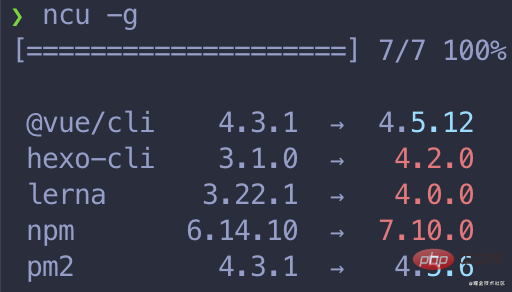
グローバルにインストールされたパッケージを検出することもできます。 を実行します。 ncu - g で十分です:
 それだけでなく、単一のパッケージを検出する必要がある場合、またはパッケージを無視する必要がある場合は、これで問題ありません。 ncu ウェアハウスによる使用例:
それだけでなく、単一のパッケージを検出する必要がある場合、またはパッケージを無視する必要がある場合は、これで問題ありません。 ncu ウェアハウスによる使用例:
# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"upgrade": true,
"reject": ["webpack", "antd"]
}</pre><div class="contentsignin">ログイン後にコピー</div></div> のような構成ファイルを作成することです。構成可能なフィールドの説明:
です。または、ファイル名をカスタマイズし、--configFileName および --configFilePath を使用してファイルを指定します。 <h3 data-id="heading-6"><strong>API 调用</strong></h3><p><code>ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
以上がプロジェクト内のノードの依存関係を検出してアップグレードする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




