
CSS では、border-style 属性を使用して div の境界線のスタイルを設定できます。「border-style: 属性値;」スタイル コードを div 要素に追加するだけです。 border-style 属性の一般的な値は、点線、破線、実線などです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css divの境界線スタイルを設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
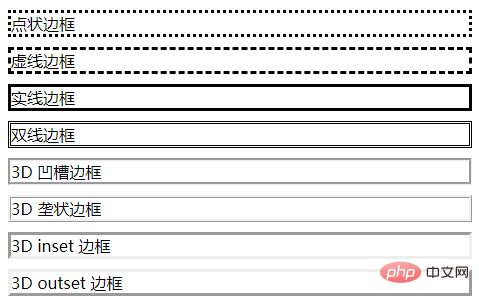
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
</html>レンダリング:

css border-style プロパティ
border-style プロパティは、要素のすべての境界線のスタイルを設定するか、各辺の境界線スタイルを個別に設定するために使用されます。
属性値:
| 値 | 説明 |
|---|---|
| なし | 境界線を定義しません。 |
| hidden | 「なし」と同じ。ただし、テーブルに適用される場合は例外で、境界線の競合を解決するために非表示が使用されます。 |
| 点線 | 点線の境界線を定義します。ほとんどのブラウザでは実線として表示されます。 |
| dashed | 破線を定義します。ほとんどのブラウザでは実線として表示されます。 |
| solid | 実線を定義します。 |
| 二重線を定義します。二重線の幅は、border-width の値と同じです。 | |
| 3D 溝の境界線を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 尾根の境界を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 差し込み枠を定義します。効果はborder-colorの値によって異なります。 | |
| 3D アウトセット境界線を定義します。効果はborder-colorの値によって異なります。 | |
| 境界線のスタイルを親要素から継承することを指定します。 |
css ビデオ チュートリアル)
以上がCSSでdivの枠線スタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



