この記事では、収集する価値のある VSCode プラグイン 10 個を推奨します。一定の参考値があるので、困っている友達が参考になれば幸いです。

【推奨学習:「vscode チュートリアル 」】
##開発プロセス中に、プロジェクトに依存関係を追加することがよくあります。モジュール開発は今日のソフトウェア開発の重要な部分となっていますが、それでも入力には注意することが最善です。 JavaScript および TypeScript 用の Import Cost プラグインを使用すると、すべての依存関係についてリアルタイムでアラートを受け取ることができます。
依存関係をコードにインラインで追加すると、対応するサイズが表示されます。これは、予測可能性を提供し、効果的な依存関係の管理に役立つ軽量のプラグインです。 プラグインのドキュメントには、プラグインが依存関係のサイズを表示できるようにするさまざまなインポート構文もリストされています。
こちらの記事では、元の作成者が このプラグイン を開発した動機について詳しく説明しています。
##File Utils 拡張機能を使用すると、単純なファイル操作を実行できます。また、Project Manager プラグインを使用すると、複数のプロジェクトをさらに管理できます。まず、複数のプロジェクトでの作業をサポートするための新しいサイドバーが追加されます。次に、この拡張機能は、Git、SVN、または Mercurial リポジトリの管理にも役立ちます。これにより、リモート リポジトリをさらに管理できるようになります。
この拡張機能は、GUI ベースの機能に加えて、プロジェクトで使用するコマンドを追加します。設定を調整して、機能を好みに合わせてさらにカスタマイズできます。
)
リモート リポジトリ管理や対話型コマンドなどの高度な機能を備えたプロジェクト マネージャー拡張機能は、開発サイクルを延長できるツールキット内のツール ライブラリを提供します。
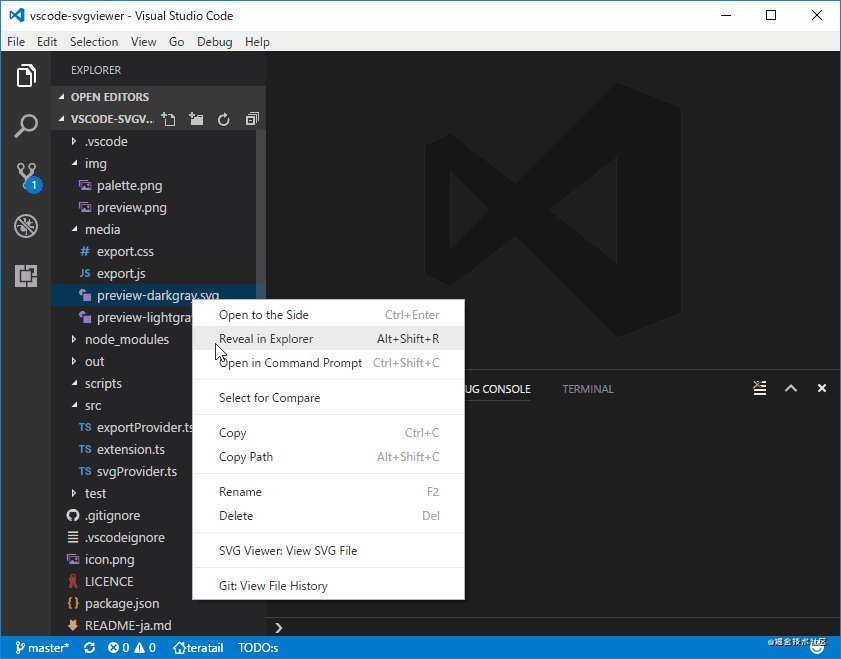
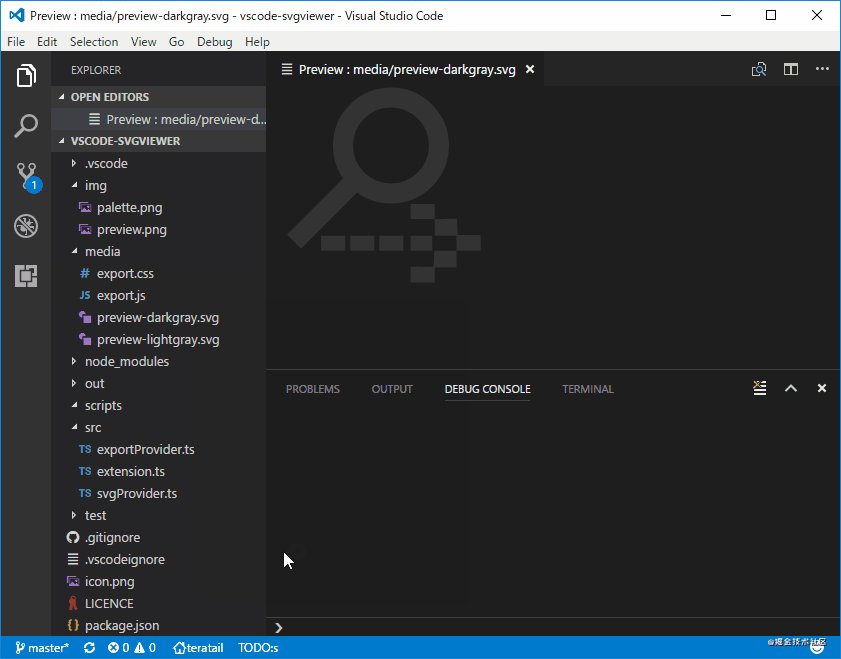
SVG はスケーラブルなベクター グラフィックスを指し、SVG ファイルはテキスト ファイルです。 Web 用のベクター画像を保存します。 SVG ファイルをテキスト エディタで開くと、通常、これらのファイルのテキスト コンテンツが表示されます。これらのファイルを直接編集している場合は、Visual Studio Code がこれらのファイルをどのようにレンダリングするかを確認するとよいでしょう。

SVG Viewer プラグインを使用すると、SVG ファイルを視覚化できるため、他のアプリケーションを使用して作業を表示する時間を節約できます。基本的に、SVG ファイルをすばやく編集するときに時間を節約できます。
開発者が遭遇する多数の例外は、通常、変数、関数、およびパッケージ名のタイプミスを修正して解決しました。さらに、コメント、指示、またはドキュメントを書くときにスペルミスを犯す可能性があります。このパッケージは、ファイル内のエラーを強調表示し、さまざまな一般的なプログラミング言語でのスペル チェックに役立ちます。コード スペル チェッカーが特定のファイル タイプで動作するように設定を調整することもできます。
#インストールすると英語がサポートされますが、8 つの言語と医療用語の追加辞書が利用可能です。全体として、これは、Visual Studio Code 拡張機能の優れたライブラリへの小さいながらも強力な追加です。
Microsoft の Remote-SSH プラグインを使用すると、ローカル システムにコードを含めなくてもリモート開発環境に接続できます。また、複数のリモート環境間で交換できるため、複数のリモート システム間で複数のタスクを実行できます。さらに、このプラグインは、Linux、Windows、または macOS ベースのリモート システムへの接続をサポートします。現在、リモート サーバーでの開発は非常に重要であるため、「リモート SSH プラグイン」
は Visual Studio Code に不可欠な拡張機能となっています。
フロントエンド JavaScript コードを使用している場合は、A をテストしてくださいコードが正しいかどうかを確認する一般的な方法は、ブラウザ上で確認することです。 Chrome Dev Tools は、コンソールを通じて JavaScript をデバッグするための実用的な方法を提供します。 Debugger for Chrome プラグインは、Chrome Developer Tools Protocol をサポートする Chrome または Chromium ベースのブラウザに Visual Studio Code を統合します。
#IDE を離れることなくコード内のエラーを特定できるデバッグ機能が多数あります。つまり、Chrome デバッガー拡張機能を使用すると、通常のデバッグ プロセスの時間を節約できます。
ESLint は、静的 JavaScript コード アナライザーです。コードをスキャンして、構文エラーや非効率なプログラミング方法を検出します。 ESlint Visual Studio この拡張機能は、ESLint を Visual Studio Code IDE と統合し、オンデマンドで JavaScript コードを分析できます。ただし、ESLint がシステムにローカルまたはグローバルにインストールされている必要があります。

Visual Studio Code の Live Server 拡張機能を使用すると、ローカル開発サーバーを実行してコードをテストできます。静的および動的 Web ページのライブ リロード機能を備えています。
元のアドレス: https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd
著者: Shaumik Daityari
プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上が収集する価値のある 10 の VSCode プラグイン (推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。