
CSS で font-weight 属性を使用して、テキストの太字を設定できます。要素に "font-weight:bold|bolder" スタイルを追加するだけです。値 "bold" は太字と太字を定義します。 「bolder」は太い文字を定義します。値を 700、800、または 900 に設定して太字にすることもできます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
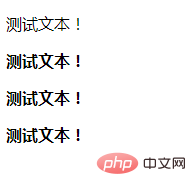
CSS では、font-weight 属性を使用してテキストの太字効果を設定できます。
font-weight 属性は、テキストの太さを設定できます。これは通常、表示要素のテキストで使用されるフォントの太さを設定するために使用されます。
属性値太字効果に関連する:
| 値 | 説明 |
|---|---|
| bold | 太字の定義文字。 |
| bolder | 太字の文字を定義します。 |
| 細い文字から太い文字まで定義します。 400 は標準、700 は太字に相当します。

cssビデオチュートリアル)
以上がCSSでテキストを太字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


