
JavaScript は、動的に型付けされた弱い型付けの言語です。オブジェクトとイベントに基づくスクリプト言語であり、比較的安全で、クライアントの Web 開発で広く使用されています。また、広く使用されているスクリプト言語でもあります。クライアント側の Web 開発用の言語。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript (ECMAScript とも呼ばれる) は、比較的安全でクライアント側の Web 開発で広く使用されているオブジェクト駆動型およびイベント駆動型のスクリプト言語です。また、クライアント側の Web 開発でも広く使用されているスクリプトです。 言語。
は、HTML Web ページに動的関数を追加するために HTML で最初に使用されました。これは、Netscape の LiveScript から開発された、プロトタイプを継承したオブジェクト指向の動的タイプの大文字と小文字を区別するクライアント スクリプト言語です。主な目的は、速度の問題を解決することです。 Perl などのサーバーサイド言語の問題を解決し、ユーザーのさまざまな操作に応答し、よりスムーズなブラウジング効果をお客様に提供します。このときサーバーはデータを検証する必要があり、ネットワーク速度がわずか 28.8kbps と非常に遅かったため、検証ステップで非常に多くの時間が無駄になりました。そこで Netscape のブラウザ Navigator には Javascript が追加され、データ検証の基本機能が提供されました。ただし、JavaScript は Node.js などの Web サーバーでも使用できるようになりました。
1. JavaScript の構成
完全な JavaScript 実装は、次の 3 つの異なる部分で構成されます:
ECMAScript : 言語の構文と基本オブジェクトについて説明します;
2. JavaScript の基本特性
3. JavaScript の特徴
PHP や ASP などのサーバーサイドスクリプト言語とは異なり、JavaScript は主にクライアントとして使用されます。 -サイドのスクリプト言語。ユーザーのブラウザ上で実行され、サーバーのサポートは必要ありません。したがって、初期の頃、プログラマはサーバーの負担を軽減するために JavaScript を好んで使用しましたが、同時にセキュリティという別の問題も引き起こしました。 サーバーがより強力になるにつれて、今日のプログラマはセキュリティを確保するためにサーバー上で実行されるスクリプトを好みますが、JavaScript はクロスプラットフォームで使いやすいという利点から依然として人気があります。同時に、一部の特殊な機能 (AJAX など) をクライアント側でサポートするには Javascript に依存する必要があります。 V8 などのエンジンや Node.js などのフレームワーク、およびイベント駆動型や非同期 IO などの機能の開発により、サーバー側プログラムの作成に JavaScript が徐々に使用されるようになりました。 [推奨学習:javascript 上級チュートリアル]
4. JavaScript 開発の歴史的背景
1. Nombas と ScriptEase 1992 年頃、Nombas という会社が C-minus-minus (略して Cmm) と呼ばれる組み込みスクリプト言語を開発しました。 Cmm の背後にある考え方はシンプルです。マクロを置き換えるのに十分強力なスクリプト言語でありながら、開発者がすぐに学習できるように C (および C++) によく似た言語です。このスクリプト言語は CEnvi と呼ばれるシェアウェアにバンドルされており、開発者にこの言語の威力を初めて示しました。 Nombas は、最後の部分 (mm) があまりにもネガティブに聞こえ、文字 C が「怖い」ため、最終的に Cmm の名前を ScriptEase に変更しました。 現在、ScriptEase は Nombas 製品の主な原動力となっています。 2. Netscape が JavaScript を発明した Netscape Navigator が有名になったとき、Nombas は Web ページに埋め込むことができる CEnvi のバージョンを開発しました。これらの初期の実験は Espresso Pages と呼ばれ、World Wide Web で使用される最初のクライアント側言語を表しました。 Nombas は、そのコンセプトが World Wide Web の重要な基礎となるとは想像もしていませんでした。 インターネット サーフィンの人気が高まるにつれて、クライアント側のスクリプトを開発する必要性も高まります。現時点では、Web ページがより大きく複雑になり続けていたにもかかわらず、ほとんどのインターネット ユーザーは 28.8 kbit/s モデム経由でのみネットワークに接続していました。ユーザーをさらに悲惨にするのは、単純なフォームの有効性を検証するだけでも、サーバーとの複数回の往復対話が必要になることです。ユーザーがフォームに記入し、送信ボタンをクリックし、処理が完了するまで 30 秒待った後、必要なフィールドに記入するのを忘れたというメッセージが表示されたと想像してください。 当時技術革新の最前線にあった Netscape は、単純な処理問題を解決するためのクライアントサイド スクリプト言語の開発を真剣に検討し始めました。当時 Netscape で働いていた Brendan Aich は、1995 年にリリースされる予定だった Netscape Navigator 2.0 用に LiveScript と呼ばれるスクリプト言語の開発を開始しました。当時の目的は、それをブラウザとサーバーで使用することでした。 (当初は LiveWire と呼ばれる予定でした) それを使用してください。 Netscape と Sun は、LiveScript の実装を時間内に完了しました。
Netscape Navigator 2.0 が正式にリリースされる直前に、Netscape はその名前を JavaScript に変更しました。 Netscape は当初、スクリプト言語を LiveScript と名付けていましたが、Sun と協力した後、その名前を JavaScript に変更しました。 JavaScript はもともと Java にインスピレーションを受けて設計されたもので、「Java に似せる」ことが目的の 1 つであるため、構文に類似点があり、一部の名前や命名規則も Java から借用しています。しかし、JavaScript の主な設計原則は Self と Scheme から派生しています。
JavaScript と Java の名前の類似性は、当時のマーケティング上の考慮事項について Netscape と Sun Microsystems の間で合意された結果です。技術的な優位性を得るために、Microsoft は JavaScript のスクリプト言語と競合する JScript を立ち上げました。相互運用性を目的として、Ecma International (旧欧州コンピュータ製造者協会) は ECMA-262 標準 (ECMAScript) を作成しました。どちらも ECMAScript の実装になりました。 JavaScript はプログラマー向けのスクリプト言語としてではなく、非プログラマー向けのスクリプト言語として宣伝および宣伝されていますが、JavaScript には非常に豊富な機能があります。それ以来、JavaScript はインターネットに不可欠なコンポーネントになりました。
3. 3 つの柱
JavaScript 1.0 が非常に成功したため、Netscape は Netscape Navigator 3.0 のバージョン 1.1 をリリースしました。たまたま、当時 Microsoft はブラウザに参入することを決定し、JScript (Netscape との潜在的なライセンス紛争を避けるためにこの名前が付けられました) と呼ばれる JavaScript のクローンを備えた IE 3.0 をリリースしました。 Microsoft の Web ブラウザの世界への参入は、悪名高いものではありましたが、JavaScript 言語の進化における重要なステップでもありました。
Microsoft の参入後、JavaScript には Netscape Navigator 3.0 の JavaScript、IE の JScript、CEnvi の ScriptEase という 3 つの異なるバージョンが同時に存在しました。 C や他のプログラミング言語とは異なり、JavaScript にはその構文や機能を統一する標準がありません。これら 3 つの異なるバージョンはこの問題を浮き彫りにしています。業界の懸念が高まるにつれ、この言語の標準化が不可欠であることは明らかです。
4. 標準化
1997 年に、JavaScript 1.1 が草案として欧州コンピュータ製造者協会 (ECMA) に提出されました。 Technical Committee 39 (TC39) は、「汎用、クロスプラットフォーム、ベンダー中立のスクリプト言語の構文とセマンティクスを標準化する」ために任命されました。 Netscape、Sun、Microsoft、Borland、およびスクリプトに興味のあるその他の企業のプログラマーで構成された TC39 は、ECMAScript と呼ばれる新しいスクリプト言語を定義する標準である ECMA-262 を策定しました。
ECMA-262 3rd Edition 標準に準拠する現在の実装は次のとおりです:
Microsoft の JScript
Mozilla の JavaScript- C (C 言語実装)、現在は SpiderMonkey と名付けられています
Mozilla の Rhino (Java 実装)
Digital Mars Company DMDScript
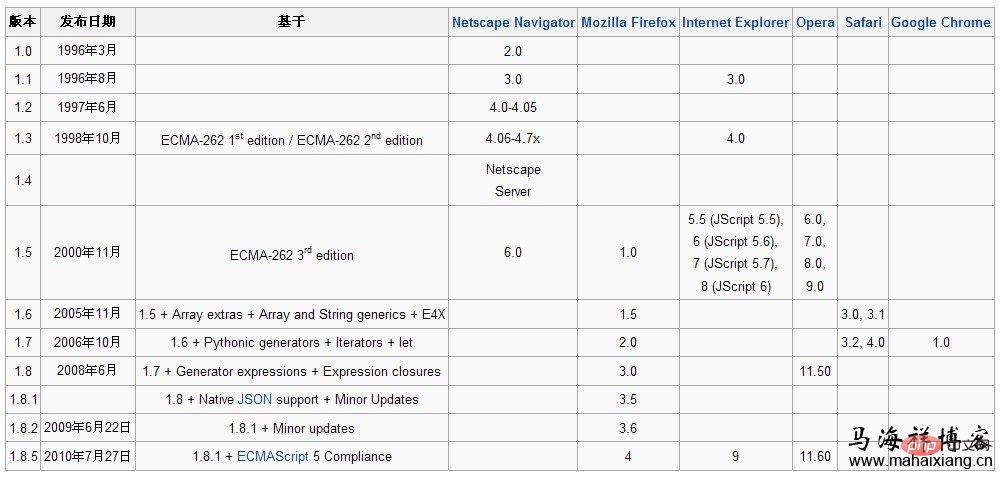
 (クリックすると拡大画像が表示されます)
(クリックすると拡大画像が表示されます)
5. JavaScript は通常、次のタスクを完了するために使用されます
1. HTML ページに動的テキストを埋め込みます 2. ブラウザー イベントに応答します 3. HTML 要素の読み取りと書き込み 4. サーバーに送信される前にデータを検証します 5. 訪問者のブラウザ情報の検出 6 . 作成や変更などを含む Cookie の制御.6. Javascript の使用方法
#JavaScript を Web ページに追加するには、直接メソッドとメソッドの 2 つの方法があります。参考方法。 1. 直接メソッド これは最も一般的に使用されるメソッドであり、JavaScript を含むほとんどの Web ページでこのメソッドが使用されます。たとえば: この例では、次のことができます。新しいタグ: を参照してください。。也可以同时在导入文件时制定javascript的版本,例如:
注意:凡是指定了src属性的script标签里的内容都会被忽略。
更多编程相关知识,请访问:编程视频!!
以上がJavaScriptとはどのような言語ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。