
子ノードを削除する Javascript メソッド: まず、親ノード オブジェクトと子ノード オブジェクトを取得し、次に、removeChild() メソッドを使用して子ノードを削除します。構文は、「親ノード オブジェクト.removeChild (子ノード オブジェクト)」です。 )」。 RemoveChild() メソッドは、親ノード上の子ノードを削除できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
javascript は子ノードを削除します
removeChild() メソッドは、親ノード上の子ノードを削除できます。
構文:
parentNode.removeChild(nodeName)
nodeName: 現在のノードの名前
parentNode: 現在のノードの親ノード
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
background-color: palegoldenrod;
}
</style>
</head>
<body>
<div>div元素--父元素
<p>p元素--子元素</p>
<p>p元素--子元素</p>
</div> <br />
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
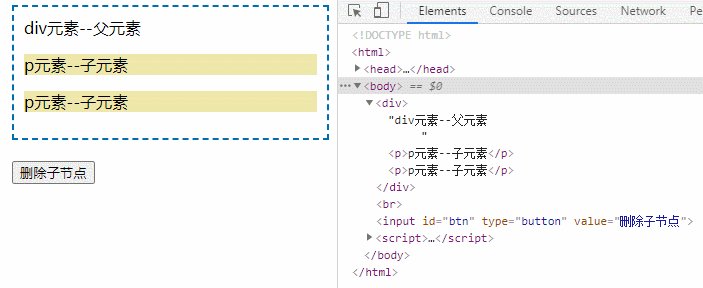
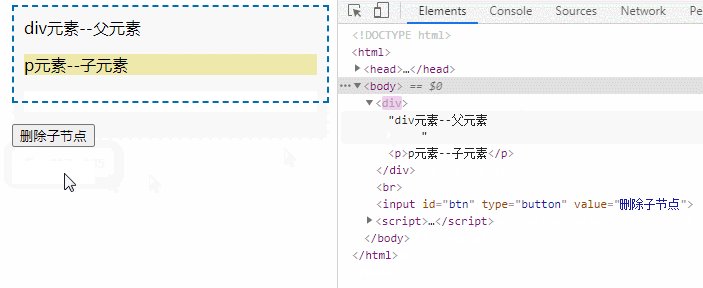
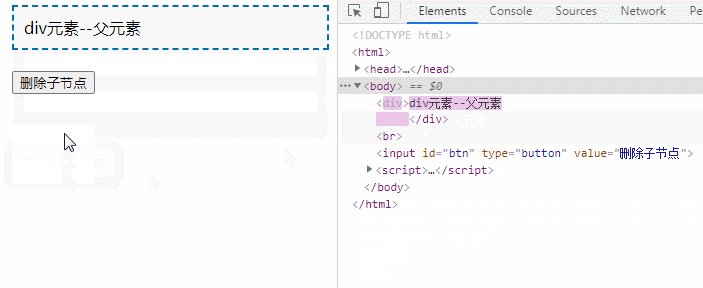
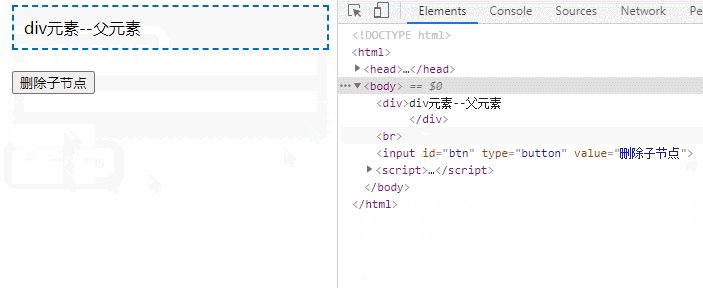
</html>レンダリング:

JavaScript 上級チュートリアル ]
以上がJavaScriptで子ノードを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。